微信小程序多层展开/收起列表
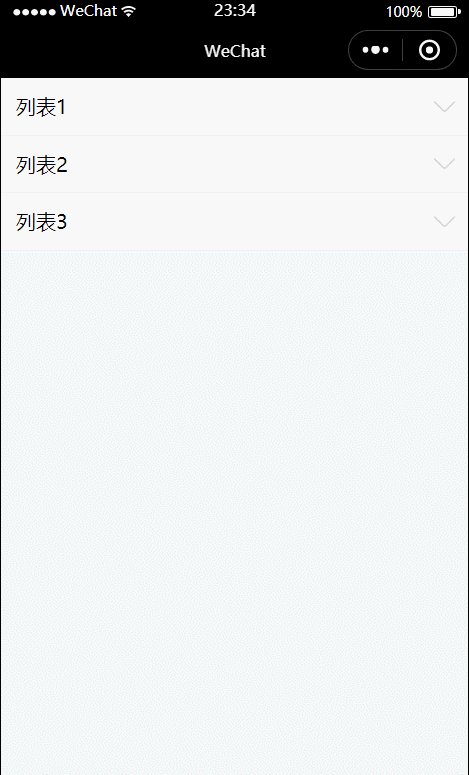
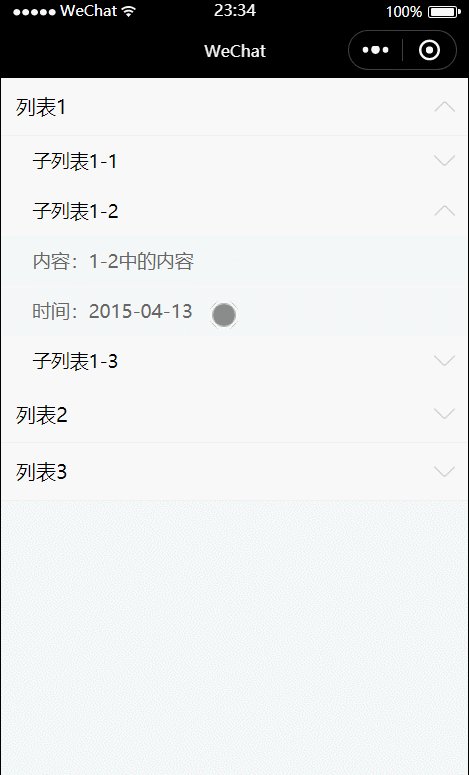
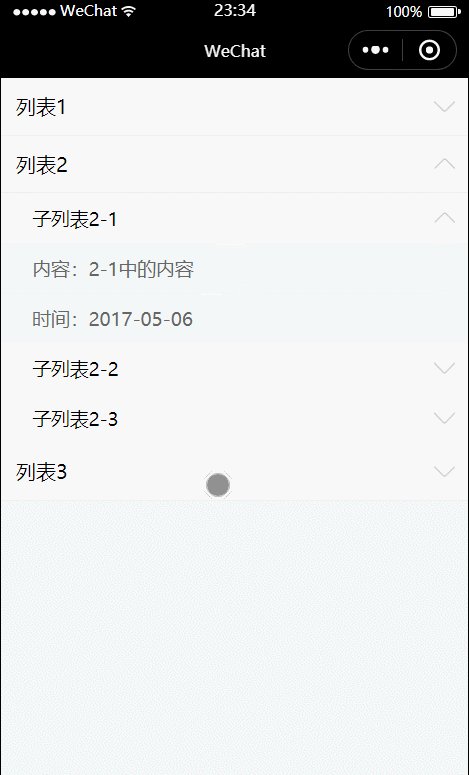
看到一个需求,对一些前端小白或者刚开始写小程序的人来说,可能会有点帮助,效果如下:
就是以上效果,废话不多说,上代码
wxml:
<view class='list_box' wx:for='{{list}}' wx:key='this' wx:for-item='parentItem' wx:for-index='parentIndex' >
<view class='list'>
<view class='list_name_box' catchtap='listTap' data-parentindex='{{parentIndex}}'>
<text class='list_item_name'>{{parentItem.listName}}</text>
<image src='/img/down.png' class='icon_down {{parentItem.show&&"icon_down_rotate"}}'></image>
</view>
<view class='list_item_box' wx:if='{{parentItem.show}}'>
<view class='list_item' wx:for='{{parentItem.item}}' wx:key='this' catchtap='listItemTap' data-index='{{index}}' data-parentindex='{{parentIndex}}'>
<view class='list_item_name_box'>
<text class='list_item_name'>{{item.itemName}}</text>
<image src='/img/down.png' class='icon_down {{item.show&&"icon_down_rotate"}}'></image>
</view>
<view class='other_box' wx:if='{{item.show}}'>
<view class='other'>
<text class='other_title'>内容:</text>
<text class='other_text'>{{item.content}}</text>
</view>
<view class='other'>
<text class='other_title'>时间:</text>
<text class='other_text'>{{item.time}}</text>
</view>
</view>
</view>
</view>
</view>
</view>然后wxss:
page{
background: #f3f7f7;
}
.list_name_box{
background: #fff;
border-bottom: 1px solid #efefef;
display: flex;
height: 90rpx;
align-items: center;
padding: 0 25rpx;
font-size: 32rpx;
}
.list_item_name{
flex: 1;
}
.icon_down{
width: 35rpx;
height:35rpx;
transition:transform 0.3s;
}
/* .list_item_box{
height: 0;
transition:height 0.3s;
overflow: hidden;
}
.list_item_box_show{
height: 500rpx;
} */
.list_item_name_box{
background: #fff;
font-size: 30rpx;
height: 80rpx;
display: flex;
align-items: center;
padding: 0 25rpx 0 50rpx;
}
.other{
display: flex;
height: 80rpx;
padding: 0 25rpx 0 50rpx;
align-items: center;
font-size: 30rpx;
color: #666;
}
.icon_down_rotate{
transform:rotate(180deg);
}JS:
// pages/dome/dome.js
Page({
/**
* 页面的初始数据
*/
data: {
list:[
{listName:'列表1',
item:[{
itemName:'子列表1-1',
content:'1-1中的内容',
time: '2015-05-06'
}, {
itemName: '子列表1-2',
content: '1-2中的内容',
time: '2015-04-13'
}, {
itemName: '子列表1-3',
content: '1-3中的内容',
time: '2015-12-06'
}]
},
{
listName: '列表2',
item: [{
itemName: '子列表2-1',
content: '2-1中的内容',
time: '2017-05-06'
}, {
itemName: '子列表2-2',
content: '2-2中的内容',
time: '2015-08-06'
}, {
itemName: '子列表2-3',
content: '2-3中的内容',
time: '2015-11-06'
}]
}, {
listName: '列表3',
item: [{
itemName: '子列表3-1',
content: '3-1中的内容',
time: '2015-05-15'
}, {
itemName: '子列表3-2',
content: '3-2中的内容',
time: '2015-05-24'
}, {
itemName: '子列表1-3',
content: '3-3中的内容',
time: '2015-05-30'
}]
}
]
},
//点击最外层列表展开收起
listTap(e){
console.log('触发了最外层');
let Index = e.currentTarget.dataset.parentindex,//获取点击的下标值
list=this.data.list;
list[Index].show = !list[Index].show || false;//变换其打开、关闭的状态
if (list[Index].show){//如果点击后是展开状态,则让其他已经展开的列表变为收起状态
this.packUp(list,Index);
}
this.setData({
list
});
},
//点击里面的子列表展开收起
listItemTap(e){
let parentindex = e.currentTarget.dataset.parentindex,//点击的内层所在的最外层列表下标
Index=e.currentTarget.dataset.index,//点击的内层下标
list=this.data.list;
console.log(list[parentindex].item,Index);
list[parentindex].item[Index].show = !list[parentindex].item[Index].show||false;//变换其打开、关闭的状态
if (list[parentindex].item[Index].show){//如果是操作的打开状态,那么就让同级的其他列表变为关闭状态,保持始终只有一个打开
for (let i = 0, len = list[parentindex].item.length;i<len;i++ ){
if(i!=Index){
list[parentindex].item[i].show=false;
}
}
}
this.setData({list});
},
//让所有的展开项,都变为收起
packUp(data,index){
for (let i = 0, len = data.length; i < len; i++) {//其他最外层列表变为关闭状态
if(index!=i){
data[i].show = false;
for (let j=0;j<data[i].item.length;j++){//其他所有内层也为关闭状态
data[i].item[j].show=false;
}
}
}
},
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})完结。
有什么好的意见或建议,请留言
点击查看更多内容
14人点赞
3 评论
共同学习,写下你的评论
qq_矜持范er的少年_03647540
看上去好像很厉害啊 虽然我看不懂 哎 看来还要在学习学习
A_Java_Boy
属于简单的了解servlet,还不错吧
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦








回来复习复习,讲得通俗易懂,Get!谢谢分享~