JS里中的__proto__和prototype的区别?
学了这么多年前端,总是会把__proto__和prototype弄混淆,现学习的时候总结了下,如有不当之处,欢迎指正。
首先声明:
在JS里,万物皆对象。方法(Function)是对象,方法的原型(Function.prototype)是对象。因此,它们都会具有对象共有的特点。即:对象具有属性proto,可称为隐式原型,一个对象的隐式原型指向构造该对象的构造函数的原型,这也保证了实例能够访问在构造函数原型中定义的属性和方法。
方法(Function)方法这个特殊的对象,除了和其他对象一样有上述proto属性之外,还有自己特有的属性——原型属性(prototype),这个属性是一个指针,指向一个对象,这个对象的用途就是包含所有实例共享的属性和方法(我们把这个对象叫做原型对象)。原型对象也有一个属性,叫做constructor,这个属性包含了一个指针,指回原构造函数。
首先声明一个对象和一个函数,console.log一下对象和函数的proto
proto
var A = function () {};
var B ={};
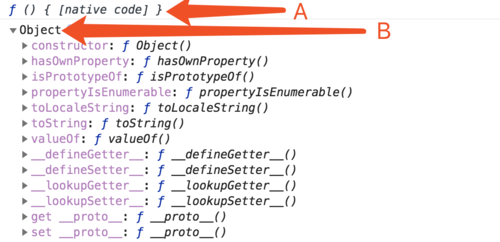
console.log(A.__proto__) ;
console.log(B.__proto__);
结果输出如下:
为什么它们的proto不一样呢,接着往下看
var A = function () {};
var B ={};
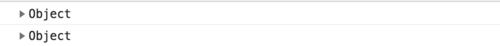
console.log(A.__proto__.__proto__) ;
console.log(B.__proto__);
结果输出如下:
是不是一样了,,确实有点懵逼啊。。重点隐式原型指向构造该对象的构造函数的原型。因为function是特殊的对象,A.proto就指向了构造该函数的一个函数(随意起个名字 C),C的proto就指向了和B对象一样的proto。
一个对象和一个函数,console.log一下对象和函数的prototype
var A = function () {};
var B ={};
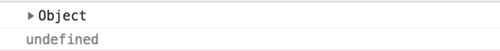
console.log(A.prototype)
console.log(B.prototype)
结果输出如下:
对象并不具有prototype属性,只有函数才有prototype属性。这就证明声明2的说法是正确的。
总结:
js里所有的对象都有proto属性(对象,函数),指向构造该对象的构造函数的原型。
只有函数function才具有prototype属性。这个属性是一个指针,指向一个对象,这个对象的用途就是包含所有实例共享的属性和方法(我们把这个对象叫做原型对象)。原型对象也有一个属性,叫做constructor,这个属性包含了一个指针,指回原构造函数。
参考:https://www.jianshu.com/p/80bcf8b2004e
共同学习,写下你的评论
评论加载中...
作者其他优质文章