圣诞将至,我们就用 CSS 3 来做个平安果吧~ 愿所有程序猿和媛们都平安夜不加班~
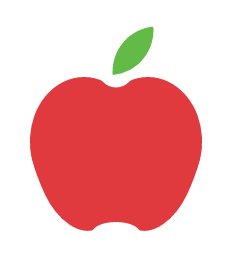
进入正题,我们要做如下的平安果。思路是把平安果分成几个部分,每个部分的曲线用 border-radius,再加上 transform, clip 之类的 CSS 特性来做。
HTML
<div class="apple">
<div class="top-wrap">
<div class="top left"></div>
<div class="top right"></div>
</div>
</div>CSS
.apple {
position: relative;
width: 172px;
height: 202px;
}
.top{
position: absolute;
top: 0;
border-radius: 108px/128px;
width: 108px;
height: 100%;
background-color: #e03a3e;
}
.top-wrap{
position: absolute;
top: 47px;
height: 128px;
width: 100%;
overflow: hidden;
}
.top.left {
left: 0;
}
.top.right {
right: 0;
}效果如下
HTML
<div class="apple">
<div class="top-wrap">
<div class="top left"></div>
<div class="top right"></div>
</div>
<div class="bottom-wrap">
<div class="bottom left"></div>
<div class="bottom right"></div>
</div>
</div>CSS
.bottom-wrap {
position: absolute;
top: 98px;
height: 104px;
width: 100%;
overflow: hidden;
}
.bottom {
position: absolute;
background-color: #e03a3e;
border-radius: 22px 22px 64px 64px/106px 106px 106px 106px;
height: 106px;
top: 0;
width: 64px;
}
.bottom.left {
transform: rotate(-25deg);
left: 12px;
}
.bottom.right {
transform: rotate(25deg);
right: 12px;
}效果如下
HTML
<div class="apple">
<div class="top-wrap">
<div class="top left"></div>
<div class="top right"></div>
</div>
<div class="bottom-wrap">
<div class="bottom left"></div>
<div class="bottom right"></div>
</div>
<div class="middle"></div>
</div>CSS
.middle{
position: absolute;
top: 55px;
left: 50%;
transform: translateX(-50%);
height: 145px;
width: 70px;
background-color: #e03a3e;
}效果如下
HTML
<div class="apple">
<div class="top-wrap">
<div class="top left"></div>
<div class="top right"></div>
</div>
<div class="bottom-wrap">
<div class="bottom left"></div>
<div class="bottom right"></div>
</div>
<div class="middle"></div>
<div class="bottom-radius"></div>
<div class="top-radius"></div>
</div>CSS
.bottom-radius,
.top-radius {
position: absolute;
background-color: #e03a3e;
left: 50%;
transform: translateX(-50%);
}
.bottom-radius {
position: absolute;
border-radius: 50%;
height: 22px;
top: 192px;
width: 48px;
background-color: #fff;
}
.top-radius {
top: -26px;
border-radius: 20px;
height: 80px;
transform: translateX(-50%) rotate(-45deg) scale(0.9);
width: 80px;
background-color: #fff;
}效果如下
HTML
<div class="apple">
<div class="handle"></div>
<div class="top-wrap">
<div class="top left"></div>
<div class="top right"></div>
</div>
<div class="bottom-wrap">
<div class="bottom left"></div>
<div class="bottom right"></div>
</div>
<div class="middle"></div>
<div class="bottom-radius"></div>
<div class="top-radius"></div>
</div>CSS
.handle {
position: absolute;
z-index: 100;
left: 122px;
top: -22px;
transform: rotate(40deg);
background-color: #62bb47;
}
.handle:before,
.handle:after {
background-color: #62bb47;
border-radius: 50%;
content: "#";
display: block;
height: 90px;
position: absolute;
text-indent: -9999px;
width: 90px;
}
.handle:before {
clip: rect(0 13px 80px 0px);
}
.handle:after {
clip: rect(14px 100px 76px 76px);
left: -64px;
}完成啦~
本文遵守创作共享CC BY-NC-SA 4.0协议
网络平台如需转载必须与本人联系确认。
点击查看更多内容
65人点赞
4 评论
共同学习,写下你的评论
yangmingyuan
indexOf方法错了,index开始应该等于0。
kericw
希望能顺带介绍下相应的数据结构的应用场景,谢谢,么么哒
浅蓝色呼吸
路漫漫其修远兮,看了半天有点晕,表示链表这东西在实际js开发中很少用到
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦












这属于修炼内功 要达到一定高度才能见效果,,,面高级的时候被问过