前言
自从 Activiti 和 JBPM4 分家以后,Activiti 目前已经发展到了版本7,本着稳定性原则我们最终选择了6,之前还有一个版本5。
问题
在开发使用的过程中发现 Activiti 自带的 Web 端作图工具居然没有图片导出功能,这显然是不能满足我们的需求。于是参考导出 xml 功能,阅读了部分源码,也没有发现相关的 API,难道官方人员忽略了一个这么重要的功能!!!
由于Activiti-app 生成的表和 Activiti 本身自带的表有很多结构性差异,虽然通过代码也是可以生成工作流程图,然而研究了半天并没有找到对应关联关系,有解决的小伙伴还请告知。
方案
后端路走不通,换个方向继续走,功能还是要实现的,于是有了以下方案,前端 SVG 转 PNG。
需要修改以下三个文件:
- editor/index.html
- editor/views/process.html
- display/displaymodel.js
index.html 引入:
<!-- Required to convert named colors to RGB -->
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://cdnjs.cloudflare.com/ajax/libs/canvg/1.4/rgbcolor.min.js"></script>
<!-- Optional if you want blur -->
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://cdnjs.cloudflare.com/ajax/libs/stackblur-canvas/1.4.1/stackblur.min.js"></script>
<!-- Main canvg code -->
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://cdn.jsdelivr.net/npm/canvg/dist/browser/canvg.min.js"></script>
<!-- endbuild -->
process.html 追加:
<div class="btn-group pull-right">
<a id="exportImg" onclick="exportImg()" class="btn btn-default" download="downImg" title="导出到图片" >
<i class="glyphicon glyphicon-picture"></i>
</a>
</div>
displaymodel.js 追加:
var imagedata = "";
jQuery(function() {// 初始化内容
setTimeout(function () { //延时初始化,为了保证画布完整
var svgXml = jQuery('#bpmnModel').html();
var canvas = document.createElement('canvas'); //准备空画布
canvg(canvas, svgXml);
imagedata = canvas.toDataURL('image/png');
}, 3000);
});
function exportImg(){
// 如果浏览器支持msSaveOrOpenBlob方法(也就是使用IE浏览器的时候),那么调用该方法去下载图片
if (window.navigator.msSaveOrOpenBlob) {
var bstr = atob(imagedata.split(',')[1])
var n = bstr.length
var u8arr = new Uint8Array(n)
while (n--) {
u8arr[n] = bstr.charCodeAt(n)
}
var blob = new Blob([u8arr])
window.navigator.msSaveOrOpenBlob(blob, 'BPMN20流程图.png')
} else {
var a = jQuery("#exportImg");
a.attr('href',imagedata);//将画布内的信息导出为png图片数据
a.attr('download',"BPMN20流程图.png");//设定下载名称
}
}
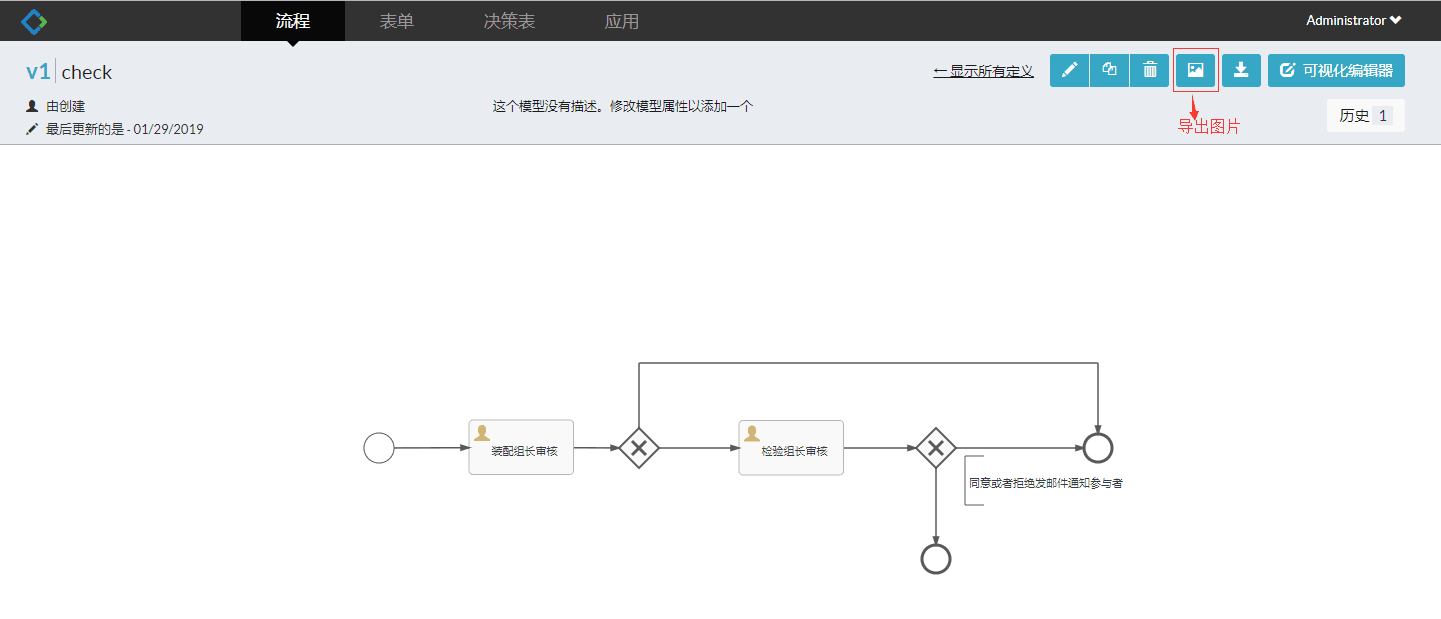
演示效果
由于设置了延迟,进入页面稍等片刻,点击导出图片按钮即可下载工作流图片。
兼容性
谷歌,微软Edge,360急速浏览器没有问题,IE内核相关浏览器无法导出 ,反正已经淘汰了。
参考:
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦