echarts图表下钻功能实现逻辑
echarts下钻:就是点击echarts图表,让图表展开更详细的下一级数据。比如:点击2018年的数据,展开2018年12个月的数据,再次点击某一个月,展开选中月的整月按天数的数据...
而这最根本的就是——点击事件:
let myChart = echarts.init(document.getElementById('idName'));
// 基础配置、设置啥的,官网都有,不再赘余
// myChart.showLoading();
// myChart.setOption();
myChart.on('click',(params)=>{
console.log(params);
})给图表加上上述代码中的点击事件,并尝试点击图表某个位置,console出来,看看每次点击图表的时候都能返回啥?
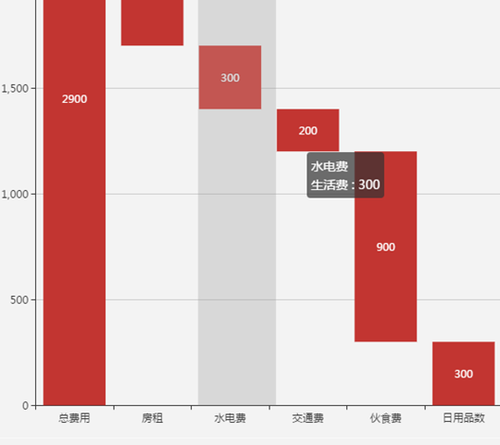
下图是在echats官网做的一个实验:
点击某一个柱图:
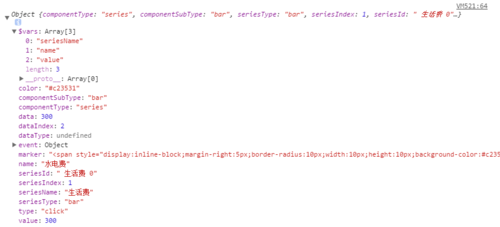
下图是返回的参数部分合照:
有木有感觉echats团队掏心掏肺的把能给的都给返回了?!省了不少事。
在这张非全家福中,最有用的莫过于:data、dataIndex、name、seriesIndex、value这几个属性了。
有了他们,你就可以精确的知道用户点击了哪个柱图的什么数据,知道用户要什么自然接下来就知道返给他们什么了。然后去后台把数据拿回来,再塞到图表中展示给用户看。。。
具体来说,流程就系下边这样的:
基础配置、设置啥的,官网都有,不再赘余:
let myChart = echarts.init(document.getElementById('idName'));
myChart.showLoading(); //友好用户体验。。。。。。画一个空表格 —— 先给客户上点水,别让桌面空着
let option={xAxis:{type:'category',data:[]},yAxis:{type:'value'},series:[{data:[],type:'bar'}]};myChart.setOption(option); 如果觉得就上一杯白开水有点寒酸难看,这一步可以等ajax响应成功后再做
因为数据没回来之前,饼图啥的还好,柱图和线图(有x、y轴的图),就只有两根线比较丑。但也有优点
提前准备好上菜的程序
function fillNewData(echartsBox,optionData){
echartsBox.setOption({
xAxis: {
data: optionData.xData
},
series : [
{
name: optionData.seriesName,
data: optionData.seriesData
}
]
});
}初始化填充一组数据,数据可以是ajax返回值来的
fillNewData(myChart,{
xData: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
seriesName: '可有可无看你需要',
seriesData: [120, 200, 150, 80, 70, 110, 130]
})
myChart.hideLoading();//友好用户体验。。。。。。然后就是正经事了。。。。正经事件
myChart.on('click',(params)=>{
console.log(params);
// 点击后拿着params里你需要的参数去找后台大佬要新的数据,response再填充进来,如下:
myChart.clear(); //上新菜前擦擦桌子吧。
fillNewData(myChart,{
xData: response.xDataFromDB,
seriesName: response.NameFromDB,
seriesData: response.DataFromDB
});
});至此,一个真正意义上的下钻轮回就成功了,好像也没有特别难。
注意点就是重新赛数据时最好只塞几个数据的属性,样式的就不要重复搞了。
总结:利用echarts强大的回调函数和面面俱到的params回参,貌似什么事情都能干呢~!不光点击事件,hover事件也不在话下。
每次用echarts的时候,我都要感叹N回,真是良心国产啊!
窃窃私语:这只是很简陋的一个下钻思路,真正做下钻的时候,可能用户点击后你拿到的返回参数需要经过处理再返给后台,而这就需要用户点击的下标,并且把上次返回的数据保存下来用于查找具体值啥的。
共同学习,写下你的评论
评论加载中...
作者其他优质文章