你不知道的JavasScript上篇·第五章·原型·下
5、差异继承
继承意味着复制操作;
差异继承:
基本原则是在描述对象行为时,使用其不同于普遍描述的特制。 (我的理解是只用对象自身的而不用普遍继承的像是toString(),valueOf()这种方法)
6、(原型) 继承
function Foo(name){
this.name = name;
}
Foo.prototype.myName = function(){
return this.name
}
function Bar(name,label){
//用call将name混合继承
Foo.call(this,name);
this.label = label;
}
//真正关联起来
Bar.prototype = Object.create(Foo.prototype);
Bar.prototype.myLabel = function(){
return this.label;
}
var a = new Bar('a','obj a');
a.myName();//a
a.myLabel();// obj a
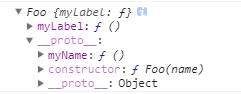
此时Bar.prototype是:
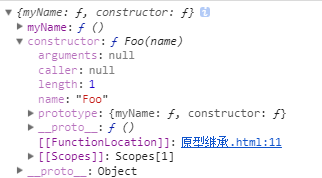
Foo.prototype是:
这段代码的核心部分就是Bar.prototype = Object.create(Foo.prototype);调用Object.create()会凭空创建一个“新”对象并把新对象内部的[[Prototype]]关联到指定的对象(Foo.prototype)
两种方法可以将Bar.prototype关联到Foo.prototype,上面说的是第一种。
Es6提供了另一种方法: Object.setPrototypeOf(Bar.prototype,Foo.prototype)
7、检查“类”关系
1、instanceof 谁是谁的实例吗?返回结果为true/false
instanceof 回答的是:在a的整条[[Prototype]]链中是否有Foo.prototype指向的对象
function Foo(){
...
}
Foo.prototype.blah = ...
var a = new Foo();
a instanceof Foo;//true
2、Foo.prototype.isPrototypeOf(a);
isPrototypeOf()回答的是:在a的整条[[Prototype]]链中是否出现过Foo.prototype?
var b = {};
var a = {};
b.isPrototypeOf(a);//false b的原型链中没有出现过a.Prototype
8、对象关联
原型链:如果在对象上没有找到需要的属性或者方法引用,引擎就会继续在[[Prototype]]关联的对象上进行查找,同理,如果后者中也没有找到需要的引用就回继续查找它的[[Prototype]],以此类推。这一系列对象的链接称为“原型链”
创建关联:
上面提到过两种方法:
Object.create()
Object.setPrototype()(Es6新增)
但是Object.create()是es5中新增的,需要做兼容判断:
if(!Object.create){
Object.create = function(o){
function F(){}
F.prototype = o;
return new F();
}
}
共同学习,写下你的评论
现在有gomod后,依赖管理应该会好不少
从老师的教学过程中,能感觉对Go设计哲学的小小怀疑吧。哈哈哈哈哈哈哈哈
“替换后的服务在并发上性能提升了快5倍不止,而资源消耗并没有太大的波动”
请教一下,之前的系统如果是用java的,资源消耗这块在使用go重构之后,应该是有很大改观的呀,为何说“没有太大的波动”呢?
作者其他优质文章








工作中也碰到这个需求了,用Java写的,虽然跨平台,但是服务器因为都是Java项目,都有jdk。后来也考虑过python(python可以根据跨平台打包),项目比较多,也没工作计划去升级到python。看到文西老师的手记,获益匪浅。