前端中的文件处理
标签:
JavaScript
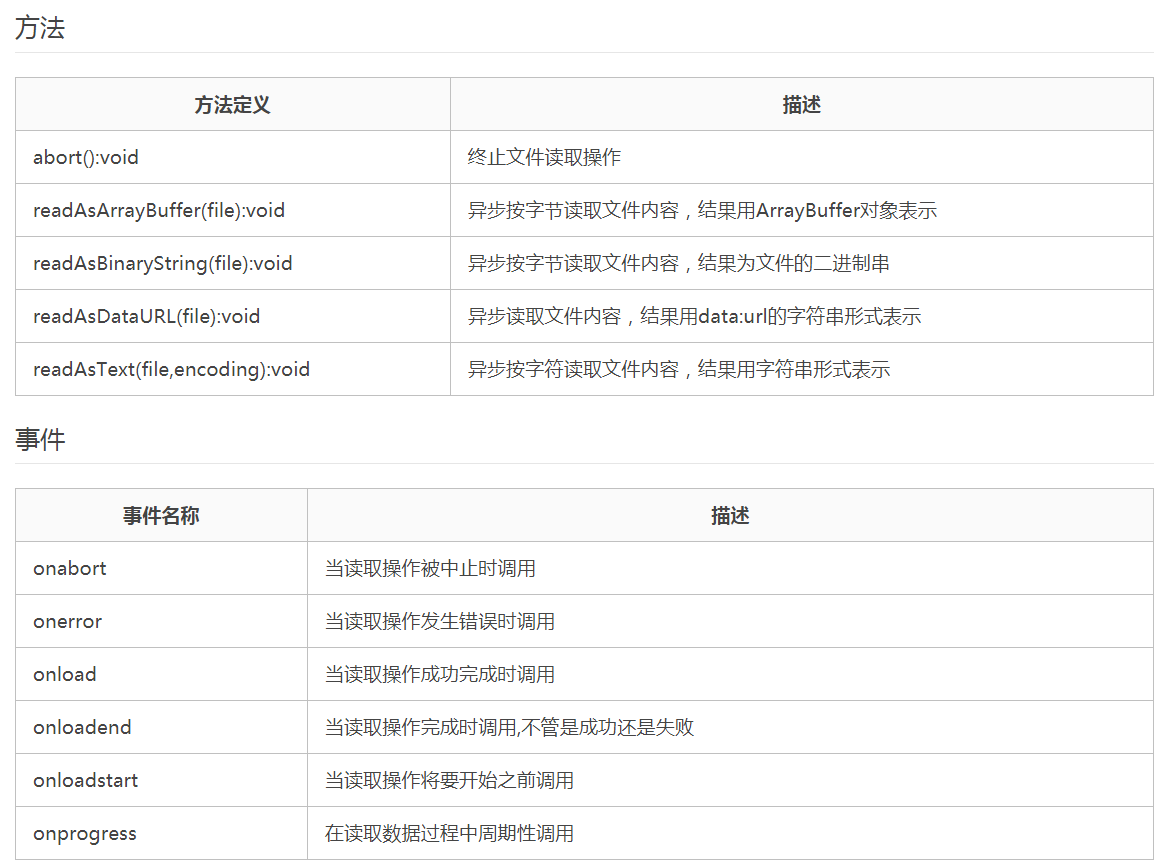
FileReader
readAsText(file,encoding):以纯文本读取文件
readAsDataUrl(file):读取文件并以数据url的形式保存
readAsBinaryString(file):读取文件并将一个字符串保存在result中,字符串中的每一个字符表示一个字节
readAsArrayBuffer(file):读取文件并将一个包含文件内容的ArrayBuffer保存在result中
常用的三个事件:progress,load,error
对象URL
window.URL.createObjectURL(blob)
window.URL.revokeObjectURL(url)
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦