这篇文章主要介绍
- 流程图基础
- 以写代码的方式画流程图
相比于使用画图工具拖拽画图,用代码画图有什么好处?
- 首先,这种方式非常轻便,无需安装复杂的画图应用。Typora 等多种 Markdown 编辑器自带有画图扩展(这也是 Markdown 能画图的原因,因为用到了扩展)
- 其次,拖拽画图时需要考虑图形尺寸和对齐问题,而代码画图不需要考虑这些,一切均自动调整
- 另外,想象下你在写文档时,随手一段代码就插入了一幅流程图,这多么酷炫!
虽说要使用代码,但其实这些代码非常简单,编程零基础也可以轻松学会,只要运用一些联想记忆即可。
流程图基础
考虑到有些读者可能不了解流程图,为此这里先作一些简单介绍,如果你熟悉流程图可以跳过这段内容直接看下一小节。
流程图,顾名思义,就是表示一个事件或活动的流程的图示。
流程图常用符号及含义
流程图的符号有很多,但常用的也就几个。
- 圆角矩形:表示开始和结束
- 矩形:表示过程,也就是整个流程中的一个环节
- 单向箭头线段:表示流程进行方向
- 菱形:表示判断、决策
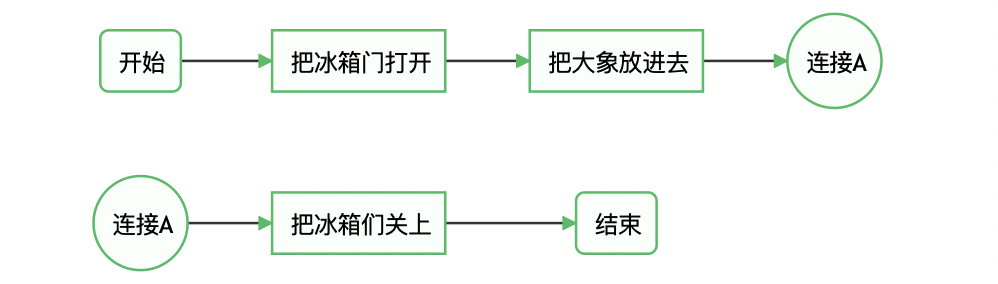
- 圆形:表示连接。为避免流程过长或有线段交叉,可将流程切开,圆形即相当于切口处的连接头(成对出现)
- 另外还有嵌入在以上图形中的描述文本
图示布局方向
在画流程图时,最常用的布局方向是
- 从上向下
- 从左向右
当然也允许从下向上画、从右向左画,但是这两种很少见。
代码画图基础
工具
君欲善其事,必先利其器。想要用代码画图,就得有支持这种方式的画图工具。这里介绍两款工具:
- 免费 Markdown 编辑器 Typora,非常好用且美观。其自带 mermaid 画图扩展。
在用 Typora 编写 Markdown 文本时,插入这样一个代码块:
```mermaid
……流程图代码……
```
其中流程图的代码便会自动被 mermaid 解析和渲染。演示视频
这样的使用方式很简单,其它的能支持 mermaid 的编辑器也可以这样使用,比如印X笔记。
- 如果你不想用 Markdown,可以选择网页版 mermaid 编辑器,免费且无需注册。链接:https://dwz.cn/hOMIoH4w
利器有了,现在来善其事。
起始代码
每次作图时,代码以 graph <布局方向> 开头,如:
graph TB
...
...
TB(Top Bottom)表示从上向下布局,另外三种是
BTLR(Left Right)RL
节点的画法
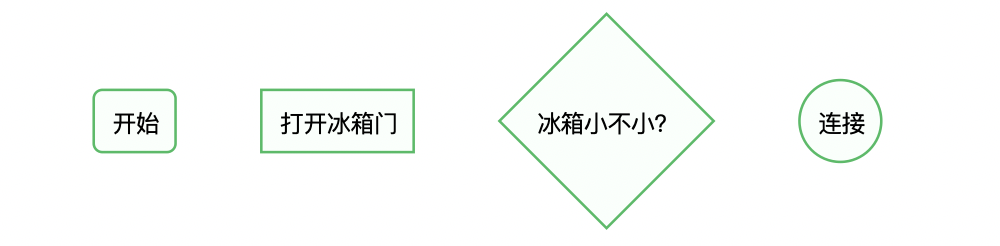
接下来,来画之前介绍过的四种节点(圆形、矩形、菱形、圆形)。四种节点对应四行代码,请仔细观察代码差异,并与对应的节点相比较。
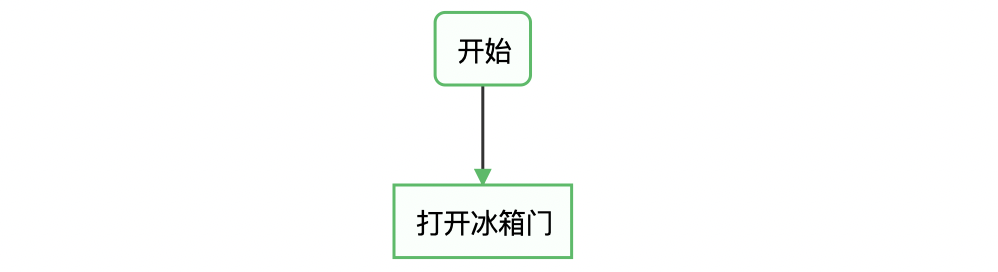
graph TB
A(开始)
B[打开冰箱门]
C{"冰箱小不小?"}
D((连接))
看出玄机了吗?其实很简单,就是
- 不同种类的括号对应不同的节点图形
- 括号中的文字就是显示在节点中的描述
ABCD这些字符是为节点取的名字,这个名字可以在之后反复利用(在编程里这相当于定义变量)
线段的画法
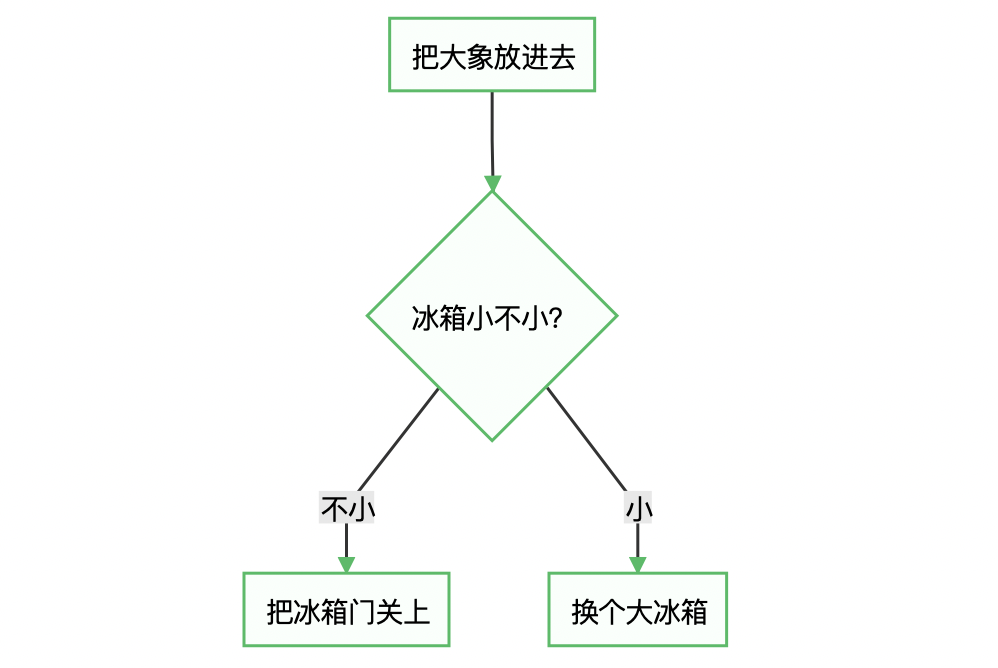
前面是节点的画法,再来看下线段的画法。线段用于连接节点,所以请结合刚才所学的节点一同来看:
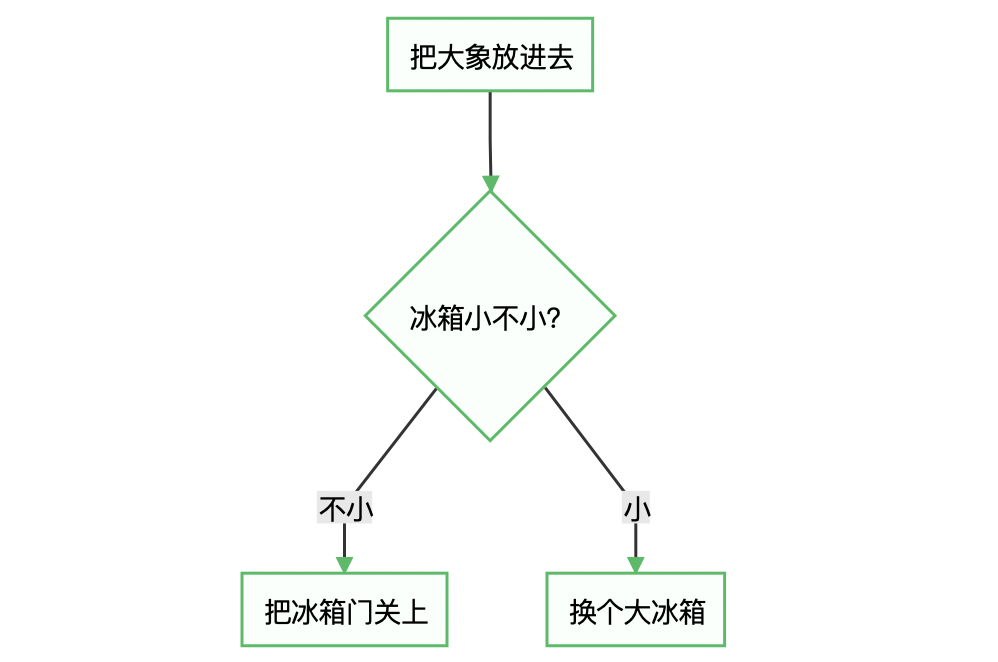
graph TB
A[把大象放进去] --> B{"冰箱小不小?"}
B -->|不小| C[把冰箱门关上]
B -->|小| D[换个大冰箱]
是不是又发现了玄机!
上述 -->是带箭头线段,-->|不小| 和 -->|小| 是加了描述文字的带箭头线段。它们都位于两个节点之间。
好了,要学的内容就是这些,意不意外!东西不多也不复杂,只要根据图案联想记忆即可。稍加练习后便能运用自如。
额外提示
- 上一个代码示例中,
B{"冰箱小不小?"}这里的描述文字加了引号,是因为其中包含特殊字符?,用引号包裹防止出错 - 为节点取名为
ABC不太合适,因为节点很多时容易产生混淆,不方便后续使用和阅读(编程时命名的重要性)。建议起有意义的名字 - 除上述带箭头线段
-->外,还有带箭头虚线线段-.->、带箭头加粗线段==>、不带箭头线段---
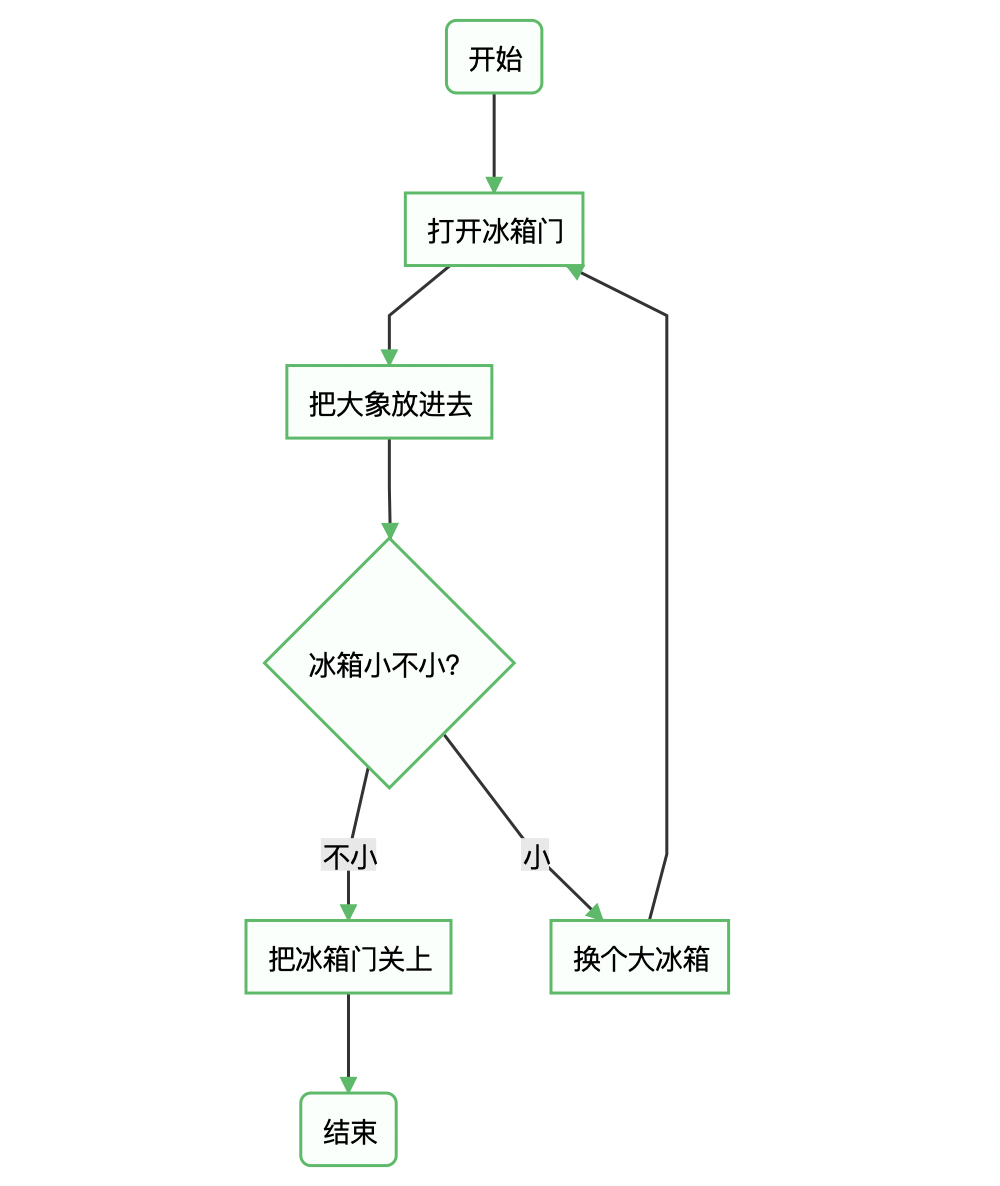
完整示例
完成了上面的教程后,来看个完整例子体会下:
graph TB
Start(开始) --> Open[打开冰箱门]
Open --> Put[把大象放进去]
Put[把大象放进去] --> IsFit{"冰箱小不小?"}
IsFit -->|不小| Close[把冰箱门关上]
Close --> End(结束)
IsFit -->|小| Change[换个大冰箱]
Change --> Open
花式用法
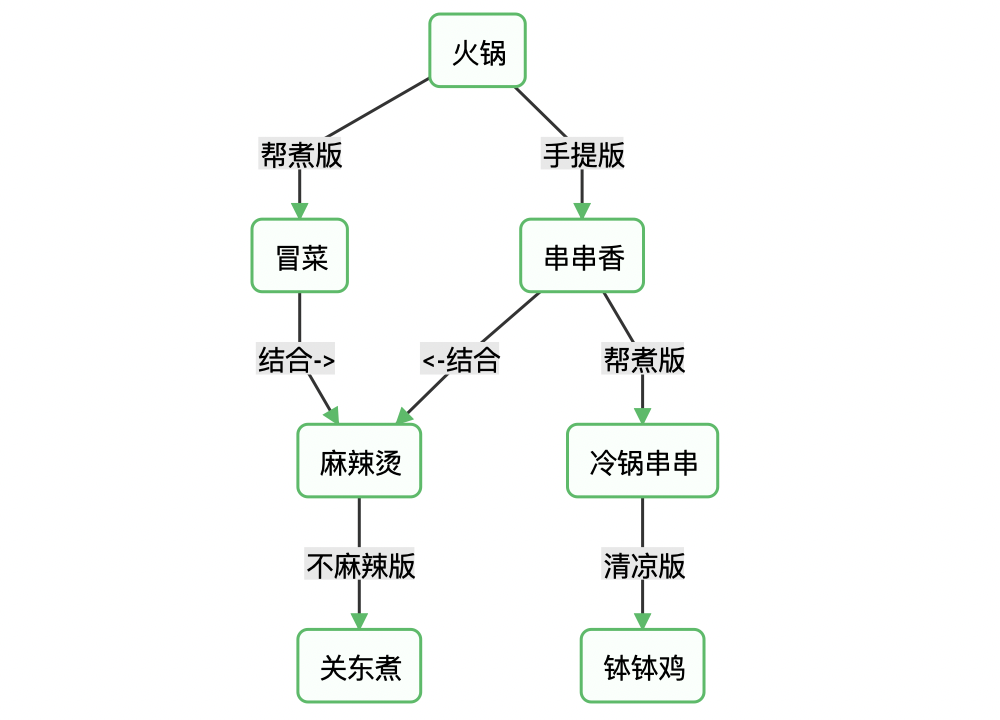
当然,节点和线段的表现力可以很丰富,不仅限于用于流程图,你也可以借助它们来表现其它内容。如下面是火锅冒菜麻辣烫的关系图!
本文为原创文章,首发于 https://dwz.cn/UnPnN79h
相关阅读:
共同学习,写下你的评论
评论加载中...
作者其他优质文章