【前端集锦】关于Sublime Text 手动安装插件的一些经验
最开始接触前端的时候,仅仅听说过“网页三剑客”的名号,也有过一些好奇,但真正开始学习前端,是最近几个月的事。当初因不知道该使用哪一款编辑器而纠结了许久,后来偶然来到慕课网,发现课程中内嵌的编辑器很简约,一时兴奋不已,后于视频课程中认识了Sublime Text。于是,我的sublime探索之路,便开启了!废话不多说,一起来看看吧!
InstallSublime Text,目前最新版本为Sublime Text 3,以下所有内容均是围绕此版本(下面简称“ST”)展开,且安装环境为win7旗舰32位系统。
- 下载
根据个人电脑系统选择版本下载安装(ST支持多平台,体积不到 8M)。
申明:
官方下载地址:Sublime Text 3 -Download - 安装
一路选择默认安装即可,安装完成后不会自动生成桌面快捷方式,可在 开始 菜单中打开,程序会生成两个文件夹,文件路径一般为:
程序文件: C:\Program Files\Sublime Text 3
数据文件: C:\Users\Administrator\AppData\Roaming
(数据文件,里面是一些用户配置,插件等文件)注意一:
裸装ST没有Package Control功能,查看ST菜单栏preference即可明白。
注意:关于网络受墙影响等莫名原因无法在线安装插件时,手动安装的文件均需在数据文件中进行,详细内容请见下文。
Package Control其实,不安装这个组件也没什么问题,功能依然强大,本人当初傻傻不得入门,裸装ST用了快两个月,一是嫌麻烦,懒得去找解决方案,二是DW还凑活...当然,每个插件都会给人带来意想不到的惊喜,这也是我后来不断挑战麻烦的动力。
- 安装Package Control组件
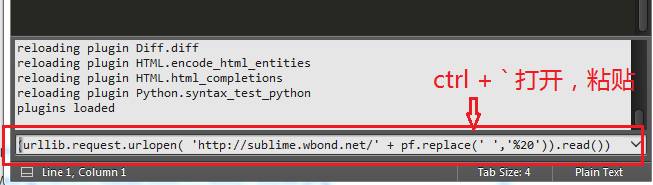
到网上copy如下这段代码,然后打开ST,按Ctrl + '(感叹号左边的按键),打开命令行,粘贴如下代码,回车确定。
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
面板如下:
-
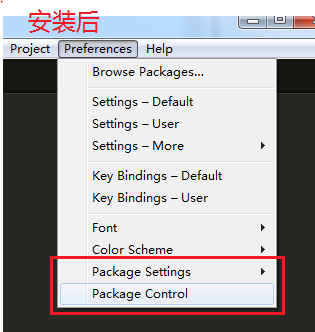
安装前后对比
安装完成后,最直观的是preferences里多出了两个选项。其中,Package Settings可以对插件进行管理和配置,Package Control则非常神奇,类似于命令终端,可以做任何事,和Goto Anything是绝配,此处不细讲,请自行搜索。
插件的安装依赖于`Package Control`。首先,请通过 preferences -> Package Control (快捷键:ctrl + shift + p),启动插件控制功能(好像也叫“包管理器”),输入pci(注:ST支持模糊匹配),选择Package Control: Install Package.
回车后,编辑器左下角状态栏会有加载状态显示,等待即可。
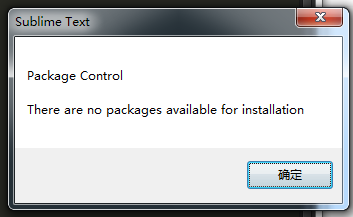
然而,不幸地是,当我兴高采烈地照着一些攻略一步步执行时,80%的时候会弹出这个窗口:
这是神马???没有可用的安装包?如此神器会没有可堪一用的安装包?
当我第一次看到时,我不禁产生了疑问,于是开始各种搜索。后来发现好像跟wall有关,好吧,我认输了,多次尝试偶尔也能直接打开。如果你网速给力,能直接连入,那么选择适合的插件点回车即可,插件会自动下载安装,省心省力。
不过,生命在于折腾,万一网挂了想用怎么办?下面,我们来看看怎样手动安装吧。
Packages 手动安装ST是去哪儿下的插件包呢?开始我并不知道,但有时候插件安装成功后,会自动打开一个readme文档。我一时好奇,顶着通篇的英文字符,一行行看下来,原来这是插件作者对所做插件的一些说明。追着上面留下的链接,我又慢慢进入了 GitHub 的世界,一股无法抑制的兴奋豁然充满全身......
回到正题,一般ST的插件都能在 GitHub 上找到并免费下载,ST在线自动安装几乎也都是在这里下载的。下面以SideBarEnhancements插件为例,跟大家分享一下如何手动安装插件。
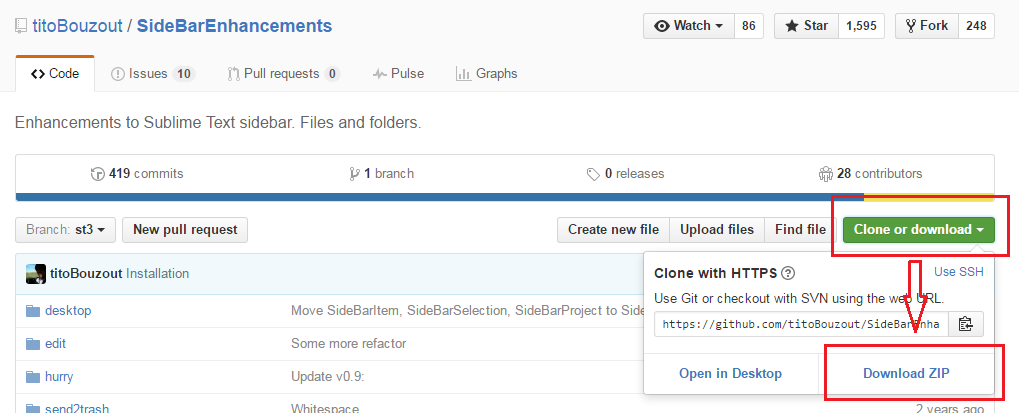
1.下载插件压缩包
SideBarEnhancements下载地址:https://github.com/titoBouzout/SideBarEnhancements
如图:
2.启动ST,依次点击 preferences -> Browse Packages,系统会打开C:\Users\Administrator\AppData\Roaming\Sublime Text 3\Packages 文件夹,将下载好的压缩包放入其中。
3.直接解压,然后重命名为SideBarEnhancements,删除压缩包。注意:如有以前安装残留的SideBarEnhancements文件,请先将其删除。
注:其他插件类似,重命名一般删除连字符“-”及其后面内容即可。
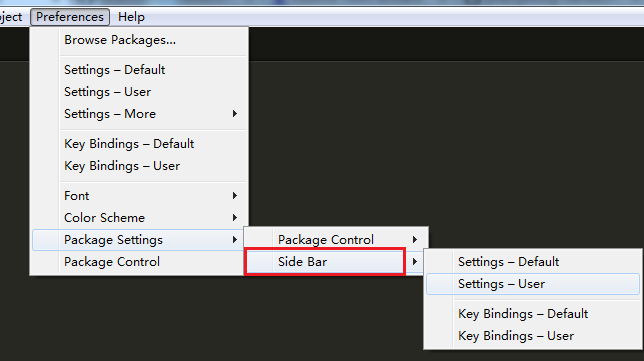
4.重启ST,此时即安装成功。可在 preferences -> Packages Setting 中进行插件配置。
如图:
一些简单配置
//依次打开 preferences -> Setting-User,将以下代码copy覆盖默认配置,保存即可生效
{
"bold_folder_labels": true,
"color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",
"font_size": 13,
"highlight_line": true,
"ignored_packages":
[
"Vintage"
],
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"word_wrap": true
}//preferences -> Key Bindings-User,将以下代码copy粘贴,修改配置,保存即可
[
// chrome,请根据个人电脑修改浏览器路径,或快捷键
{ "keys": ["f12"], "command": "side_bar_files_open_with",
"args": {
"paths": [],
"application":"C:/Program Files (x86)/Google/Chrome/Application/chrome.exe",
"extensions":".*"
}
},
// firefox
{ "keys": ["ctrl+f12"], "command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:/Program Files (x86)/Mozilla Firefox/firefox.exe",
"extensions":".*"
}
},
// ie
{ "keys": ["alt+f12"], "command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:/Program Files/Internet Explorer/iexplore.exe",
"extensions":".*"
}
}
]- 快速写代码HTML+CSS量身定制——
Emmet(原名Zen Coding) - 侧边栏增强——
SideBarEnhancements - 语法及风格校验——
SublimeLinter3
(需根据个人需求下载对应子插件,如JS代码校验,需安装SublimeLinter3 - jshint,并本地安装node.js) - JS代码格式化——
JsFormat - 多语言代码提示——
SublimeCodeIntel - 取色器——
ColorPicker
啰嗦一二
其实,插件安装并没有我想象中的那么复杂,github上的相关插件都有安装及解决方案,常见问题均能在其官方公告中找到答案。有时候,答案就在那里,只是需要你伸一下手而已。主动和被动带来的感受决然不同,学习亦是如此。
以上,希望能对使用ST的朋友有所帮助!
共同学习,写下你的评论
评论加载中...
作者其他优质文章