组件沟通因为React的单向数据流方式会有所限制,下面述说组件之间的沟通方式。
父子组件沟通
这种方式是最常见的,也是最简单的。
1、父组件更新组件状态
父组件更新子组件状态,通过传递props,就可以了。
2、子组件更新父组件状态
这种情况需要父组件传递回调函数给子组件,子组件调用触发即可。
eg:
class Child extends React.Component{
constructor(props){
super(props);
this.state = {}
}
render(){
return (
<div>
{this.props.text}
<br />
<button onClick={this.props.refreshParent}>
更新父组件
</button>
</div>
)
}
}
class Parent extends React.Component{
constructor(props){
super(props);
this.state = {}
}
refreshChild(){
return (e)=>{
this.setState({
childText: "父组件沟通子组件成功",
})
}
}
refreshParent(){
this.setState({
parentText: "子组件沟通父组件成功",
})
}
render(){
return (
<div>
<h1>父子组件沟通</h1>
<button onClick={this.refreshChild()} >
更新子组件
</button>
<Child
text={this.state.childText || "子组件未更新"}
refreshParent={this.refreshParent.bind(this)}
/>
{this.state.parentText || "父组件未更新"}
</div>
)
}
}
兄弟组件沟通
当两个组件有相同的父组件时,就称为兄弟组件(堂兄也算的)。按照React单向数据流方式,我们需要借助父组件进行传递,通过父组件回调函数改变兄弟组件的props。
1、通过props传递父组件回调函数。
class Brother1 extends React.Component{
constructor(props){
super(props);
this.state = {}
}
render(){
return (
<div>
<button onClick={this.props.refresh}>
更新兄弟组件
</button>
</div>
)
}
}
class Brother2 extends React.Component{
constructor(props){
super(props);
this.state = {}
}
render(){
return (
<div>
{this.props.text || "兄弟组件未更新"}
</div>
)
}
}
class Parent extends React.Component{
constructor(props){
super(props);
this.state = {}
}
refresh(){
return (e)=>{
this.setState({
text: "兄弟组件沟通成功",
})
}
}
render(){
return (
<div>
<h2>兄弟组件沟通</h2>
<Brother1 refresh={this.refresh()}/>
<Brother2 text={this.state.text}/>
</div>
)
}
}
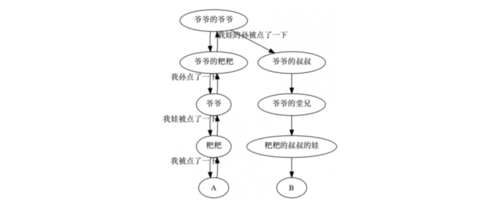
2、但是如果组件层次太深(如下图),上面的兄弟组件沟通方式就效率低了(不建议组件层次太深)。
React提供了一种上下文方式(挺方便的),可以让子组件直接访问祖先的数据或函数,无需从祖先组件一层层地传递数据到子组件中。
class Brother1 extends React.Component{
constructor(props){
super(props);
this.state = {}
}
render(){
return (
<div>
<button onClick={this.context.refresh}>
更新兄弟组件
</button>
</div>
)
}
}
Brother1.contextTypes = {
refresh: React.PropTypes.any
}
class Brother2 extends React.Component{
constructor(props){
super(props);
this.state = {}
}
render(){
return (
<div>
{this.context.text || "兄弟组件未更新"}
</div>
)
}
}
Brother2.contextTypes = {
text: React.PropTypes.any
}
class Parent extends React.Component{
constructor(props){
super(props);
this.state = {}
}
getChildContext(){
return {
refresh: this.refresh(),
text: this.state.text,
}
}
refresh(){
return (e)=>{
this.setState({
text: "兄弟组件沟通成功",
})
}
}
render(){
return (
<div>
<h2>兄弟组件沟通</h2>
<Brother1 />
<Brother2 text={this.state.text}/>
</div>
)
}
}
Parent.childContextTypes = {
refresh: React.PropTypes.any,
text: React.PropTypes.any,
}
首先要对使用对象进行说明,Parent.childContextType就是这样一个上下文声明,子组件调用祖先组件的方法时,
通过 this.context.[callback] 这样就可以进行祖先与子组件间的沟通了。
以上是一些关于“React父子组件通信”的总结,如有不当之处请指正,谢谢!
共同学习,写下你的评论
评论加载中...
作者其他优质文章