行高的作用
如果想让单行文字在垂直方向上居中,相信我们都曾像下面这样使用
line-height属性:
<style>
h1 {
background-color: darkcyan;
color: #fff;
font-size: 20px;
text-align: center;
line-height: 60px;
}
</style>
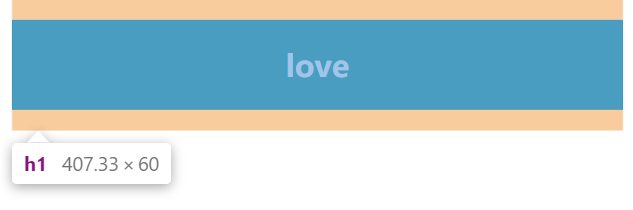
<h1>love</h1>
例子中,我们可以看到,h1 的高度为 60px,并且,其内部的文字,在距离上方和下方的高度也是基本一致的。那么,
line-height在其中到底发挥了怎样的作用呢?
行高与行距
内联元素的行高
line-height,译为"行高",专指行盒子的高度。在标准文档流中,内联元素并列显示,每一行内联元素就会形成一个行盒子。
更多内容可以参考:深入理解盒子模型
例子:
<style>
span {
background-color: burlywood;
}
</style>
<h3>
<span>大连是副省级市,是中央确定的计划单列市,别称滨城,位于辽东半岛南端。</span>
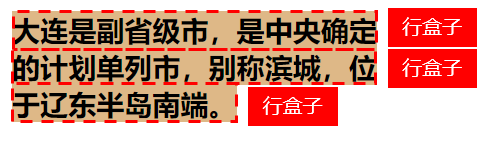
</h3>
通常情况下,当我们设定行高的时候,就一定是为,由标准内联元素和匿名内联元素( 文字 )组成的行盒子设置高度。此时,行高的计算值是最为标准的。
例子:
<style>
span {
background-color: burlywood;
line-height: 60px;
}
</style>
<h3>
<span>大连是副省级市,是中央确定的计划单列市,别称滨城,位于辽东半岛南端。</span>
</h3>
例子中,我们可以看到,h3 的高度为 180px,正是由于3个行盒子的高度累加而成的。
块级元素不存在行盒子的概念,对其设置行高只会改变块级元素里面内联元素的高度( 继承给子孙元素 )。
例子:
<style>
h3 {
background-color: burlywood;
line-height: 60px;
}
</style>
<h3>
<span>大连是副省级市,是中央确定的计划单列市,别称滨城,位于辽东半岛南端。</span>
</h3>
例子中,我们可以看到,为 h3 的设置的行高最终作用在了 span 上。
替换元素虽然也属于内联元素,但是设定行高对其没有效果,这也导致虽然设置了行高,但行盒子的最终高度却大于设定的数值。
例子:
<style>
h3 {
line-height: 60px;
}
span {
background-color: burlywood;
}
canvas {
background-color: chartreuse;
width: 200px;
}
</style>
<h3>
<span>大连是副省级市,是中央确定的计划单列市,别称滨城,位于辽东半岛南端。<canvas></canvas></span>
</h3>
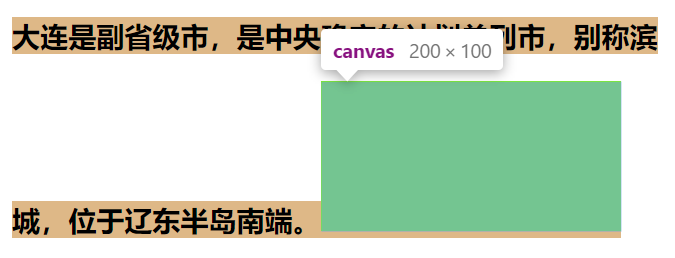
例子中,我们可以看到,虽然 span 与替换元素 canvas 都继承了行高,但 canvas 很明显没有受到行高的控制,这也导致第二个行盒子的最终高度明显高于第一个。
对于这种混合替换元素的场景,只有在行高足够大的时候,才能看到效果,但这个并不是说明行高的设定对替换元素有影响,而是下面我们会讲到的" 透明文本节点 "在起作用。
行距与半行距
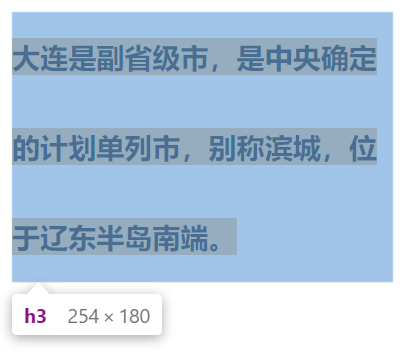
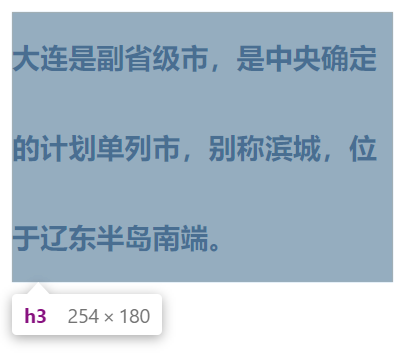
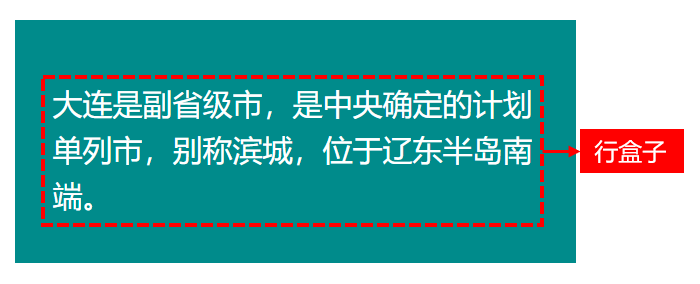
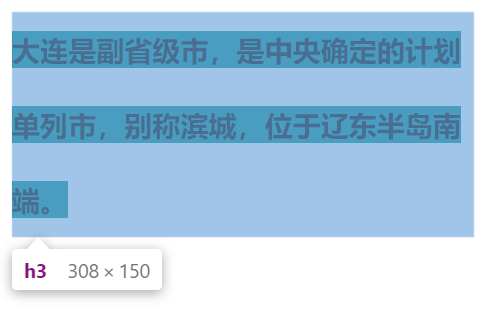
继续观察下面的例子,我们通过鼠标选中部分文本,可以清楚地观察到行盒子的高度( 蓝色背景区域 ):
例子:
<style>
span {
background-color: burlywood;
line-height: 60px;
}
</style>
<h3>
<span>大连是副省级市,是中央确定的计划单列市,别称滨城,位于辽东半岛南端。</span>
</h3>
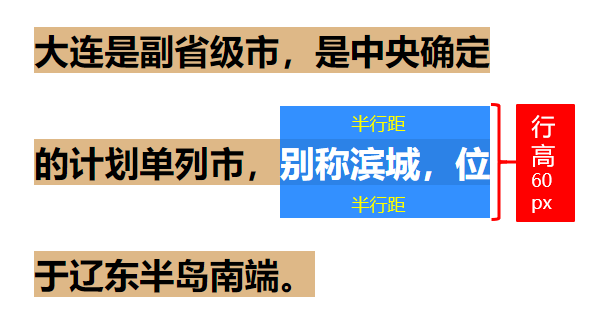
通过截图可以发现,由于设置了行高,内容区域( 黄色背景的区域 )的上边和下边同时添加了间距,称之为行距;上边距与下边距各占行距的一半,称之为半行距。而行高,正是由内容高度( 通常受 font-family 和 font-size 的影响 )和行距组成。
line-height实现单行文字垂直居中的原因,也正是由于行高的这种上下等分行距的机制实现的。
透明文本节点与行高
如果想让多行文字垂直居中,可以结合
line-height + vertical-align共同完成。
例子:
<style>
h1 {
background-color: darkcyan;
line-height: 130px;
}
p {
color: #fff;
font-size: 16px;
font-weight: 400;
display: inline-block;
margin: 0 20px;
line-height: 25px;
vertical-align: middle;
}
</style>
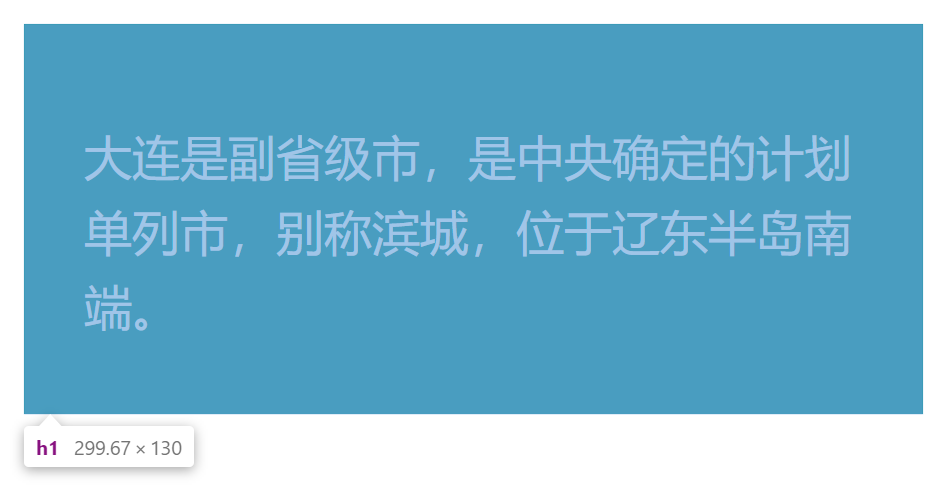
<h1>
<p>大连是副省级市,是中央确定的计划单列市,别称滨城,位于辽东半岛南端。</p>
</h1>
例子中,实现多行文字垂直居中的第一个关键点是
display: inline-block,由此设置, p 转变为内联级盒子,从而让多个行盒子变为一个行盒子:
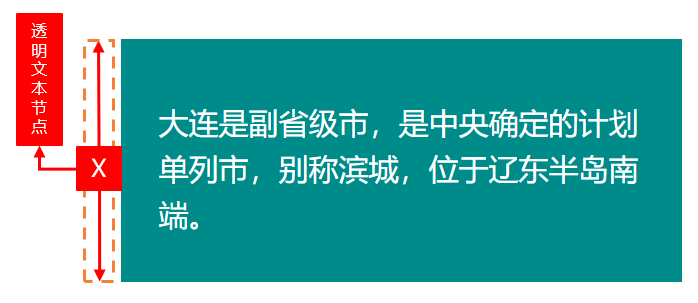
第二个关键点就是"透明文本节点"的概念。在内联盒模型中,还有一个盒子我们没有讲过,就是透明文本节点。透明文本节点存在于每个行盒子的前端,是一个具有其所在父元素字体和行高属性的 0 宽度的内联盒子。内联元素的计算大多都与透明文本节点有关,比如咱们现在讨论的行高。
例子中,p 的行高已经覆盖了 h1 的行高,p 的最终高度也是由 3 个行盒子的高度相加而成,为 75px:
但我们惊奇的发现,h1 的高度 130px 依然存在:
正常情况下,如果没有为块级元素设定高度,那么其高度为 0 或者子元素高度的相加值。h1 唯一可见的子元素 p 高度为 75px,基本就排除了 p 元素撑起 h1 高度的可能性。那只有一种可能性,就是在行盒子的前端,h1 的行高 130px 作用在了透明文本节点上,从而撑起了 h1 的高度( 行盒子的高度由最高的内联盒子高度决定 )。不仅如此,vertical-align: middle 的居中对齐,也是基于透明文本节点,这个后续手记再详细讲解。
理解了透明文本节点,下面例子中的问题就迎刃而解了:
例子:
<style>
h3 {
line-height: 50px;
}
label {
background-color: darkcyan;
line-height: 25px;
}
</style>
<h3>
<label>大连是副省级市,是中央确定的计划单列市,别称滨城,位于辽东半岛南端。</label>
</h3>
例子中,我们分别为 h3 和 label 设置了行高,但通过 h3 最终的高度值可以确定,行盒子的高度为 50px,这也是由于透明文本节点的存在导致的。解决办法依然是为 label 设置
display: inline-block,创建单个行盒子。
行高的取值
行高支持数字值、百分比值和长度值,下面依次介绍:
数字值
例如 line-height:1.5:
例子:
<style>
h1 {
background-color: darkcyan;
color: #fff;
font-size: 20px;
text-align: center;
margin: 0;
line-height: 1.5;
}
</style>
<h1>hello</h1>
行高的计算值是和当前 font-size 相乘后的值 :1.5*20px=30px。
百分比值
例如 line-height:150%:
例子:
<style>
h1 {
background-color: darkcyan;
color: #fff;
font-size: 20px;
text-align: center;
margin: 0;
line-height: 150%;
}
</style>
<h1>hello</h1>
行高的计算值是和当前 font-size 相乘后的值 :150%*20px=30px。
长度值
长度值分为绝对长度与相对长度,例如 line-height:30px 或者 line-height:1.5em。
例子:
<style>
h1 {
background-color: darkcyan;
color: #fff;
font-size: 20px;
text-align: center;
margin: 0;
line-height: 1.5em;
}
</style>
<h1>hello</h1>
行高的计算值是和当前 font-size 相乘后的值 :1.5*20px=30px。 如果为绝对长度,则直接使用。
三种取值的区别
行高具有继承性,但三种取值不同,继承性的表现略有不同:如果为数字值,则子孙元素都将继承父级元素的这个值。
例子:
<style>
h1,
p {
margin: 0;
}
h1 {
line-height: 1.5;
font-size: 40px;
}
p {
background-color: darkcyan;
color: #fff;
font-weight: 400;
font-size: 20px;
}
</style>
<h1>
<p>沈阳,简称“沈”,别称盛京、奉天,是辽宁省省会、副省级市、沈阳都市圈核心城市。</p>
</h1>
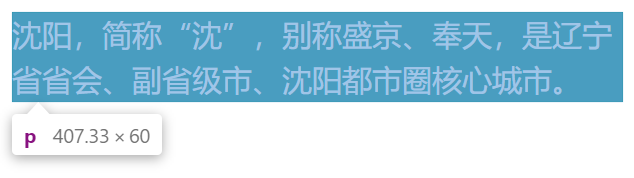
例子中,p 继承了父元素 h1 的行高值 1.5,因此 p 的行高为 1.5*20px=30px。
如果为百分比值或相对长度值,则子孙元素都将继承父级元素行高的计算值。
例子:
<style>
h1,
p {
margin: 0;
}
h1 {
/* 父元素的行高值为 150%*40px=60px */
line-height: 150%;
font-size: 40px;
}
p {
background-color: darkcyan;
color: #fff;
font-weight: 400;
font-size: 20px;
}
</style>
<h1>
<p>沈阳,简称“沈”,别称盛京、奉天,是辽宁省省会、副省级市、沈阳都市圈核心城市。</p>
</h1>
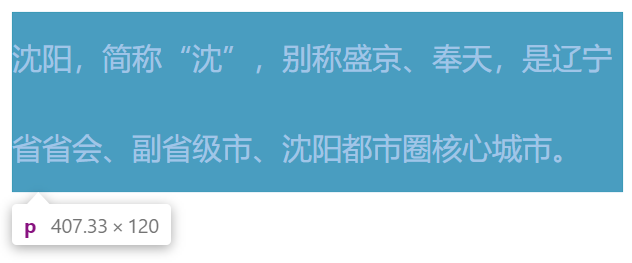
例子中,p 继承了父元素 h1 的计算值 60px,因此 p 的行高也是 60px。
默认值 normal
行高的默认值 normal 与字体有着密切的关系,例如微软雅黑的行高默认为 1.3 左右,宋体的行高默认为 1.1 左右;因此,在实际工作中会对行高进行初始化,以保证行高的一致性。
如有错误,欢迎指正,本人不胜感激。
共同学习,写下你的评论
评论加载中...
作者其他优质文章