首先我为什么会提出这个问题呢?
原因是我看《网页布局基础》这段视频(http://www.imooc.com/video/1337)
在1.50秒的地方有一句这样的话。
"设置float的元素,仍处于标准文档流中"。
(我对这句话的理解:对的,因为float的元素处于标准文档流中,所以才会影响紧跟后面的元素啊,因为紧跟后面的元素是处在标准文档流中。所以我认为这个观点是正确的。)
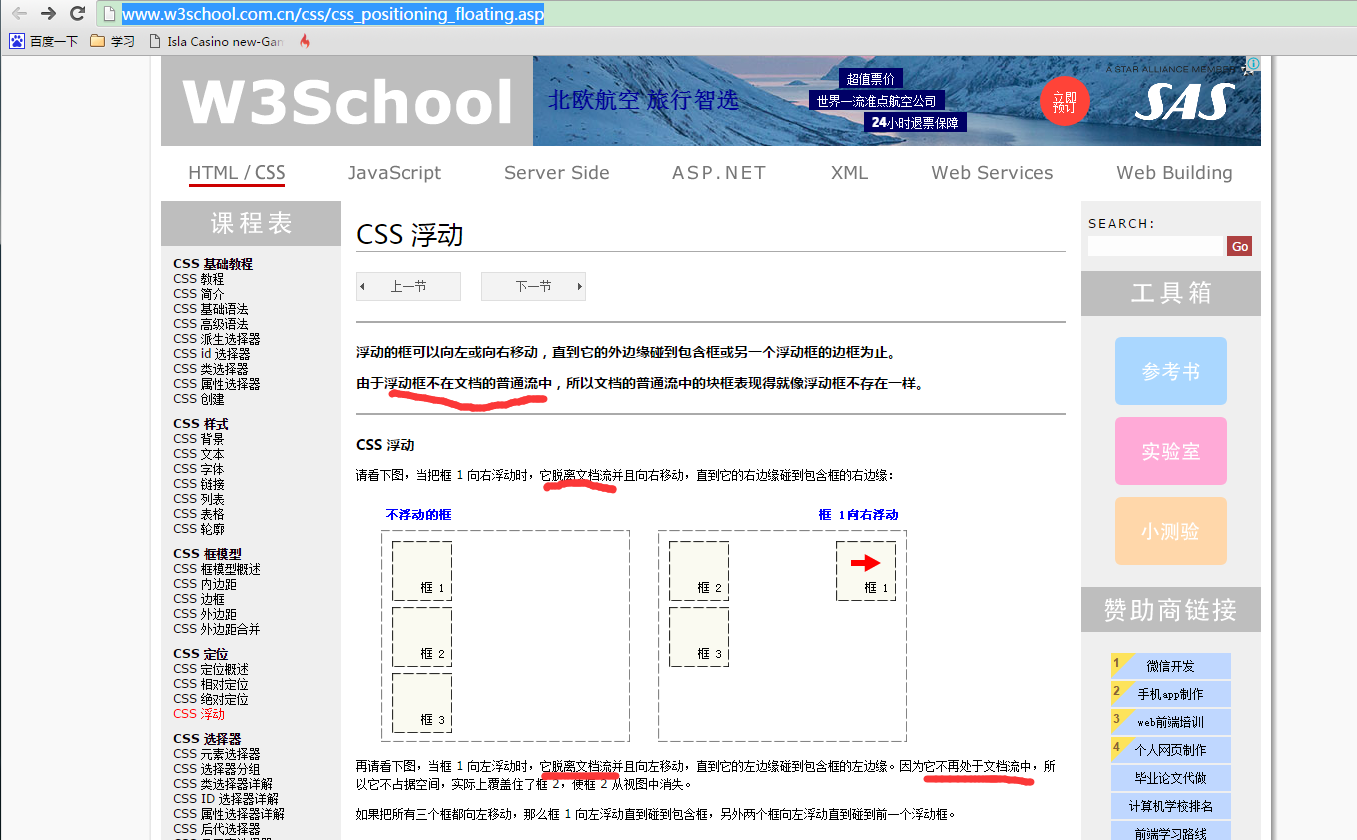
于是每次回答初学者关于float的问题时,我就告诉他float的元素仍处于标准文档流之中。他们都说不对的,W3C文档中说脱离标准文档流,我表示不相信,于是我去看W3C
W3C说的是float的元素脱离的文档流。
"设置float的元素,仍处于标准文档流中"。 (慕课老师所说)
那么问题来了
文档流=标准文档流吗?
我们打个比方
菊花=菊花茶吗?
带着这样的疑问,我又去查找资料,
于是在知乎上查找到了一些有用的信息
文档流是相对于盒子模型讲的
文本流是相对于文子段落讲的
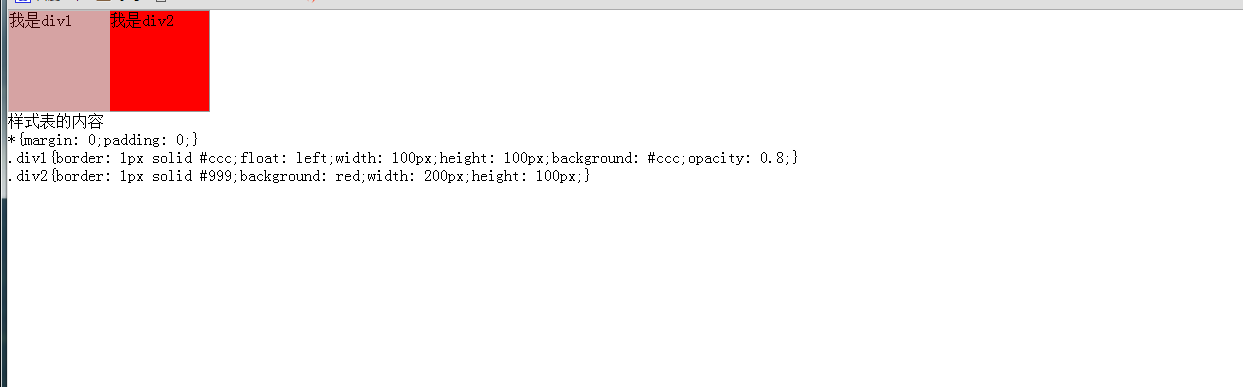
元素浮动之后,会让它脱离文档流,也就是说当它后面还有元素时,其他元素会无视它所占据了的区域,直接在它身下布局。但是文字却会认同浮动元素所占据的区域,围绕它布局,也就是没有脱离文本流。
这也就是float的元素为什么会影响紧跟后面的元素,原因是:float的元素脱离了文档流,但是没有脱离文本流,字体是认同浮动元素所占据的区域的。
我个人认为 :
标准文档流=文档流+文本流。(如果觉得我的观点不正确,请详细回答原因)
菊花茶=菊花+水
正确的来说,float的元素脱离文档流,但仍处于文本流中。
点击查看更多内容
20人点赞
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦









这老师讲得好快,听都听不懂,无语!