JavaScript原型,原型链 ? 有什么特点?
标签:
JavaScript
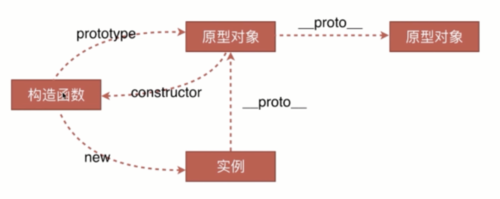
1.JS中每个函数都存在有一个原型对象属性prototype。并且所有函数的默认原型都是Object的实例。
2.原型链,简单理解就是原型组成的链,对象的__proto__它的是原型,而原型也是一个对象,也有__proto__属性,原型的__proto__又是原型的原型,就这样可以一直通过__proto__想上找,这就是原型链,当向上找找到Object的原型的时候,这条原型链就算到头了。
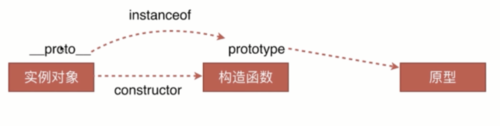
instanceof是判断实例对象的__proto__和生成该实例的构造函数的prototype是不是引用的同一个地址。
3.原型链实现了继承。原型链存在两个问题:
(1)、包含引用类型值的原型属性会被所有实例共享。
(2)、 在创建子类型时,无法向超类型的构造函数中传递参数。
参考:https://blog.csdn.net/haitunmin/article/details/78418656
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦