在我们做很多软件的时候,一般都会前端后端分开,对于我们一般的开发人员来说,侧重一个方向居多,如编码的就较少设计UI的设计开发,特别在目前一些APP、Web方面,界面的设计方面更加是比较精细化,也越来越需要一些专业化的人员去专门处理。不过话说回来,很多时候,我们小项目也需要自己能够举得起大刀,用得了菜刀,有时候形势所逼也需要我们擅长后端开发的人员兼顾UI的开发,一般不太复杂的界面也不用去专门找一个UI设计的人员了。本篇专门针对于小程序的界面设计方面进行一些探索性的研究讨论,介绍小程序界面设计的一些思路和方向。
1、基于快速开发的设计平台
在网上搜索一下,关于小程序零编码的平台如雨后春笋一般,令人目不暇接,各种设计平台的网站令人眼花缭乱,随着这几年H5页面设计的兴起,很多这样的设计平台,换一个马甲就继续囊括小程序的在线设计了,感觉上是重复了互联网早期网页设计的那种风潮,小程序零代码?那种是一种比较简单的静态小程序,也可能是具有一些表单填写功能的小程序,不过这种需求随着小程序的热度高升而带动了很多这些商机,毕竟一般商家没有一个看着顺眼的小程序,感觉就低人一等般,因此这样类似静态页面般的小程序还是有很大的市场。
而基于这些快速开发的设计平台,只需要缴纳年费,就可以套用模板,快速设计出比较美观的界面了,速度第一啊,一般设计人员搞一套过得去的界面,还需要了解客户需求,还需要设计下,至少一个一天半天,人家直接出效果部署,前后几分钟就搞定,因此有很大的市场。
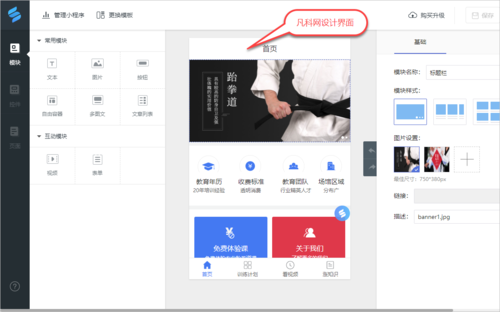
这些开发平台一般不给导出源码(如代表的凡科轻站 http://www.fkw.com/),即使能够使用其他途径下载到小程序的源码,也是高度被高度封装混淆的,很难搞的明白,当然部分样式还是可以参考下的,这类设计平台的特点是付费模板比较多,而且也比较好看。
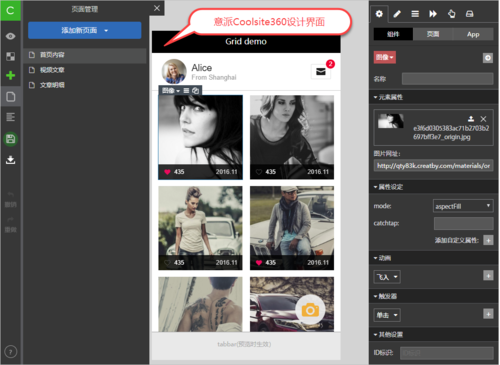
也有一些能够给导出源码,源码要求符合小程序的标准格式,较好的阅读的(这个代表有意派Coolsite360 http://www.coolsite360.com/wxapp/),基于快速设计小程序界面,基于一些组件模板的开发,不过缺点是组件模板太少,这个应该是基于开发人员的视角来做的,如果能够坚持可以导出文件,且组件内容比较多的话,应该很有吸引力。
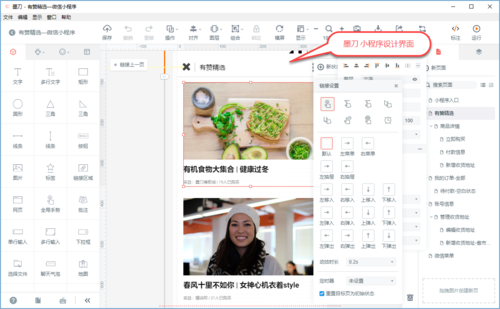
另外一个也值得提一下的是墨刀,这个也是基于设计师的视角来设计小程序界面的,界面元素比较丰富,略显得臃肿一些。这个是一个客户端的软件,安装后可以进行界面的设计,另外可以导出网页文件,但非小程序格式内容,这点做的没有前面说的意派Coolsite360好。
基于这些开发,应该是在素材或者模板比较丰富的时候,快速套用一些设计风格比较方便,可以很方便做出比较专业的效果,不过也缺点是受制于人,还有就是要交纳不少的费用,这对于一般小项目或者偶尔做的小程序项目的团队来说,是一个不少的费用。
2、基于Sketch设计
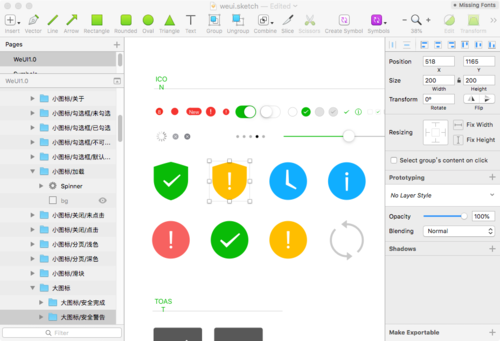
一般现在设计APP、Web网站、小程序等,都可能会用到强大的设计工具Sketch,这个工具在设计领域用的越来越广泛,而且功能确实也够好,不过和其他工具一样,需要花点时间来学习下如何使用,目前微信官方很多资源都同时放出Sketch的设计原稿,可以在网站上下载到的。
Sketch 是一款适用于所有设计师的矢量绘图应用。矢量绘图也是目前进行网页,图标以及界面设计的最好方式。
Sketch 是为图标设计和界面设计而生的,它是一个有着出色 UI 的一站式应用。
Sketch是一个功能强大的、易用的伟大产品,是应用在Mac上的一款设计软件,在UI设计领域有着很好的声誉,只要搜一下这个关键字,很多教程和相关资源都会出现,学习起来也不算太难。
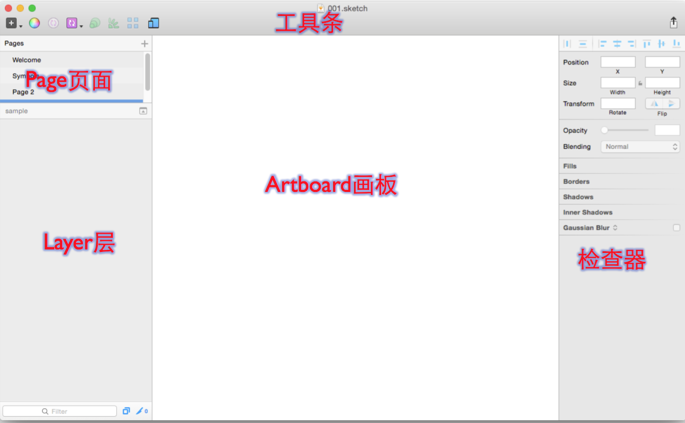
它的界面分为几个区域,如下所示
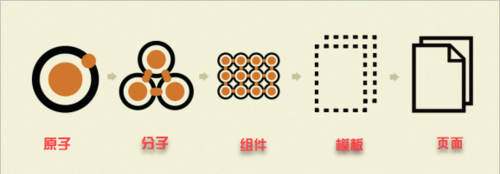
基于Sketch的设计,我们也可以用循序渐进的方式来组合我们的设计图,也就是原子设计理念来指导模块化处理。
基于Sketch的开发,需要积累一定的时间,不过好处就是不用受制于一些貌似很强大的界面设计平台,那些早期使用、或者快速交付的时候使用倒是可以,长久的话,还是需要掌握相关的设计知识,利用专业工具快速开发自己的界面。
厚积薄发,慢慢的积累更多一些Sketch的素材以及设计资源,多动手解决问题才是根本。
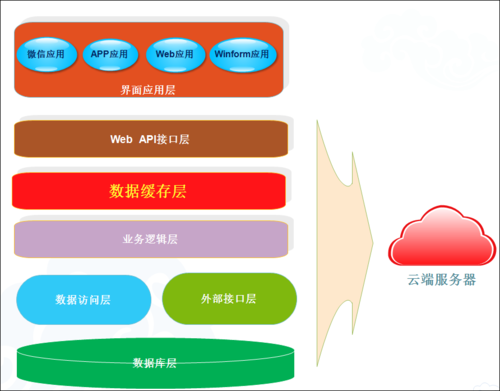
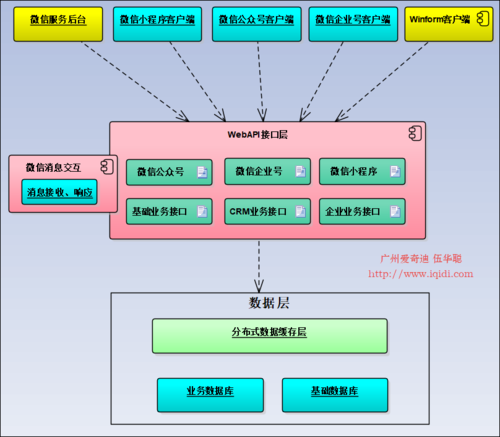
在小程序的界面设计完成后,我们就可以结合我们的后端API,在客户端封装相关的JS的处理,从而实现一个前端后端完整的解决方案。
共同学习,写下你的评论
评论加载中...
作者其他优质文章