我们来看产品的一个需求,如何在TextView中插入自定义表情符号,邮件,电话号码呢,默认的TextView是支持不了这个特性的,所以我们要写一个控件继承TextView来实现。
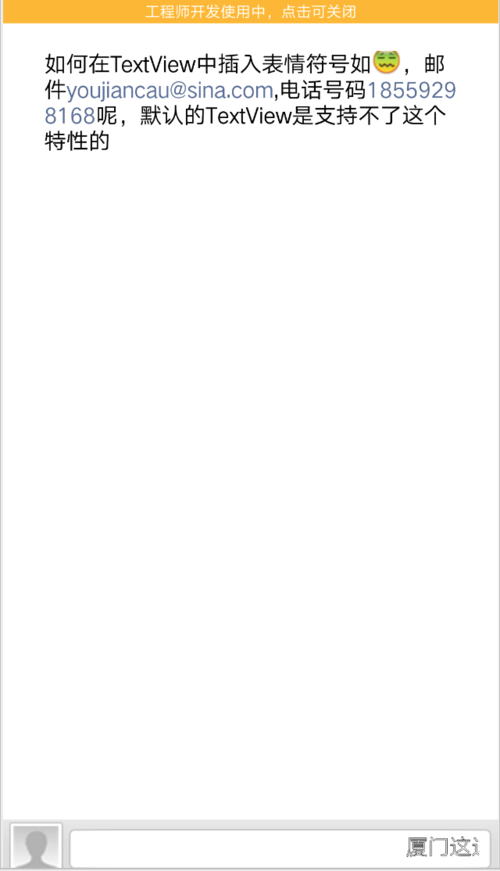
我们来看一下实现的效果:
文本里有表情,有手机号码,有邮箱,这个特别适合微博的列表item展示
因为功能比较复杂,我们分几部分来看
首先肯定要解析文字,把里面表情的文字,电话的文字还有邮箱的文字提取出来
我们把表情的json放到Asset里:
{
"data": {
"list": [{
"face": "(#f1)"
}, {
"face": "(#f2)"
}]
},
"status": "success",
"message": ""
}然后写一个表情的解析类:
public class StateFaceModel {
private static StateFaceModel instance = null;
public static synchronized StateFaceModel getInstance() {
if (instance == null) {
instance = new StateFaceModel();
}
return instance;
}
private boolean mInitialized = false;
private HashMap<String, Bitmap> mFaceMap = new HashMap<String, Bitmap>();
private ArrayList<String> mFaceStrings = new ArrayList<String>();
private ArrayList<Bitmap> mFaceIcons = new ArrayList<Bitmap>();
private HashMap<String, Bitmap> mSmallFaceMap = new HashMap<String, Bitmap>();
private ArrayList<Bitmap> mSmallFaceIcons = new ArrayList<Bitmap>();
private StateFaceModel() {
}
public void init(Context context) {
if (mInitialized || context == null) {
// initialize only once
return;
}
mFaceMap.clear();
mFaceStrings.clear();
mFaceIcons.clear();
mSmallFaceMap.clear();
mSmallFaceIcons.clear();
ArrayList<String> faces = new ArrayList<String>();
try {
//读取json文件里的内容
String text = ParseNewsInfoUtil.getAssetJsonByName(context,"state_face/state_face.json");
JSONObject jsonObject = new JSONObject(text);
JSONObject data = jsonObject.optJSONObject("data");
JSONArray list = data.optJSONArray("list");
for (int i=0;i<list.length();i++) {
JSONObject item = list.optJSONObject(i);
String value = item.optString("face");
faces.add(value);
}
} catch (Exception e) {
e.printStackTrace();
}
for (int i = 0; i < faces.size(); ++i) {
int index = i + 1;
int id = context.getResources().getIdentifier("msgface_" + index,
"drawable", "com.pic.optimize");
try {
Bitmap bm = BitmapFactory.decodeResource(
context.getResources(), id);
mSmallFaceMap.put(faces.get(i), bm);
mSmallFaceIcons.add(bm);
mFaceStrings.add(faces.get(i));
} catch (Exception e) {
e.printStackTrace();
}
}
mInitialized = true;
}
public ArrayList<String> getFaceStrings() {
return mFaceStrings;
}
public Bitmap getSmallFaceIcon(String content) {
if(mSmallFaceMap != null) {
return mSmallFaceMap.get(content);
}else{
return null;
}
}
}这个类写成单例模式,保证解析json只是发生一次
文字和bitmap都存储在mSmallFaceMap里面
我们要写一个model来放解析后的文案
public class LinkInfo implements Comparable<LinkInfo>{
private String content;
private String type;
private String id;
private boolean bIsFace = false;
private boolean bSelected = false;
public static final String EMAIL = "Email";
public static final String WEBURL = "WebUrl";
public static final String PHONENUMBER = "PhoneNumber";
private int startIndex;
private int endIndex;
private ArrayList<RectF> rectFList = new ArrayList<RectF>();如何解析我们放到下一篇
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦