可视化展示渐进式设计模型,尝试将类似CI/CD的流水线引入设计中。
一点背景信息 — 敏捷是怎么来的?🐥历史上,大多数软件是通过瀑布式开发完成的。在成本高昂、风险大且技术熟练劳动力稀缺的环境中,组织通常会采取部门化或专业化的结构。
任务通常会被划分为独立的单元,类似于工厂的装配线。这些单位,根据其特定角色,各自独立运作,彼此之间很少交流,精心规划、管理和执行各自的任务。在资源稀缺和竞争不大的时期,前期规划被视为降低风险、节约时间和减少努力的有效手段。
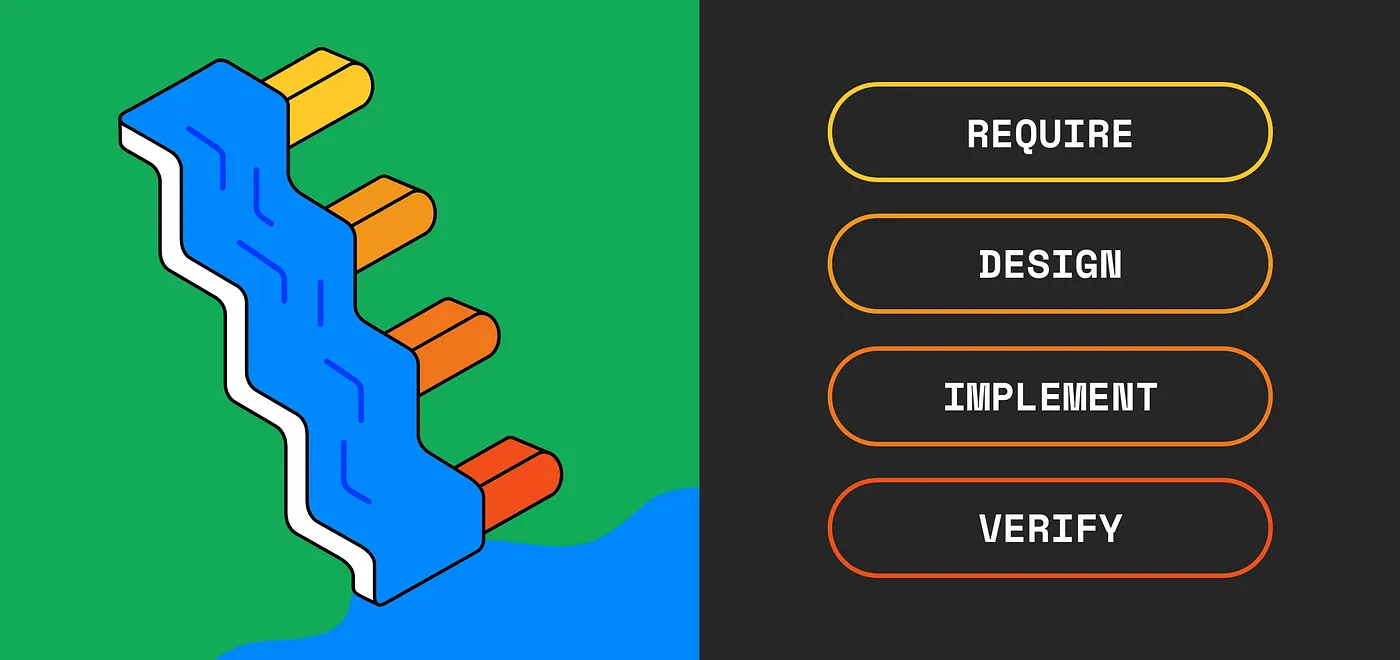
非常简单的瀑布模型 — 步骤如下:需求分析,设计,开发,测试
在变化较小、相对稳定的环境中,这种传统的方法是合理的。然而,在当今快速变化的世界里,许多这些想法已经变得过时。为了保持竞争优势,扩展业务的企业必须专注于时间到市场(TTM)、用户参与的概念验证(Proof of Concept, POC),以及最小可行产品(MVP)。这也就是说,扩展规划、基础设施问题和库存可以放到以后再说。
软件开发行业特别容易受到被竞争对手出其不意地超越的威胁。这种快速创新的竞争压力推动了敏捷方法论的广泛采用,这些方法更重视成果而非僵化的流程。
这些现象在软件开发行业中更为普遍。被他人捷足先登的风险如此之大,以至于采取与他人不同的做法会让你还没开始就被淘汰出局。
敏捷宣言说得很清楚:重视价值胜过任何具体方法。
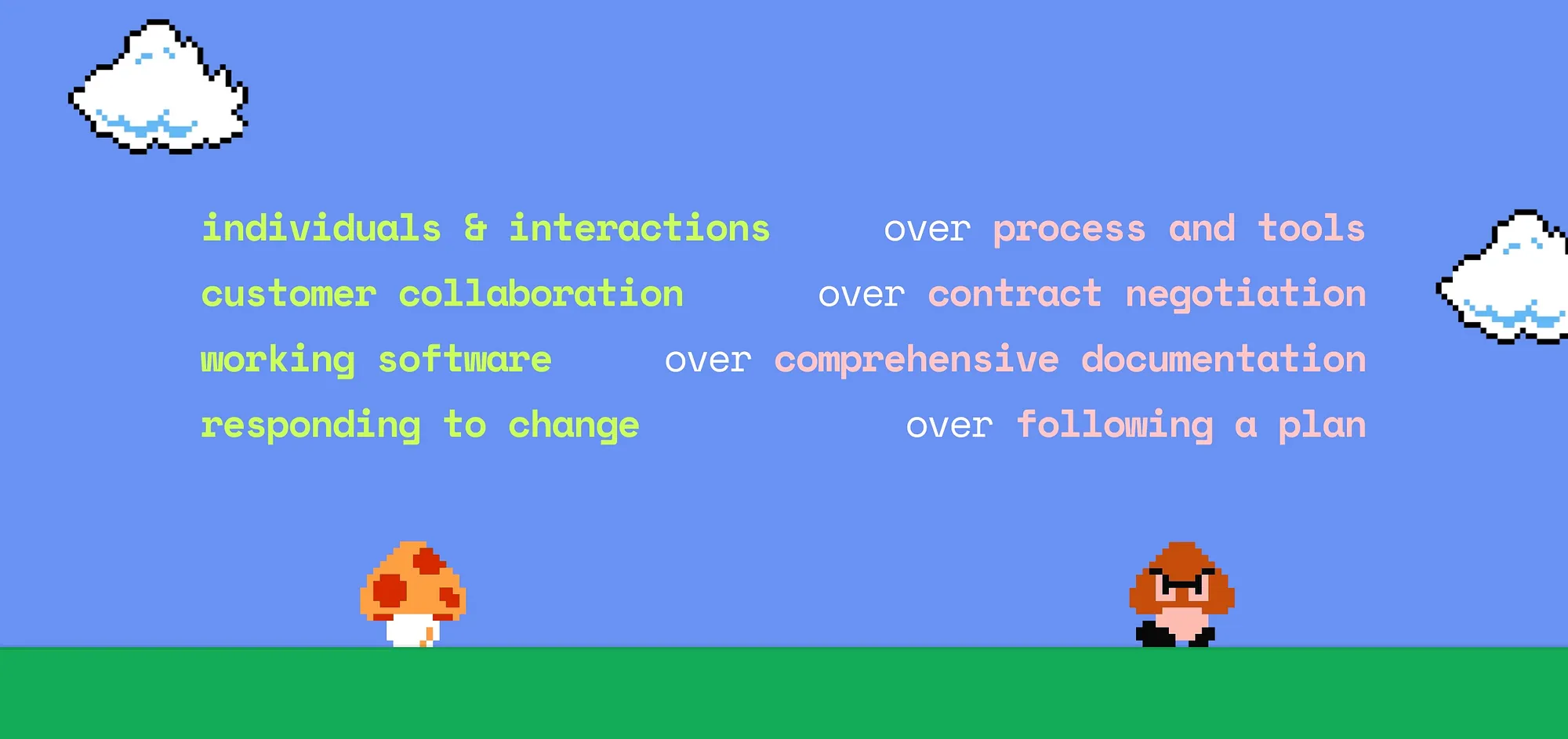
敏捷宣言:更看重人与人之间的互动而非固定流程和工具;更强调客户合作而非合同谈判;更重视实际可用的软件而非详细的文档;更看重应对变化而非按计划行事
结果——大幅缩短了循环周期。从这里我们得到了DevOps,这进一步简化了软件开发生命周期。如今,决策不再仅仅是技术层面的;它们已经超越了技术层面,进入了战略决策领域。即使是敏捷团队,虽然灵活性很高,也高度依赖自动化来避免混乱局面,采用自动化测试等方法。这些曾经看似不可能的事情——每个开发者每天多次部署代码——现在已经成为日常。
虽然这确实令人印象深刻,软件开发环境与设计环境却有很大不同。这对设计师来说意味着什么呢?
交接时代已死 ☠️对于许多开发者和设计师来说,交接流程是一个让人头疼的过程,常常让人想起那些不眠之夜,担心UI-Kit中是否考虑周全了每一个细节问题,或者是否某个团队成员不小心覆盖了某个Adobe XD链接,从而在Jira里出了状况。
不幸的是,设计界并没有效仿软件开发领域所取得的成功。更令人惊讶的是,设计师们其实一直都在场。请不要误解,我们在产品设计上的进步确实令人惊叹。然而,自从引入了设计思维和双钻模型以来,这个领域几乎没有发生什么变化。
有些事情永不过时:跨职能团队合作 加上高效的 沟通 和 新引入的超棒的 新工具。
但是还有一个因素——没错,你肯定猜到了——就是 代码 呀。
代码,就像任何文本一样,极其灵活且易于修改。你可以轻松追踪它的版本变化,保存、分享或更新它,非常方便。
然而,设计是一种 抽象 的 现象 ,没有表达媒介则难以存在;它更像是一种过程,一种塑造并完善媒介的创意框架过程。换句话说,设计的核心在于一系列基于人类行为的设计决策——受到人体工程学、认知能力和审美反应的驱动——最终以具体的形式展现出来。设计通常很难言传,而且常常涉及——甚至让许多人感到惊讶的——复杂的情感。
与编写代码不同,设计远不是那种你可以轻松管理、追踪或更新的东西——它是一个不断演进且复杂的流程,难以简单控制。
我一直都在思考这个问题很长时间了,最后问了自己一个很简单的问题:为什么不通过简化那些本质上是代码的设计输出来增强我们的设计流程呢?
回答那个问题会把我们引向设计工程的世界。但是知道某样东西并不一定意味着知道如何实现它,这中间还有差距。在这种情况下,渐进式设计模型(PDM)就登场了——它是设计工程领域的忠实伙伴。
万岁进步设计 👑跨职能协作、更高级的沟通、设计系统和设计令牌(tokens)已经是我们工具箱中的标准。未来将带来更大的承诺:自动化工具、AI 驱动的副驾和增强的工作环境。它们将帮助简化重复的设计任务,同时推动人类设计师要么进入更战略性的设计领域,要么成为过去时代的传奇。希望是第一件事,手指交叉 😇。
然而,仍然存在着一种未明言的需求,即采用一种结构化的途径来有效地发挥这些工具的真正效用。想象一种流程化框架,它能够帮助我们整理设计领域,将工作流程分解为易于理解的步骤,从而加快设计流程。厉害吧?
这样的设计工作流程框架的核心是一种设计,该设计是根据相同的敏捷开发原则进行创意、制作、展示并讲解、评审和发布,而这些敏捷开发原则也是开发人员每天都在实践中运用的。
我接受了这个挑战,开始思考这样一个模型,并从那时起一直在测试它。现在,我称它为 渐进式设计模型(PDM),并在一个正在进行的项目中尽可能地应用它——尽管像任何新的方法一样,我们在实现它的时候也遇到了一些困难。
渐进式设计模型的关键阶段在将模型分成几个步骤之前,我想先说几点重要的事项。
盲目地遵循程序达到完美,不管情况如何,这实在是愚昧的——有意义的迂回和捷径是健康对待程序化的体现;
设计是一个迭代的过程——构思出完美的设计方案几乎是不可能的。
设计官僚主义必须受到惩罚 — 程序只是任何开发项目首要目标的辅助工具。
设计如果没有适当的计划是无法起飞的——比如建立一个就绪定义(DoR),意味着设计在进入迭代之前必须满足一些先决条件;或者有一个不可动摇的完成定义(DoD),并对完成工作的标准达成一致理解。
我只是想强调一下DoR和DoD的重要性,不会深入讨论项目规划,因为这会让本文变得更难理解,这与我最初的意图恰恰相反。
请注意,以下段落是从一个积极参与该模型的设计者的视角撰写的。因此,描述主要集中在每个阶段或每采取一项行动后,设计者应具备的专业知识。
这些阶段是:
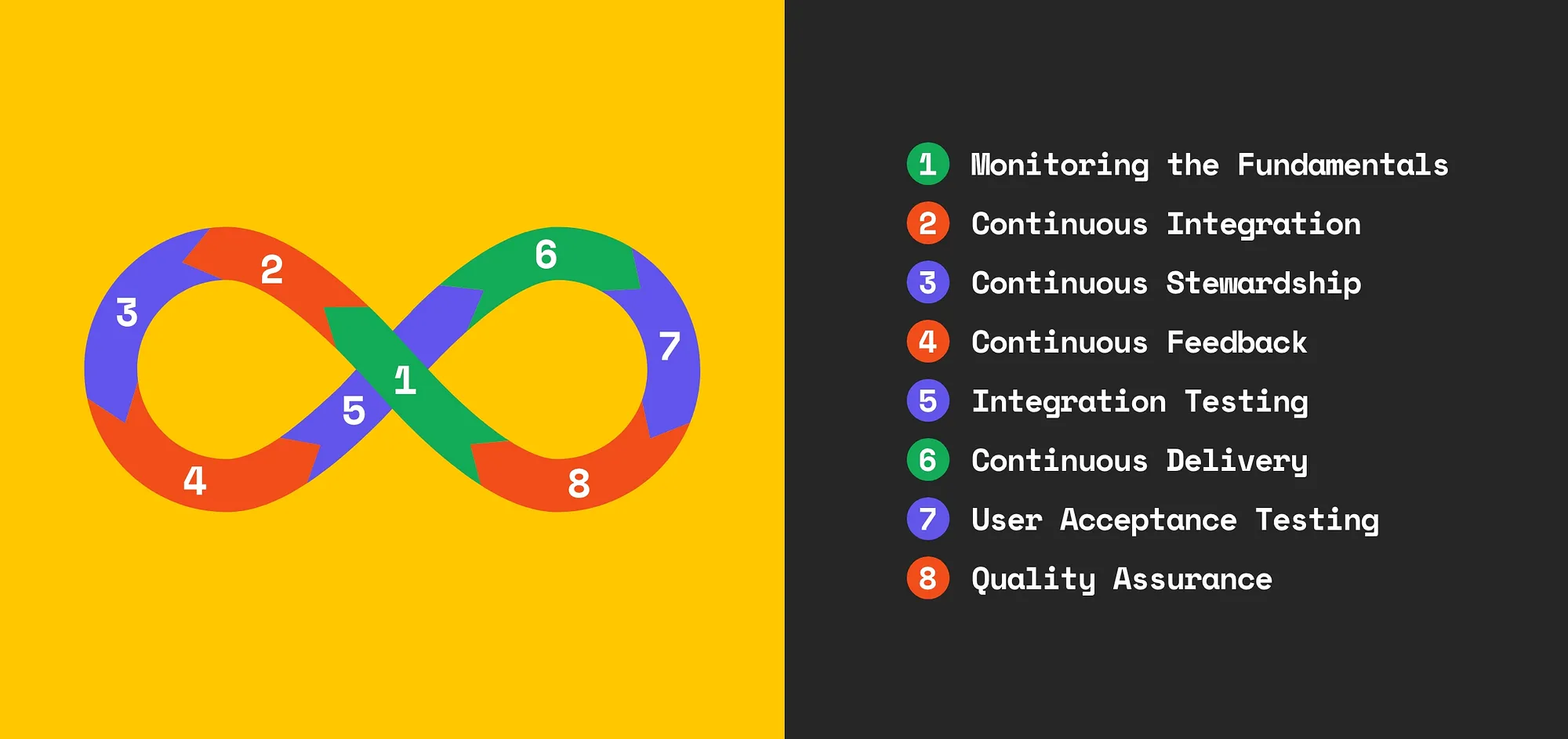
- 基础监控 🏠
- 持续集成 🏎️
- 持续管理 🛡️
- 持续反馈 💬
- 集成测试 ⭐️
- 持续交付 📦
- 用户验收及质量保证 👩💻
在软件开发中,一种基于CI/CD管道方法学的渐进式设计模型(PDM,Progressive Design Model)的视觉表示
第一步. 监控基本 🏠
第一阶段可能包括创建新的设计基础,或者吸收现有的设计基础。有时候,这就像阅读并理解 TailwindCSS、Bootstrap 等 CSS 框架的文档一样简单,而有时则需要从零开始搭建所有东西。
当然,开发项目越复杂,底层的设计决策就越复杂和精细,包括网格系统、色彩、版式等等基本元素。
该阶段的结果是一个设计师能够掌握基础,并理解所有设计决策及其与未来代码之间的联系。这种对基本设计结构的累积知识应使设计师变得如此熟练,以至于团队成员可以在过程中调整这些基础,以便更好地适应整个项目的需求。
换句话说,设计师的职责是理解和监控基础,同时准备好在必要时调整这些基础,以使未来代码更加完善。
这一阶段可以分为三个分支,这些分支可以在任何时刻视情况而定出现。
- 建立/理解和理解
- 回顾
- 提升
一个步骤实际上,其实质上是将来自各个设计师的输入合并到一个共享库中。从实际的设计文件角度看,所有设计平台本质上都是这样设计的——即使在单个文件中实现实时协作——Figma就是一个很好的例子。
设计文件成了统一的基准,包含了所有设计决策,比如元素、组件、颜色、版式、图标设计、设计语汇、模式和变量等——包括对上述所有内容进行的后续标记化处理。
了解更多关于令牌和标记化的内容,请点击这里阅读:UI 关键:合理且可扩展的令牌体系 →
这阶段的结果是一位持续贡献于设计决策视觉表现集合的设计者,这些视觉表现推动开发过程。最重要的是,设计师所创建的视觉与编码现实之间的接近程度(比如标准的HTML元素、CSS声明的结果、postCSS规范以及测试环境中的Storybook控件等)越高,开发和集成将更加迅速和平稳。
第三阶段:持续监督 🛡️在这个阶段,重点转向由设计师扮演的建筑师角色所承担的独立任务。
虽然这可能看似不合常理——因为所有设计师都会“监控基础要素”——建筑师则承担了更具有战略性和系统性的责任。他们承担的责任类似于软件开发中的CI/CD流程,在该流程中,源代码会被编译,依赖项会被打包,同时确保在各种环境中的可重复性。
简单来说,将“build”改为“设计”,你就能明白。
有一个架构师专门负责设计策略并考虑未来代码的开发,对于跟紧快速发展的代码开发节奏同时确保一致性和高质量非常重要。
这样的设计师负责确保设计和相关文档中的名称和术语具有可搜索性、简洁性、一致性和自解释性,同时还维护共享的词汇表、命名规范和方法。
更多了解命名约定的内容,请参阅这里:UI 命名约定要点:设计师的命名约定与方法论 →
此外,不断演变的需求是架构师必须面对的另一个挑战。它们使设计师和设计本身与可能的变化和对产品的理解保持同步。
此阶段的输出是一个设计控制系统,该系统控制设计的流入,包括质量、依赖性、兼容性、可重复性和跨环境的一致性,同时也管控新组件的引入和定义,包括它们的战略重要性,最终确保所有设计资产的总和可控,并始终保持对不断变化需求的警觉和响应,同时参与这些对话所涉及的讨论中。
这个阶段可以分为两个分支。
- UX 团队
- UI 团队
— 每个人都在他们各自的领域和关注点上有所侧重。
接下来是不断反馈💬这一阶段是任何设计过程中的固有组成部分。给出、接收并理解反馈,这对于成功的迭代过程非常重要。
此阶段的结果是设计师与内部和外部的相关人士、产品经理、开发人员以及其它参与项目的团队成员会面,收集他们的反馈。整理、筛选、归类和分析这些反馈,并在必要时采取相应措施,最终,如果有任何变革性的反馈,也会被纳入设计中。
集成测试 ⭐️ (正式的集成测试阶段)了解更多关于设计反馈主题的信息,超越你在网络上可能找到的信息,请参阅这篇文章,你可以在这里阅读这篇文章:设计反馈:如何给出优秀的反馈,以及如何接受反馈 →
这是PDM流程中的一个关键步骤。每当设计元素被添加到设计文件中时,设计师应该进行严格的测试,以确保其在各种情况下都能正常运行。
通常,测试是在小块独立的设计片段上进行的,但这些测试需要在一个恰当的环境中进行。测试的一个重点是验证设计的功能和行为整体来看,发现由于这些元素或组件组合可能产生的任何问题。
此阶段的结果是一个设计师使用手动或自动进行的设计分析,评估设计的质量、集成保证和可维护性等方面,考虑到诸如影响性、可行性等因素。设计师发现潜在问题,如设计上的异味、不必要的重复代码以及一般的设计原则或特定于项目的规则的遵循情况。通过尽早识别这些问题,设计师可以进行必要的改进,从而提高未来代码的整体质量和可维护性。
值得强调的是,通过执行基于代码的测试(例如HTML/CSS),我们可能会揭露一些在设计工具如Figma中可能未被捕捉到的问题。这些问题通常能够揭示出设计中的一些细节,这些细节在设计工具中可能被忽略。
持续交付 📦持续交付通过使用设计系统、自动提取 token、规范化组件变体的处理、主题规范限制,甚至代码片段,将传统的设计交接流程更推进一步。
也有空间让设计师参与到开发工具中,比如 GitHub 、 Bitbucket 、 MDX 、 Storybooks 和 Chromatics —这些工具通常是开发者擅长的领域。例如,Adobe XD有一个可以直接与VSCode集成的插件,从而创建UI包。
我只是说,当你接触这些东西时,它们不会立刻咬掉你的手指头。这类工具在设计领域的普及将对开发者和设计师大有帮助。
该阶段的结果是一位设计师通过上述工具持续提供不仅包括原型设计,还有系统化文件、代码片段、设计令牌(tokens)以及可能的UI包(UI kit),同时考虑未来代码的长期维护性。这样,设计师不仅减少了开发人员实现代码的时间,还确保了未来代码的长期维护性。
第七. 用户验收测试和质量保证 👩💻用户接受测试(UAT)涉及测试软件的功能性、易用性及其是否符合设计规范和要求。这一阶段不仅让用户能提供反馈,还确保软件符合所有设计要求。
最好是 UAT 在类似于 Storybook 或 Chromatic 的工具中进行,覆盖所有视口并进行压力测试所有断点。
在这一阶段,设计师会检查通常被忽略的细节,如对齐、大小、间距、一致性等,并确保不同语言和货币版本的正确性,查找明显的错误。设计师可以实时识别出不协调或异常,在所有视口的现实环境中。
圣杯神器 — 自动化🏆北极星,可以说是这种程序化的圣杯,其真正的存在目的就是自动化 →。
通过自动化每个生产流程阶段,组织可以加快设计流程,提升设计质量,并更频繁地向最终用户交付价值。
说我们正处于设计工具新时代的黎明并不为过——自动化势头正劲。新的应用程序和平台层出不穷。虽然目前还无法实现所有阶段的完全自动化,但这种可能性实现的速度可能比我们想象的要快得多。
好的,让我们少说废话,开始干活。以下是一些已经可以自动化并且取得相当好成果的设计任务。
1. 自动令牌生成:
- 交付物:跨团队和平台的一致的设计标记
- 工具: Supernova,Figma(Token Studio 插件版),Zeroheight
这些工具允许设计师创建和管理设计tokens,从而确保设计系统中的一致性。
例如,在我们采用渐进式设计模型(PDM)的项目中,我们将开发周期缩短了三个月。在使用 PDM 之前,常规的设计任务,如测试和文档编写,需要大量的手动操作,并且设计人员和开发人员之间会频繁沟通。然而,通过自动化生成设计令牌,并将其直接集成到代码库中,我们大大提升了流程效率。
2. 代码段
- 可交付成果:将设计元素几乎直接地转化为代码
- 工具:Figma 和 VSCode
Visual Studio Code 可以与 Figma 集成,从而提供实时代码预览,直接在 VSCode 中检查设计。其中一个功能是直接根据设计生成代码建议片段。
在为平台交付复杂的磨削系统时,我们并没有只是把设计简单地交给工程团队就算完事。可不是这样——我们做了所有的工作,测试了各种情况,调整了每个布局,解决了所有边缘情况,并完善了网格,仿佛我们的生活就取决于它。当我们完成时,设计不仅稳固,简直是坚不可摧,而代码片段?简直是完美无瑕。这一切都是通过VSCode实时代码预览完成的。
当我们最终将布局交给工程团队时,你应该看看他们在那次站会上的表情就知道了。CSS网格布局如此完美无缺,以至于一位工程师半开玩笑地说,“如果工程师有白日梦,这大概就是他们的白日梦。”他们非常乐意在这个基础上做开发。
总共我们将完成任务所需的时间减少了大约40%,释放了资源,让团队有更多精力处理更紧迫的任务。
zh: 3. 将设计决策直接写入代码
- 交付成果:设计人员和开发人员之间的无缝合作
- 工具:Supernova,Zeroheight (注:Supernova和Zeroheight为品牌名)
这归结为将设计数据与实际代码库连接起来。通过一个直接集成设计师输入的自动化流水线来简化开发流程,Supernova 支持类似于 npm 包的包(例如),这些包可以将设计系统数据转换为生产级代码。
zh: 4. 组件库。
- 交付内容:UI 组件库
- 工具:使用 Figma 和 Storybook
zh: Storybook 的 设计附加组件 允许您在 Storybook 中嵌入 Figma 文件,与代码组件并排展示。同时,Figma 的 Storybook 插件 可让您在 Figma 中嵌入故事,与设计组件并列展示。最终,设计师可以在设计模式下使用,开发人员则可以在开发模式下使用 Storybook for Figma。
5. 可访问性测试
- 成果 : 易于访问的设计
- 工具 : Figma(插件版), Deque Axe
这些工具可以自动检查设计中的WCAG可访问性问题,帮助设计师为所有用户提供更好的体验,眨眨眼,如果有一个类似APCA的工具会很棒。
6. 开发工具集成
- 可交付成果 :将设计直接转化为可在软件开发平台上运行的代码
- 工具 :Supernova
Supernova 可以在现有的工作流程中集成并自动化设计系统——如 GitHub(https://docs.github.com/en/get-started/start-your-journey/about-github-and-git)、Azure DevOps、GitLab、Bitbucket 等,或者其它定制的 REST 接口(https://www.smashingmagazine.com/2018/01/understanding-using-rest-api/)。
未说出口的梦想自动化代表着设计社区中许多人的未言的梦想——一个关于效率、精确度和无缝工作流程的梦。通过完全自动化设计流程的每个环节,组织可以大幅加速流程,同时提升质量并持续向最终用户传递价值。
尽管全面自动化还无法实现,但实现它的时间无疑比许多人想象中要近得多,新的工具正在快速涌现。
此外,这些解决方案都不是完美的,最终都会让你失望一次。但一旦你能控制住自己,不再迷失在算法的迷宫中,你将成为老大,站在顶峰——一位专注于开发新功能而非执行平凡像素工作的设计工程师,这些新功能将超越你的对手。
设计界未曾言说的自动化梦想。
PDM(产品数据管理)的组织方面组织准备情况。如上所述,让我们直接进入正题。那么,这个PDM测试的组织结构是怎样的呢?不幸的是,由于签署了保密协议(NDA)和公司的严格规定,我不能透露该项目的具体信息。然而,对于这次研究来说,这些细节其实并不重要。
首要且最重要的事情是得到高层的同意。由于这是一个内部项目,获得它较为直接。但是,让大家达成一致并不是一件容易的事。
接下来,作为团队,我们检查了是否准备好启动并成功执行所有计划所需的一切。此外,由于这对我们来说非常重要,我们还用集体意识审视,确保没有隐藏的问题或秘密,这些可能会干扰甚至彻底打断项目。
检查运营准备的情况包括:
- 设计对齐:
- 共同愿景: 举行了两次启动活动,以便对项目的目标和目的、关键成果以及项目共同愿景有清晰的理解。
- 设计原则: 分享给团队的未来文档的简介部分,概述了一套统一的原则和公理,指导团队的决策,并确保最终成果的一致性和连贯性。
2. 技术准备:
- 工具和软件: 团队获得了所有必要的软件和工具,以高效地完成任务。例如 Figma、VSCode 和 Storybook。
- 技术知识: 所有设计者在项目开始之前获得了重要的知识来源:https://uicux.com,https://mobbin.com等,确保每个人都有足够的技术技能来实施他们的设计。
3. Resource Allocation:
- 时间与预算: 我们制定了产能和优先级计划,设定了具体的里程碑,并制定了具体的时间表。财务资源得到了适当分配以满足项目需求。
- 团队结构: 招募了四名新成员以确保设计团队人手充足。我们还根据每个人的技能分配了具体角色,以确保项目的一致性和最终成果的连贯性。
4. 沟通与合作:
- 明确的沟通: 建立了专门的沟通渠道,以促进信息的开放透明流动和交换。
- 合作: 有效合作被认为是保持设计过程高效和成效显著的关键。
5. 测试和反馈环节:
- 用户测试部分: 制定了与DoR、DoD和UAT检查表配合的测试指南。
- 内部检视: 安排了包括定期回顾会议,以帮助识别潜在问题,并确保项目保持在预定轨道上。
最后,我们邀请了一位经验丰富的Scrum主管加入团队,担任设计运营专家(设计制片人),熟悉Jira。新的设计制片人确保团队保持同步并快速迭代以快速响应不断变化的需求,同时带领我们应对设计运营中的复杂情况。
工作流程一旦团队成员都就位并达成一致,我们搭建了组织架构,这个架构与PDM的各个阶段完美匹配。(PDM指产品开发管理)
- 角色设定
每位设计师都得到了一个特定的任务。
一个 同行设计师 — 一个设计师在项目的日常设计任务中导航,并处理这些任务中的工单。他们的主要任务是头脑风暴、研究、测试和迭代设计。他们还进行同行评审——这是一个绝佳的机会来分享智慧和经验。
这位同行是一位设计驱动的探索者,在产品开发的广阔海洋中探索,并确保自己和同船的其他人有一段顺利的旅程。
一个 架构师 — 除了承担设计师的职责外,带领项目应对不断变化的需求,并确保项目平稳进行。他们保持标准化,管理依赖关系,并在整个项目周期中确保治理。
建筑师扮演着守门人的角色,作为战略规划者,确保通过的创意既优质又一致,还能面向未来。
2. 仪式活动 (两周一次的, 周期)
应用冲刺战术的目的是培育一种持续的设计、持续集成测试和持续的交付的文化。我们的渐进式设计模式计划如下所示:
- Sprint 计划(每隔一周周一)
- 架构讨论会(每周四)
- 需求梳理(每隔一周周三)
- 回顾会议(每四周一次周五)
作为额外的好处,设计师们获得了一次免费的站立会议体验,从而获得了对软件开发人员工作方式中的好的、不好的和糟糕的部分的宝贵理解。
简要总结 😎总结一下,简要概述,尽管乍一看可能觉得这样的程序化过于复杂,有经验的设计师可能会认同,在没有适当的流程的情况下,复杂产品的易用性会直接受到影响,甚至完全脱轨。这种情况并不少见。
当设计流程变成一锅粥的时候,就好像是打开了一扇跨职能协作的地狱之门。
而且,确实,有效的沟通无疑是最重要的,但重要的是要认识到,如果没有适当的流程来引导项目,即使是动机最好的交谈也可能达不到预期。
想象你在处理这样一个项目:
- 多种情境,
- 技术与非技术依赖,
- 高度灵活,
- 需注意技术和业务限制,
- 需考虑各种因素,
- 以及广泛的涉及范围。
处理一个同时符合至少两个上述条件的项目,而没有一套流程和战略规划,就像在没有地图的情况下探索一个巨大的陌生领地。你也许最终能找到方向,但可以肯定,这段旅程会像一块充满葡萄干的好蛋糕一样,充满曲折、延误和不必要的麻烦。
渐进设计模型(PDM)是一种程序化的途径,通过采用一个迭代的设计流程,将其分为可管理的阶段,以防止这些无法接受的场景。这一切都是为了根据反馈和需求的变化实现持续优化,同时用一个具有明确职责划分、制衡机制和清晰治理框架的结构来覆盖整个过程。
如果你想了解更多的话……这里有一些和我们讨论过的主题直接相关的设计工程相关的文章。快去看看吧:
zenkit.medium.com/敏捷方法论简介迭代和增量的软件开发方法 DevOps在UX/UI设计中的角色DevOps与UX/UI设计结合的力量:实现卓越medium.com UI 关键点:合理且可扩展的设计令牌分类体系此案例研究涵盖了创建一个尊重开发人员对简洁和一致性的追求的设计令牌结构,帮助开发者追求简洁和一致性……medium.com UI 核心:设计师的命名约定与方法设计师完整指南:命名约定缩写、破折号和下划线的重要性和意义…medium.com 设计反馈:如何提供、接收并理解设计反馈 从海岸到海岸的指南,旨在帮助设计师和利益相关者提供、接收并理解设计反馈,适用于…design-training-camp.medium.com如果你对这里提到的方法感兴趣,可以从不同角度深入了解,这里有一些推荐的进一步阅读材料:
敏捷软件开发得死(人人都心知肚明)敏捷软件开发扼杀了创新。我大概在2015年开始尝试敏捷开发。 设计思考的没落:设计师在我们日常生活中的成功与失败UX设计
最后,对于对设计相关工程感兴趣的人,请访问 UI核心平台:一个面向开发者的设计师平台,在那里你可以在这里学习CSS和其他超酷的技能。
UI Crux — 面向开发者的UI资源平台,成为开发者的真正伙伴,学会用他们的语言交流,同时依然专注于设计用户中心的产品…UI Crux官网: uicrux.com(Note: The URL 'uicrux1.com' is a placeholder and should be replaced with the correct domain 'uicrux.com' in the final text.)
共同学习,写下你的评论
评论加载中...
作者其他优质文章