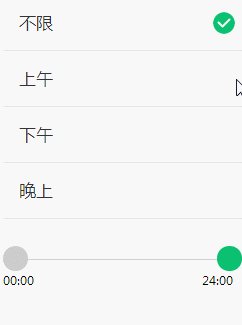
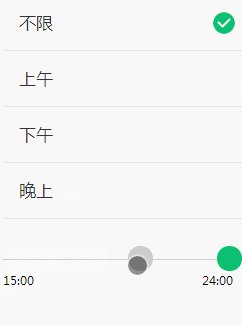
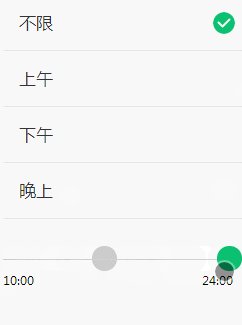
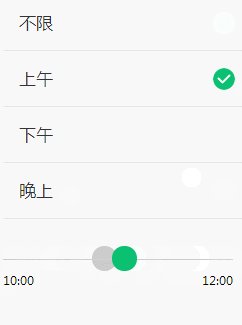
小程序双向调节的Slider滑块,速度get
干货的重点就是干,直接上代码:
view.slider
view.time-line
em.min(@touchstart.stop="minTouchStart" @touchmove.stop="minTouchMove" animation="{{minAnimationData}}")
view#line.line
em.max(@touchstart.stop="maxTouchStart" @touchmove.stop="maxTouchMove" animation="{{maxAnimationData}}")
view.time-num
view.flex1 {{startStepStr}}
view.flex1 {{endStepStr}}二、 js内容
1. 定义变量
minAnimationData: '', // 左侧滑块动画
maxAnimationData: '', // 右侧滑块动画
startX: '', // 左侧滑块 开始滑动距离左侧距离
endX: '', // 右侧滑块 开始滑动距离左侧距离
step: '', // 滑竿线可以每块多少像素 如总长240px 分成24块,每块240/23像素,为什么是23?大家自己思考咯,可以留言
intervalStart: 0, // 滑块起点
intervalEnd: 24, // 滑块终点
startStep: 0, // 左侧滑块初始位置
endStep: 24, // 右侧滑块初始位置
startStepStr: '00:00', // 左侧时间转换
endStepStr: '24:00', // 右侧时间转换
amountW: '', // 滑竿多长距离2. 事件
/**
*左侧滑块 touchStart 事件,计算滑竿的长度,并计算每块多少px(用于动画)
*/
minTouchStart(e) {
let vm = this;
vm.getElement((data) => {
vm.amountW = data.width - 25;
vm.startX = data.left; // 开始滑动时滑块的位置
vm.step = vm.amountW / (vm.intervalEnd - vm.intervalStart - 1); // 总共多少步
vm.$apply();
});
},
/**
*左侧滑块 touchMove事件
*/
minTouchMove(e) {
const vm = this;
let slidedis = e.touches[0].pageX - vm.startX; // 滑动距离=当前滑块x距离-最开始滑块距离
if (slidedis < 0 || slidedis > vm.amountW) {
return;
}
let ste = Math.round(slidedis / vm.step); // 滑动距离/每块长度 = 滑动多少块
if ((ste + vm.intervalStart) >= vm.endStep) { // 判断滑动块数是否在起点和右侧滑块之间
return;
}
vm.startStep = ste + vm.intervalStart;
vm.startStepStr = vm.hoursFilter(vm.startStep); // 时间格式化
let option = {
duration: 1,
timingFunction: 'linear'
};
var animationData = wx.createAnimation(option); // 小程序创建动画
animationData.left(ste * vm.step).step(); // 向左侧滑动多少
vm.minAnimationData = animationData.export(); // 开始动画
vm.$apply();
},
/**
*右侧滑块 touchStart 事件,计算滑竿的长度,并计算每块多少px(用于动画),没有做初始化操作,所以左侧是否滑动并不知道,后期优化新版本
*/
maxTouchStart(e) {
let vm = this;
vm.getElement((data) => {
vm.amountW = data.width - 12.5;
vm.endX = e.touches[0].pageX; // 开始滑动时滑块的位置
if (!vm.startX) {
vm.startX = data.left;
}
vm.step = vm.amountW / (vm.intervalEnd - vm.intervalStart); // 总共多少步
vm.$apply();
});
},
/**
*右侧滑块 touchMove事件
*/
maxTouchMove(e) {
let vm = this;
let slidedis = e.touches[0].pageX - vm.startX; // 滑动距离=当前滑块x距离-最开始滑块距离
if (slidedis < 0 || slidedis > vm.amountW) {
return;
}
let ste = Math.round(slidedis / vm.step);
if (vm.startStep >= (ste + vm.intervalStart)) {
return;
}
vm.endStep = ste + vm.intervalStart;
vm.endStepStr = vm.hoursFilter(vm.endStep);
let option = {
duration: 1,
timingFunction: 'linear'
};
var animationData = wx.createAnimation(option);
if (vm.endStep === 24) {
animationData.left('none');
animationData.right(0).step();
} else {
animationData.left(ste * vm.step).step();
}
vm.maxAnimationData = animationData.export();
vm.$apply();
},3. 时间格式化
hoursFilter(date) {
if (date < 10) {
return '0' + date + ':00';
} else {
return date + ':00';
}
}4. 小程序获取元素的属性
getElement(cb) {
// 大家可以去看具体API
wx.createSelectorQuery().select('#line').boundingClientRect(rect => {
cb && cb(rect);
}).exec();
}三、css样式
.slider
margin: auto
width 80%
border-top: 1px solid $c-border-color
.date
// overflow: hidden
color #333
font-size px2rpx(26px)
margin-top px2rpx(34px)
.fl
float: left
.fr
float: right
.ruler
background #10AF7E
height 1px
position relative
margin-top px2rpx(75px)
.bar
position absolute
top -0.325rem
height 0.65rem
width 0.65rem
border-radius 100%
background #D8D8D8
font-size 0.3rem
line-height 0.65rem
text-align center
.startbar
left 0
.endbar
right 0
background #10AF7E点击查看更多内容
4人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦