人人都能懂的Vue源码系列(一)—Vue源码目录结构
阅读Vue的源码,或者阅读一个框架的源码,了解它的目录结构都是很有帮助的。下面我们来看看Vue源码的目录结构。
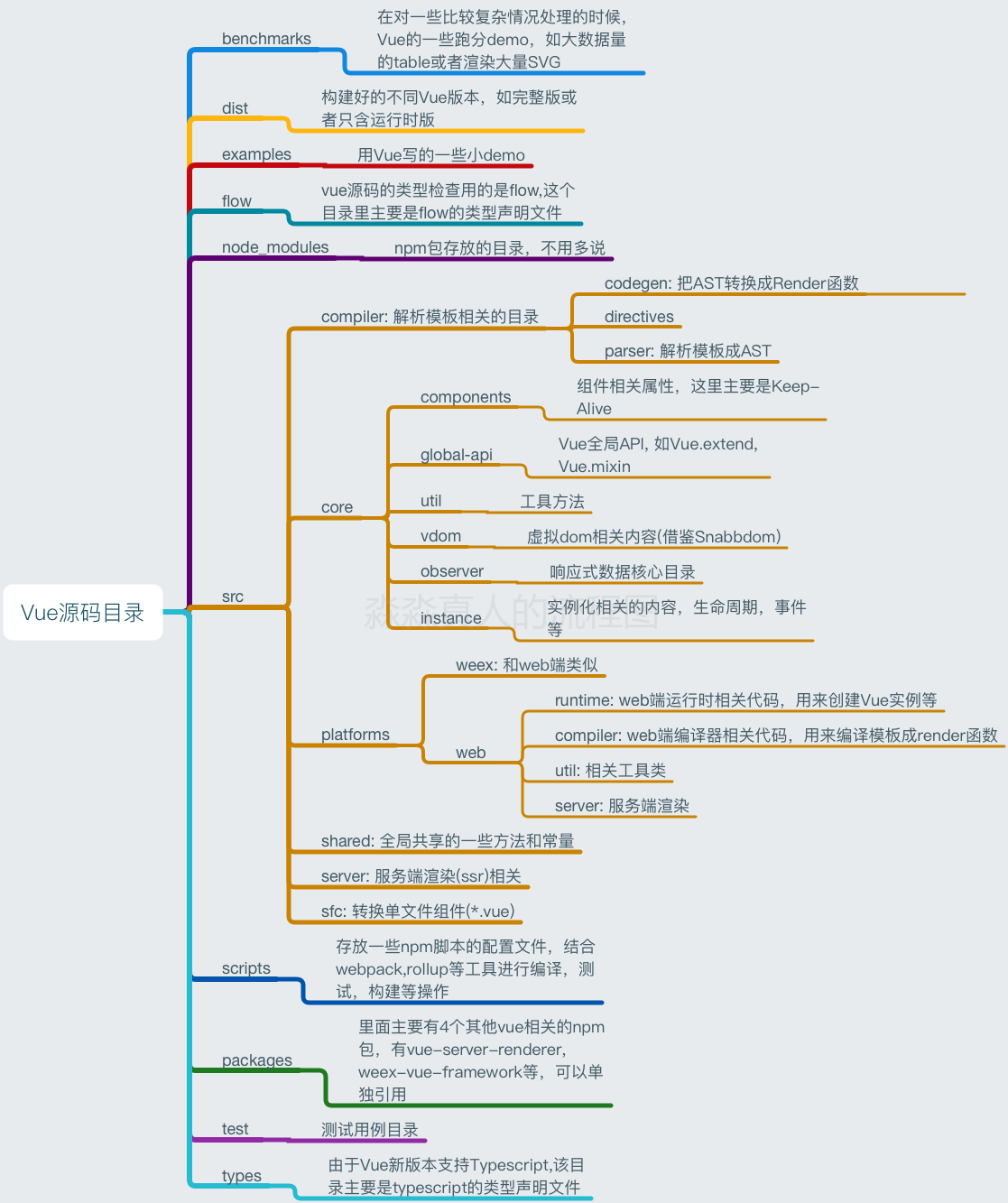
Vue源码各个目录的详细介绍
熟悉每个模块具体的功能,对之后深入研究源码还是很有帮助的。
下次我们谈论的主题是Vue的构造函数,当new Vue实例的时候,会发生什么呢?生成的Vue实例又有哪些属性和方法呢?这些问题都会在下篇文章中进行详细的介绍。
人人都能懂的Vue源码系列文章基于Vue 2.5.13源码进行讲解,将会详细的介绍Vue源码的方方面面。为了让初学者也能读懂,一方面我会尽量把知识点分割的比较小,另一方面会在文章中加入大量流程图来辅助理解。
希望大家耐心等待更新,如果对文章内容有疑问或者质疑,欢迎在评论区进行讨论。如果你喜欢我的文章, 请不要吝惜你们的点赞,你们的鼓励是我最大的动力。
点击查看更多内容
46人点赞
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦








感谢大神分享