margin-left:200px 和left:200px效果一样的,那为什么top:0;不能改为marin-top:0;改完之后发现content并没有移动?
。。。
2014-11-14
@楼主 因为margin-top是针对content元素本身设置盒模型的外边距,并不是设置偏移量,所以修改了之后无效;
@自来也 这一节不是设置mainbody上移,它只是一个父级包裹层;需求是设置content为上移。content已经设置了position:relative属性,其参照基准是相当于其父级包裹层mainbody下移10px.如果不设置偏移量的话只设置position属性,位置是不会改变的。具体请参照视频http://www.imooc.com/video/1328
——————————————————————————————
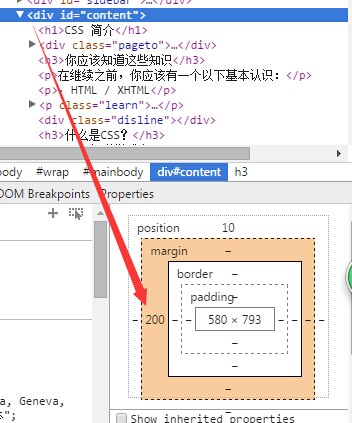
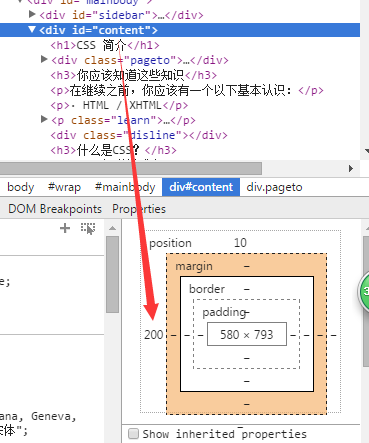
下面是margin-left:200px 和偏移量left:200px对比,他们两个页面看起来是效果一样,但是盒子模型结构是不一样的:
magin-left:200px--改变的是content左外边距~

偏移量left:200px~可以看出来content本身margin是没有设置的,但是左外侧偏移了200px

现学现卖~~~如有错误还请指出~
举报