-
koala, node.js, 浏览器可以对less进行编译。查看全部
-
什么是Less查看全部
-
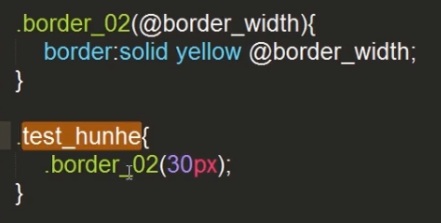
Less 混合:一个元素引用另一个元素的样式 1、混合变量 例如:.border{border:solid 10px red;} 如果.div也想用这个样式直接写: .div{ .border } 可带参数 2.变量没带值: .border-radius(@radius){css代码} .border_02(@border_width){ border:solid yellow @border_width; } .test_hunhe{ .border_02(30px); } 3.变量带(默认)值:.border-radius(@radius:5px){css代码} .border_03(@border_width:10px){ border:solid green @border_width; } .test_hunhe_03{ .border_03(); } 另外,虽然.border-02 和.border-03里面的变量都叫@border-width 但它们不冲突查看全部
-
Less类似于jquery,是一个库。 是一种动态样式语言,属于CSS预处理语言的一种,它使用类似CSS的语法,为CSS赋予了动态语言的特性,如变量、继承、运算、函数等,更方便CSS的编写和维护。查看全部
-

less:导入
查看全部 -
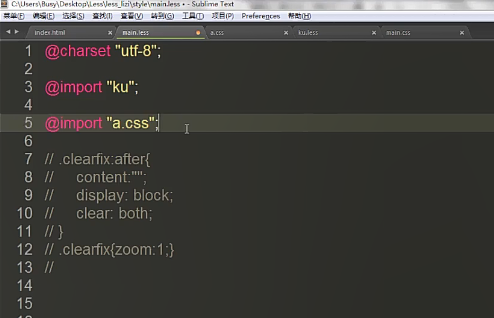
导入 less : @import "less"; 导入less文件后面不需要加后缀; 导入 css: @import (less) "body.css"; 注意 (less) 后面的空格;
清除浮动 .clearfix:after{ content:""; display:block; clear:both; } .clearfix{ zoom:1; } 可用@import “xx”的方式导入less(可应用于导入变量的情景,less为后缀的文件可以省略后缀) 导入css时: @import "xxx.css",用这种方法,该css不会被编译出来 到入css并且编译出来:@import (less) "xxx.css"((less)和xxx.css之间应该有空格),该@import语句放在less文件中的位置跟编译出css得位置保持一致
查看全部 -
@arguments变量:终究还是变量,顾名思义,代表多个参数,适用场景,同一个CSS样式属性对应多个属性值,例如border:1px solid pink;如果属性值以参数方式传递,就可以使用@arguments代替对应参数。如何引用?和以往一样,传参时要对应传参,中间可以用","或者";"隔开,如果少传,则按顺序匹配。
查看全部 -
less中声明变量,用@开头,例如:
@变量名:值
使用
height:@变量名;
查看全部 -
less工具:
1,注释/**/与//的差别
2,定义变量 格式@a=12;
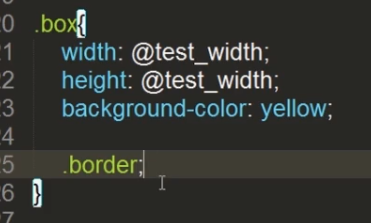
@test_width:300px;
3,混合写法:使得less更方便简洁:
1>,class等样式类直接写入
2>,可带参数的写法(参数可带默认值)

 查看全部
查看全部 -
Less类似于Jquery (是CSS的一个库)
LESS CSS是一种动态样式语言,属于CSS预处理语言的一种,它类似于CSS的语法,为CSS赋予了动态语言的特性,如变量、继承、运算、函数等,更方便CSS编写和维护
查看全部 -
Koala:下载地址http://koala-app.com/index-zh.html
设置--general--language--中文--ok--重新打开
(编译less文件的小工具)
编译工具:Koala Node.js库 浏览器端
dw cc才可以建立Less
新建less 声明文档头:@charset "utf-8"
将编写好的less文件拖到Koala中,设置输出路径main.css--执行
输出方式:a、normal:不压缩 ; b、compress:压缩
查看全部 -
less注释
1、 /*被编译*/ (css中可看到)
2、// 不被编译 (css中不可看到)
查看全部 -
less css是一种动态样式语言,属于css预处理语言的一种,使用类似于css的语法,为css的赋予了动态语言的特性,如变量 函数 运算 继承等,更方便css的编写和维护查看全部
-
a{ float:left; &:hover{ //& 表示上一层选择器 color:red; } }查看全部
-
三角形 .triangle(top,@w:10px,@c:#ccc){ border-width:@w; border-color:transparent transparent @c transparent; border-style: dashed dashed solid dashed; } .triangle(bottom,@w:10px,@c:#ccc){ border-width:@w; border-color:@c transparent transparent transparent; border-style:solid dashed dashed dashed; } .triangle(left,@w:10px,@c:#ccc){ border-width:@w; border-color:transparent @c transparent transparent; border-style:dashed solid dashed dashed; } .triangle(right,@w:10px,@c:#ccc){ border-width:@w; border-color:transparent transparent transparent @c; border-style: dashed dashed dashed solid; } .triangle(@_,@w:10px,@c:#ccc){ width:0; height:0; overflow: hidden; } .sanjiao{ .triangle(right); }查看全部
举报













