-
linear-gradient()
radial-gradient()
border-radius()xx--<背景问题>
查看全部 -
加边框:outline:#ccc dotted thick/5px
box-shadow:0 0 0 5px brown
查看全部 -
内凹的圆角
查看全部 -
多重边框:out-line ; outline-offset
box-shadow: 0 0 0 5px brown;-----投影 (x上的偏移量,y上的偏移量,模糊程度 向四周投影的大小 颜色)
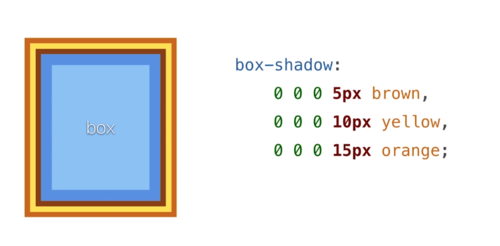
box-shadow: 0 0 0 5px brown,
0 0 0 10px yellow,
0 0 0 15px orange;多层投影
更好的:用内嵌阴影
查看全部 -
Css 经典书籍!!!
查看全部 -
CSS的网站:onediv.com
查看全部 -
弧形排列的下拉菜单
查看全部 -
CSS的好东西
查看全部 -
https://github.com/cssmagic/CSS-Secrets
CSS Secrets 中文版注解地址
查看全部 -
CSS权威指南 基础 2006能用?
精通CSS 高级web标准解决方案 实战 2006
CSS Secrets 2015
查看全部 -
Pure Css Icon
查看全部 -
使用投影绘制多重边框!
查看全部 -
one div网站
查看全部 -
 查看全部
查看全部 -
en div。com
查看全部
举报
0/150
提交
取消








