Axure RP11 新功能:为设计师插上“翅膀”
前言
在原型设计领域,Axure RP 一直以来都是备受推崇的工具。
随着技术的不断发展和用户需求的日益增长,Axure RP 11 如约而至,带来了诸多令人瞩目的新功能。
我因为Axure RP9版本太低无法发布Axure Cloud升级到了11;
那么本文将介绍自己在使用过程中发现的其新增的功能亮点,帮助大家更好地了解这款强大的原型设计工具的进化之路。
(一)界面
Axure RP 11 在界面设计上进行了全面的优化和改进。
首先界面更加简洁、直观,操作流程更加流畅。
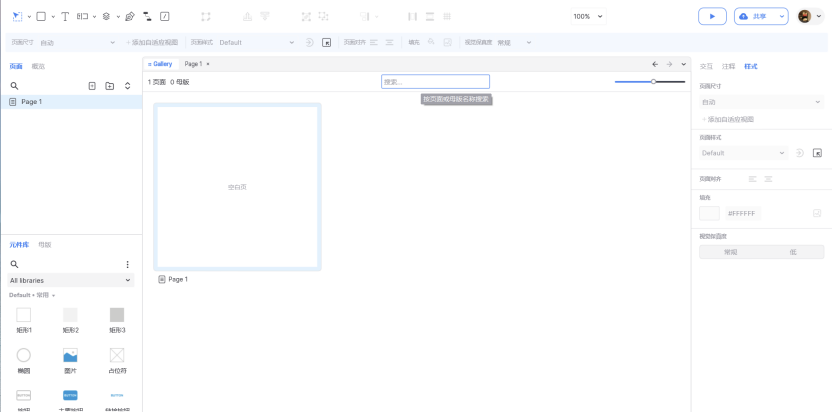
还在已打开页面的页面 tab 最前面增加了 Gallery 画廊功能,以缩略图形式显示已添加的 Pages 页面和 Components 母版,双击可直达对应页面或母版;
顶部有搜索框直接能够搜索页面或母版名称
(二)快速搜索
Axure RP 11 在提高原型制作效率方面也做出了很多努力。
新增了许多快捷键和操作方式,让用户可以更加高效地进行设计。
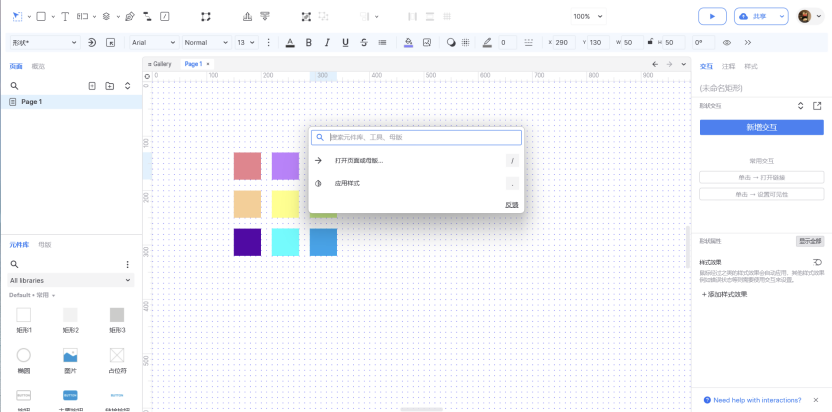
在工作区按键盘上的【 / 】会出现输入框,可以直接搜索元件、工具、母版;
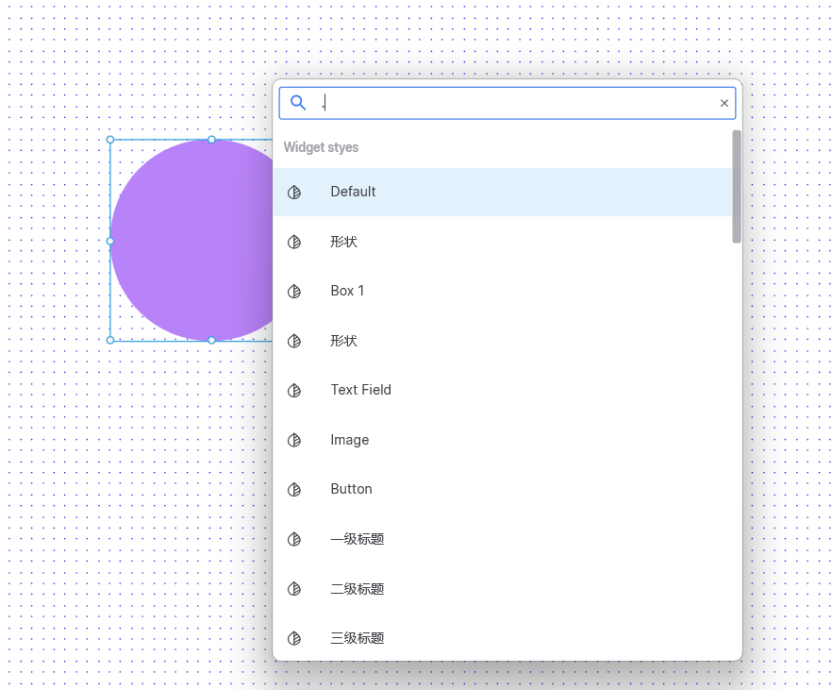
当选中元件后再按【 / 】在搜索框输入【 . 】可以给选中的元件快速应用样式
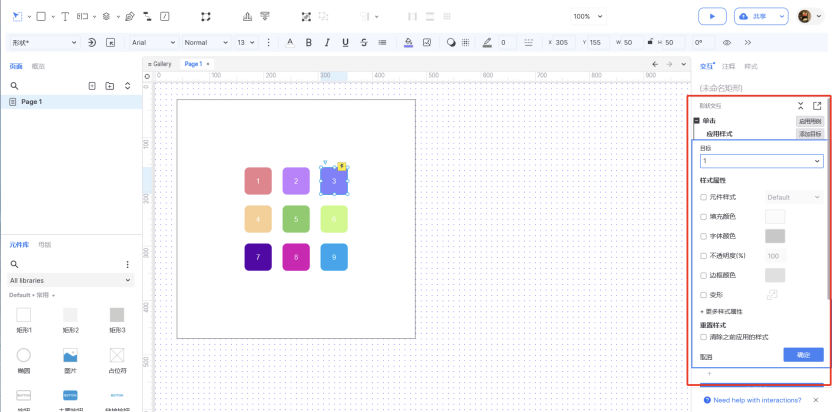
(三)交互事件 应用样式
以前做一个元件点击后的样式没办法直接改变,会做两份通过显示隐藏表现,但Axure 终于可以通过交互事件来改变样式了
元件样式、填充、边框、排版、图层、阴影、模糊、动画和变形都可以通过交互来改变。
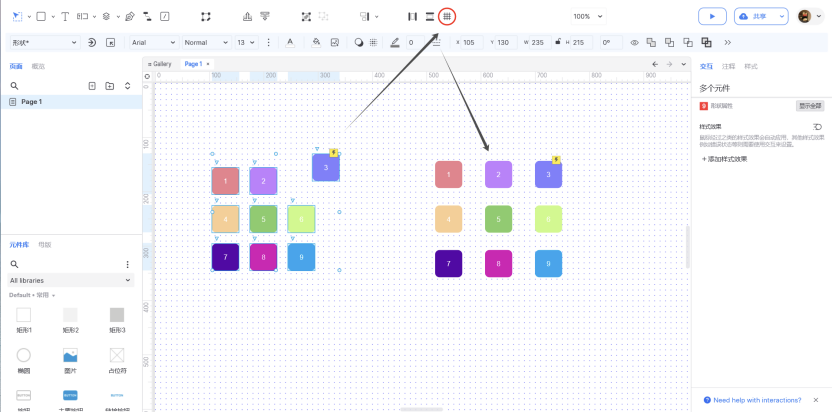
(四)快速布局
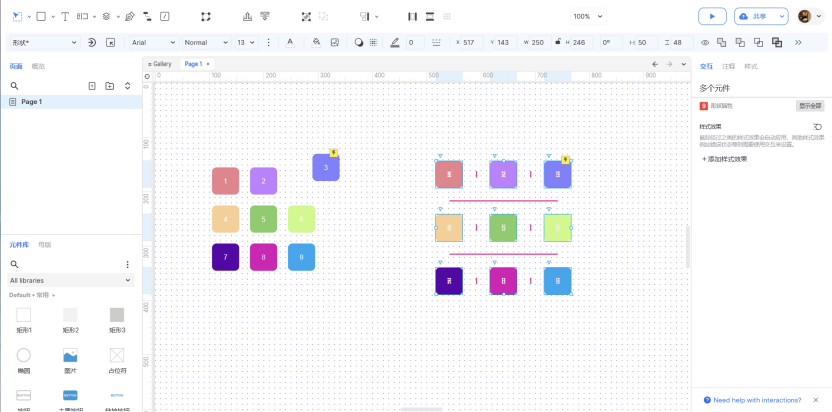
Axure 11 提供了一种新的布局方式,叫【栅格布局】``(Ctrl+Alt+G),可以使选中的元件按照网格进行整齐排列。
当你选取了一组已经实现等距摆放的元素,可以通过鼠标拖拽操作迅速调节这些元素彼此的间隔距离,又或者把其中一个元素拖至另一个元素之上,借此达到替换两者位置的效果。
交换位置这个功能真的超级方便的👍
(五)交互样式新功能
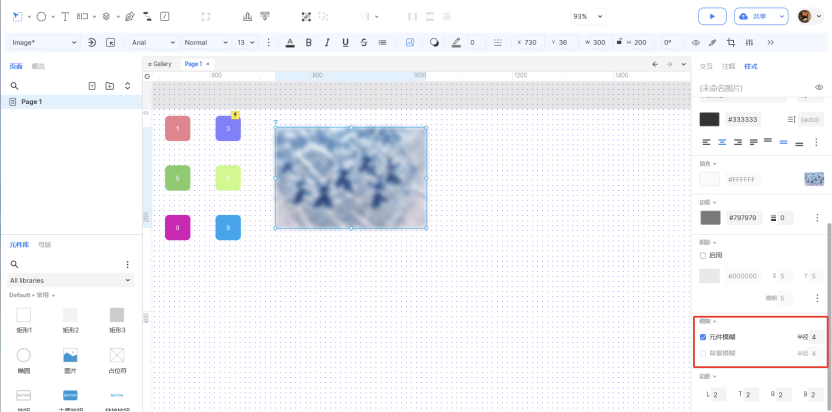
Axure RP 11 还新增了交互样式功能亮点。
可以给元件设置模糊效果,选中元件后,在【样式】里设置【模糊】,就可以调整模糊的效果
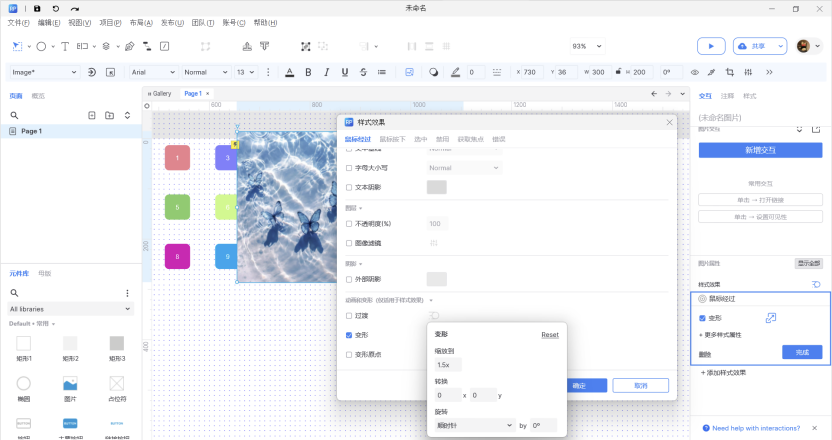
如果我想做一个鼠标经过时放大图片,离开时恢复原始大小,如果是在旧版本,需要通过交互事件来实现还是比较繁琐的,而在新版本!通过交互样式效果就可以实现了。
在【交互】里的【样式效果】点击【+添加样式效果】,选择【鼠标经过】或者其它然后选择【动画和变形】,可以设置【过度】的动画、【变形】、【变形原点】,可以说是相当丝滑。
这个比配置交互事件快多了,而且如果配置了过度的动画那么就一点也不生硬👍
总结
以上就是我在使用过程中发现的一些新的觉得有用的功能,感谢阅读
Axure RP 11 的推出无疑为原型设计领域带来了新的活力和机遇。
其新增的功能不仅提升了设计效率和质量,也为设计师们提供了更多的创意空间。
相信它会为你的工作带来更多的惊喜和帮助。
欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。
共同学习,写下你的评论
评论加载中...
作者其他优质文章