这对我来说仍然有点不可思议——我从来没想到我会做出一个 Figma 插件。让我来告诉你这一切是怎么开始的吧。当时我正在刷 Twitter,然后看到了一条吸引我注意的推文。
有个人一直在说他只招聘会写代码的设计师。唉,这个老生常谈的话题又来了!我以前见过这个论点反复出现成千上万次。
所以我引用了那条推文并在下方附上了我的想法。说实话,我觉得这个问题已经很过时了,尤其是在我们现在有了这么多AI工具,让创作者更轻松地创建作品的情况下。这些工具实际上正在弥合这个差距,让设计师不再仅仅局限于处理像素,而是能做更多事情。
兄弟,你猜不到接下来发生了什么事!我的评论突然就爆了,两边的人都开始留言。
我试着向大家解释我的观点——我只是想说,AI和新工具正在帮助设计师在不需要成为硬核程序员的情况下做更多的事情,你知道的。但不,人们很快就开始歪曲我的意思。他们以为我在说设计师根本不需要学编码,这根本不是我的意思!
然后来了那个人,你知道的,那个让你感到不舒服的人?他们向我挑衅说:“你真的用AI做过什么实际的东西吗?”
现在我通常不会参与推特上的口水战,因为我根本不在乎,但那条评论让我有了不同的感触。不是因为我需要向某个不认识的网友证明什么,而是因为我内心深处一直希望能为社区做一些有用的事情,而不仅仅是为了客户的工作。也许这就是我所需要的动力。
决定要构建哪个插件 🤔
在想要构建哪个插件吗?那部分其实还挺简单的。我列了一整份清单,列出了我想要构建的工具来帮助个人设计工作流程。但是看看这个——在我浏览Figma社区时,我发现了一个插件,它在评论区被拖累。用户们在抱怨漏洞和缺少更新,它还是一个付费工具!这时我意识到:为什么不创建一个类似但更好的工具,增加更多功能?就这样,Text Bender诞生了——一个可以让你随意弯曲或扭曲文字的工具。
在我的 GitHub 上有一个 Text Bender 的私人仓库。
建筑冒险开始了 🚀
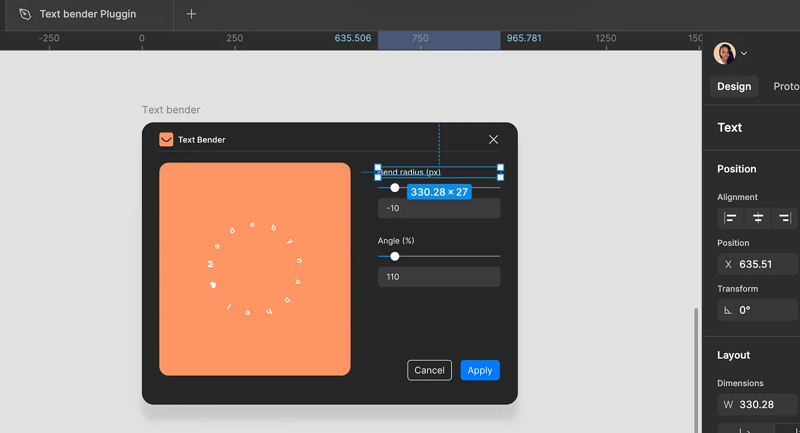
哇,这让我学到了很多关于坚持和从零开始创造东西的纯粹兴奋。我首先从设计开始(当然是这样),详细地勾勒出插件界面的设计——预览区域、放置标志的空间、调整曲线半径和角度的滑块。我还试着增加了一些额外的功能,比如垂直或水平翻转文本。但实话实说?那个翻转功能非常不稳定且复杂,实在是棘手。我不得不简化它,先确保核心功能能够正常工作。
一旦设计方案确定下来,我立刻打开VS Code就开始干活了。有我的AI小助手Claude和ChatGPT帮忙,再加上我有工程背景。
如果你不知道,我是一名顶尖的计算机科学毕业生,有扎实的编程经验 👩🏽💻。是的宝贝,我要秀一下我的学士学位,因为我真的为此付出了很多努力 😏。此外,我还有一个MBA学位,成绩优异,不过让我们回到正轨。
虽然写起来听起来很简单,但开发这个插件其实让我超级抓狂。我的 CSS 在浏览器里看起来完美,但一复制到 Figma 的插件设置里?一切就开始出问题了!🫠。因为我真的不喜欢这种压力,所以直接把所有样式都加到了 HTML 文件里。最让我头疼的是,如何让文字在 Figma 里弯曲得恰到好处。
我预览时看起来挺不错,但一点击“应用”按钮粘贴到Figma编辑器,文字就变得歪歪斜斜、倒着显示,完全不像我预期的那样。
我花了三天时间只是调试这一个部分。但每次遇到失败,我都学到了新东西(哪怕我好几次都差点把笔记本砸了)。当我终于搞定它的时候?那种轻松的感觉!
发布日紧张症 🥶
我跑了大约14个不同的测试,就是为了确保一切都很稳定。检查了曲线、位置,如果有人点了取消会怎样——所有这些我都检查了。虽然没有达到100%完美,但我告诉自己:“不管怎样,我们得发布这个!”。把插件提交给Figma审核时,我紧张得要命。万一他们不批准怎么办啊?我还发了一条推特,说我在等回复。
然后不到24小时就——它竟然通过了!🎉
作为一个完美主义者,我立刻去测试它的实时版本,发现一些小问题。我脑海中的小声音开始大喊“立刻修复它!”,但我提醒自己这只是V1。罗马不是一天建成的。我可以慢慢改进它。我深吸了一口气,庆祝这个小胜利,并在Twitter上分享了我的插件。
我也做了一个关于如何使用Figma插件的教程,👇
感悟 🤗
通过这一切,我明白了,只要我决定去做,没有什么是我做不到的。回首过去,有时候——那些社交媒体上的纷争竟然也能带来真正的成长(谁能想到呢?)。现在我超级激动地想要继续构建更多的工具,并且边做边学。这就是Text Bender诞生的过程,相信我,这只是一个开始!
问过我是否用AI建过东西的人,谢谢你的鼓励,我想!😏
我知道你迫不及待想看推特上的热闹,所有高光时刻都在这里 here。别忘了记得使用插件(如果有),并在你的作品中提到我。😉
吻抱奈布赫 🖤
爱你
共同学习,写下你的评论
评论加载中...
作者其他优质文章