前端调试技巧第二部分:极致利用 console.log()
- 理解前端日志和后端日志
- 利用控制台日志级别
- 使用CSS自定义控制台输出
- 使用console.trace()进行堆栈跟踪
- 契约设计中的断言
- 用表格打印来更清晰地展示数据
- 将对象复制到剪贴板
- 使用console.dir()和dirxml()进行检查
- 统计函数调用
- 用组组织日志
- Chrome特有的调试功能
- 结语
上次我在帖子中提到为什么Console.log()不是最有效的调试工具。这次我们来个大转弯,谈谈Console.log()的优点。聊聊如何通过一些关键概念和技巧让调试变得更简单和有效。
作为附带说明,如果你喜欢这篇和其他系列文章的内容,可以看看我写的调试书籍,它涵盖了这个主题。如果你有朋友正在学编程,如果你能推荐我的Java基础知识书籍给我朋友,我会非常感激。如果一段时间后你还想重新接触Java,可以看看我的Java 8到Java 21书籍。
理解前端日志与后端日志的区别前端日志记录与后端日志记录存在显著差异,理解这一区别至关重要。与后端系统持久的日志对于监控和调试至关重要不同,前端开发的动态特性带来了不同的挑战。调试后端时,我通常会选择使用跟踪点,这种做法在这个场景下非常优越。然而,前端由于其不断需要刷新、重载、切换上下文等特性,与后端完全不同。在前端,过度依赖复杂的日志机制可能会变得繁琐。
虽然断点追踪依然优于基本的打印语句,前端工作流程中的持续测试和浏览器刷新降低了它们的优势。此外,在浏览器中,文件记录或结构化摄入等特性几乎没用,这使得全面的日志框架在浏览器环境中不太必要。然而,使用日志器仍然被认为比普通的Console.log更适合长期日志记录……而短期日志记录时,Console.log也有一些实用的小技巧。
了解如何使用控制台日志等级来优化应用程序的日志管理.
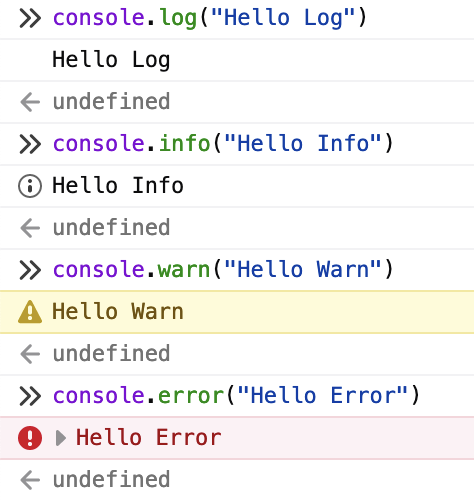
浏览器控制台的一个隐藏宝库是它对日志等级的支持,这比简单的打印语句要高级。具体来说,控制台提供了五个级别:
• log : 标准日志
• 调试功能:类似于日志,但用于调试目的
• 信息:信息,通常显示为日志或调试信息。
• 提醒:可能需要注意的提醒
• 错误:出现的问题
虽然日志和调试可能难以区分,但这些级别使得调试体验更加有组织且可过滤。浏览器可以按这些级别过滤输出,类似于服务器端的日志系统,让你专注于相关消息。
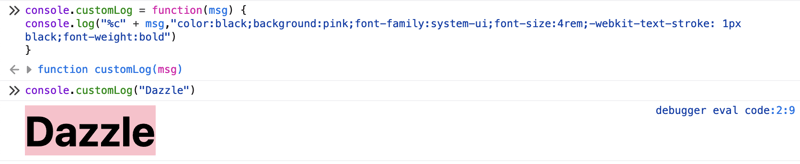
前端开发可以实现创意解决方案,日志同样如此。在控制台使用 CSS 样式可以让日志更易区分。通过在控制台消息中添加 %c,你可以用自定义的 CSS 进行设置。
console.customLog = function(msg) {
console.log("%c" + msg,"color:black;background:pink;font-family:system-ui;font-size:4rem;-webkit-text-stroke:1px black;font-weight:bold")
}
console.customLog("炫目")全屏模式 退出全屏
这样做在你需要让特定的日志突出显示或使输出更井然有序时很有帮助。你可以使用多个 %c 来为日志消息的不同部分应用不同的样式。
console.trace() 进行堆栈追踪:
console.trace() 方法可以在特定位置输出一个堆栈追踪,这有时可以帮助你理解代码的执行流程。然而,由于 JavaScript 的异步行为,堆栈追踪并不总是像后端调试那样直观简单。但在特定情况下,比如在同步代码块或事件处理中,它仍然很有用。
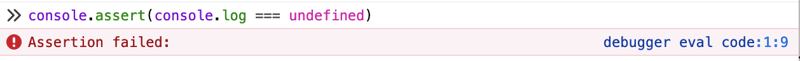
在前端代码中使用断言,可以使开发者确保预期,并促进“快速失败”的思想。使用 Console.assert(),可以用来测试条件:
console.assert(x > 0, '断言:x 必须大于零');切换到全屏 退出全屏
在浏览器中,断言失败时会显示为错误,类似于console.error。一个额外的好处是断言从生产构建中被移除,从而不会对性能产生影响。这使得断言成为开发期间强制执行设计约定而不影响生产效率的绝佳工具。
来看这张图片吧!
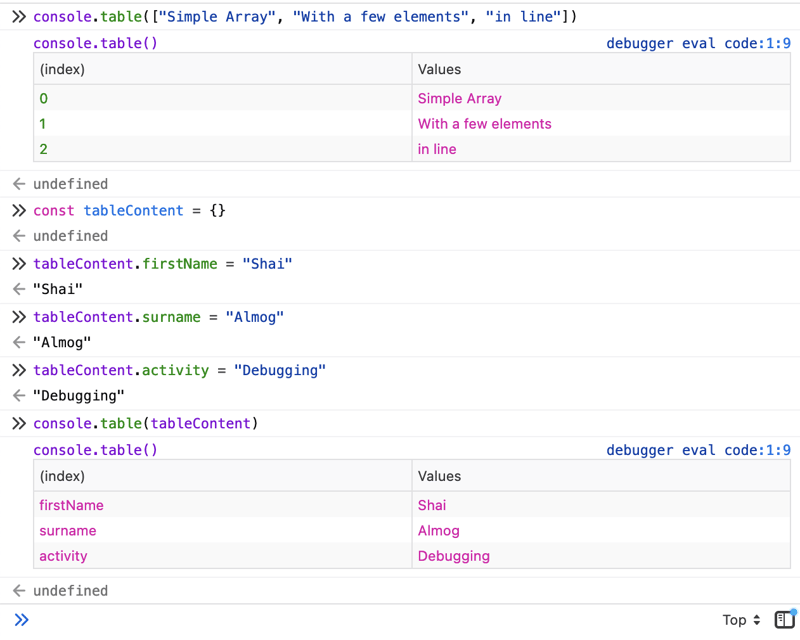
当你在处理数组或对象时,将数据以表格形式展示可以让数据变得更容易阅读。console.table() 让你轻松地输出结构化数据:
在控制台打印一个包含三个元素的简单数组:["简单数组", "包含几个元素", "一行中"]。全屏 开/关
这种方法在调试处理对象数组时特别有用,它提供了一个清晰的表格形式,让复杂的结构数据更容易理解。
调试通常需要检查对象,而 copy(object) 方法允许你将对象的内容复制到剪贴板以便在外部使用。此功能在你需要在浏览器外部传输或分析数据时非常有用。
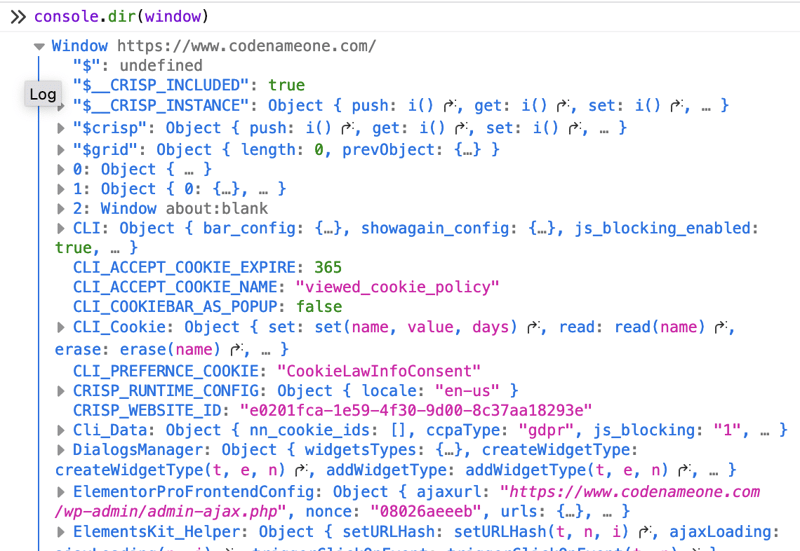
console.dir() 和 dirxml() 查看元素
console.dir() 方法提供了一个更详细的对象视图,展示对象的属性,就像在调试器中看到的一样。这对于检查 DOM 元素或探索 API 响应非常有用。而 console.dirxml() 则可以让你以 XML 格式查看对象,这在调试 HTML 结构时特别有用。
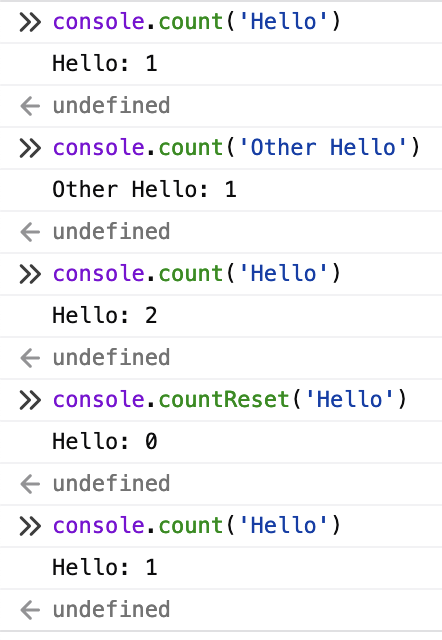
跟踪一个函数被调用的次数或代码块被执行的次数可能非常重要。console.count() 方法会记录它被调用的次数,帮助你确认函数是否按预期调用:
function myFunction() {
// myFunction 被调用
console.count('myFunction called');
}全屏模式 退出全屏
你可以使用 console.countReset() 重置计数器,这个简单的工具可以帮助你找出性能瓶颈或确认正确的执行顺序。
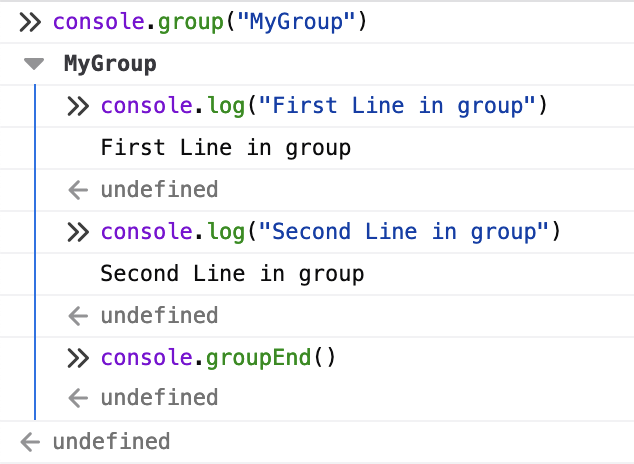
为避免日志混乱,可以使用控制台组来组织相关消息。console.group() 用于开始一个可折叠的日志区域,console.groupEnd() 则结束它。
console.group('我的组');
console.log('消息一');
console.log('消息二');
console.groupEnd();全屏,退出全屏
分组功能使日志导航更轻松,同时保持您的控制台干净整洁。
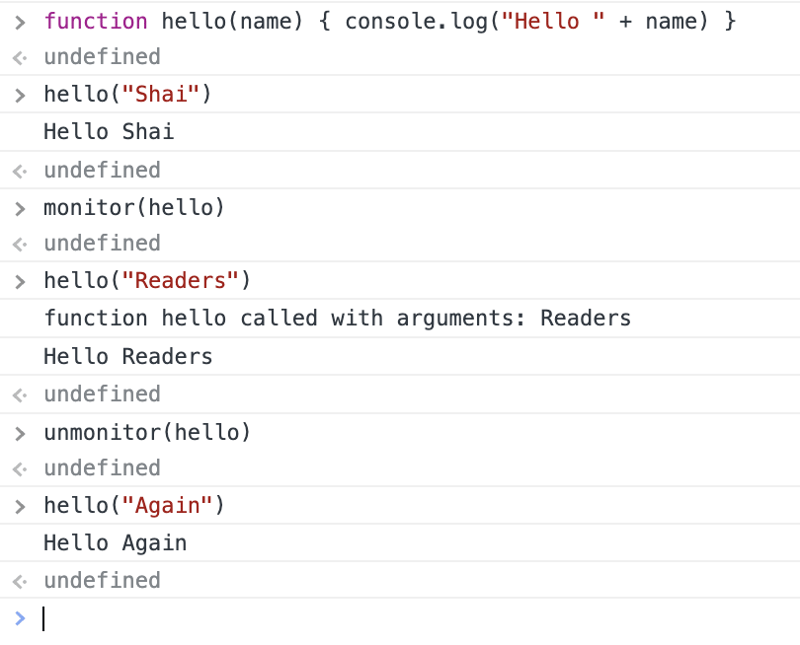
监控功能如下:Chrome 的 monitor() 方法可以记录每个函数的调用,显示参数,并且提供类似方法跟踪的体验。
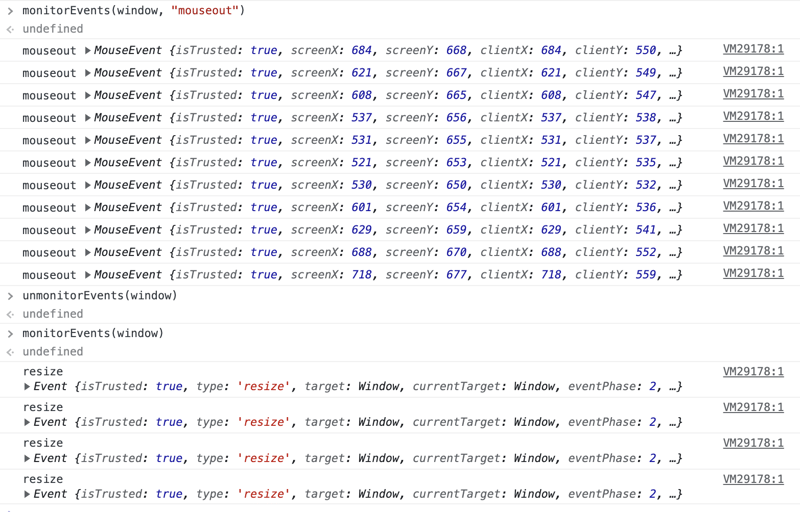
监视事件:使用 monitorEvents(),您可以记录元素上的事件。这在调试UI交互时非常有用,例如,monitorEvents(window, 'mouseout') 只会记录 mouseout 事件。
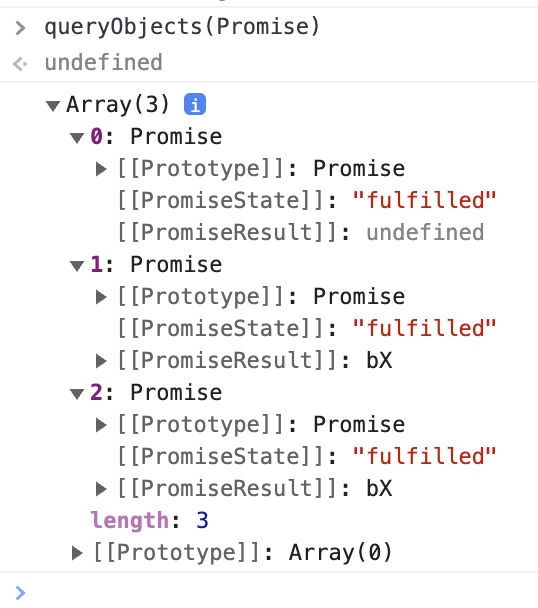
查询对象实例 (queryObjects(Constructor)): queryObjects(Constructor) 列出了使用特定构造函数创建的所有对象实例,帮助你了解内存使用情况和对象实例化的过程。
前端调试工具已经有了很大的进步。这些工具功能丰富,远远超过了简单的 console.log() 语句。从设置日志级别和CSS样式到使用断言和监控事件,掌握这些技术可以让你的调试工作流程变得更高效。
如果你正在阅读我的系列文章,你会注意到当我开始处理前端时,我的调试态度发生了很大的变化。前端调试与后端调试非常不同。在调试后端时,我坚决反对通过修改代码进行调试(例如使用 console.log 调试),但在前端这可以是一个合理的临时解决方案。这种环境变化使得这种做法变得合理。前端的生命周期通常较短,单用户使用场景下的风险也较小。
虽然在调试过程中我们学到很多,但保持灵活的态度也非常重要。下次我们将讨论前端网络和存储的调试。
共同学习,写下你的评论
评论加载中...
作者其他优质文章