2018年8月前端必须star的github项目
这里面图片有的上传会失败,为了良好的阅读体验,移步到本人的github地址查看原文
react相关
react native 相关
音频
UI
办公
webpack
// webpack.config.js
+ const SizePlugin = require('size-plugin');
module.exports = {
plugins: [
+ new SizePlugin()
]
}

架构
- [lerna – 用于管理具有多个包的JavaScript项目的工具。](https://github.com/lerna/l erna)
对于维护过多个package的同学来说,都会遇到一个选择题,这些package是放在一个仓库里维护还是放在多个仓库里单独维护,数量较少的时候,多个仓库维护不会有太大问题,但是当package数量逐渐增多时,一些问题逐渐暴露出来:
package之间相互依赖,开发人员需要在本地手动执行npm link,维护版本号的更替。
issue难以统一追踪,管理,因为其分散在独立的repo里。
每一个package都包含独立的node_modules,而且大部分都包含babel,webpack等开发时依赖,安装耗时冗余并且占用过多空间。
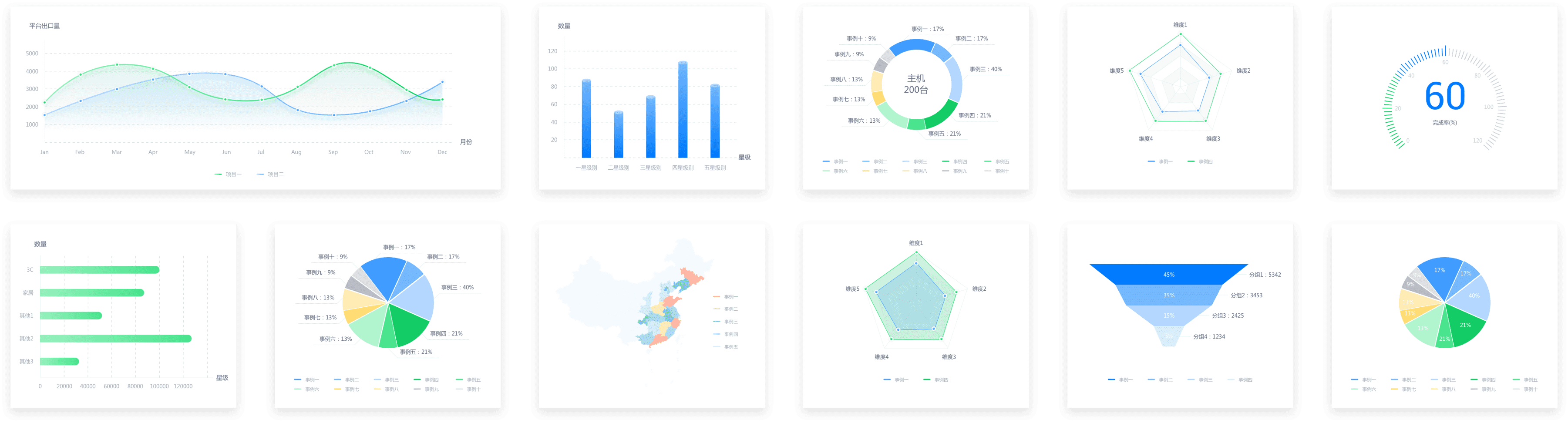
可视化
css
- postcss-autoprefixer通过Can I Use解析CSS并将规则添加到规则中
node
const got = require('got');
(async () => {
try {
const response = await got('sindresorhus.com');
console.log(response.body);
//=> '<!doctype html> ...'
} catch (error) {
console.log(error.response.body);
//=> 'Internal server error ...'
}
})();
支持http和https;
每次HTTP请求默认为10秒超时,重试次数为2次;
默认为Mac OS Chrome用户代理;
默认为重定向
const https = require('https');
const timer = require('@szmarczak/http-timer');
const request = https.get('https://httpbin.org/anything');
const timings = timer(request);
request.on('response', response => {
response.on('data', () => {}); // Consume the data somehow
response.on('end', () => {
console.log(timings);
});
});
微信小程序
众所周知,现在由于移动互联网的普及,网站访问量下降,导致个人站长非常难混。
WeTypecho则能帮您快速搭建微信小程序,将Typecho博客的内容映射到微信小程序。 帮助您在一定程度上获取更多来自微信的流量。WeTypecho的安非常简单,只需三分钟,就能搭建。
文本处理
pwa
funny stuff
点击查看更多内容
16人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦