一、简单的导航栏
首先通过一个入门级的导航栏来练习一下
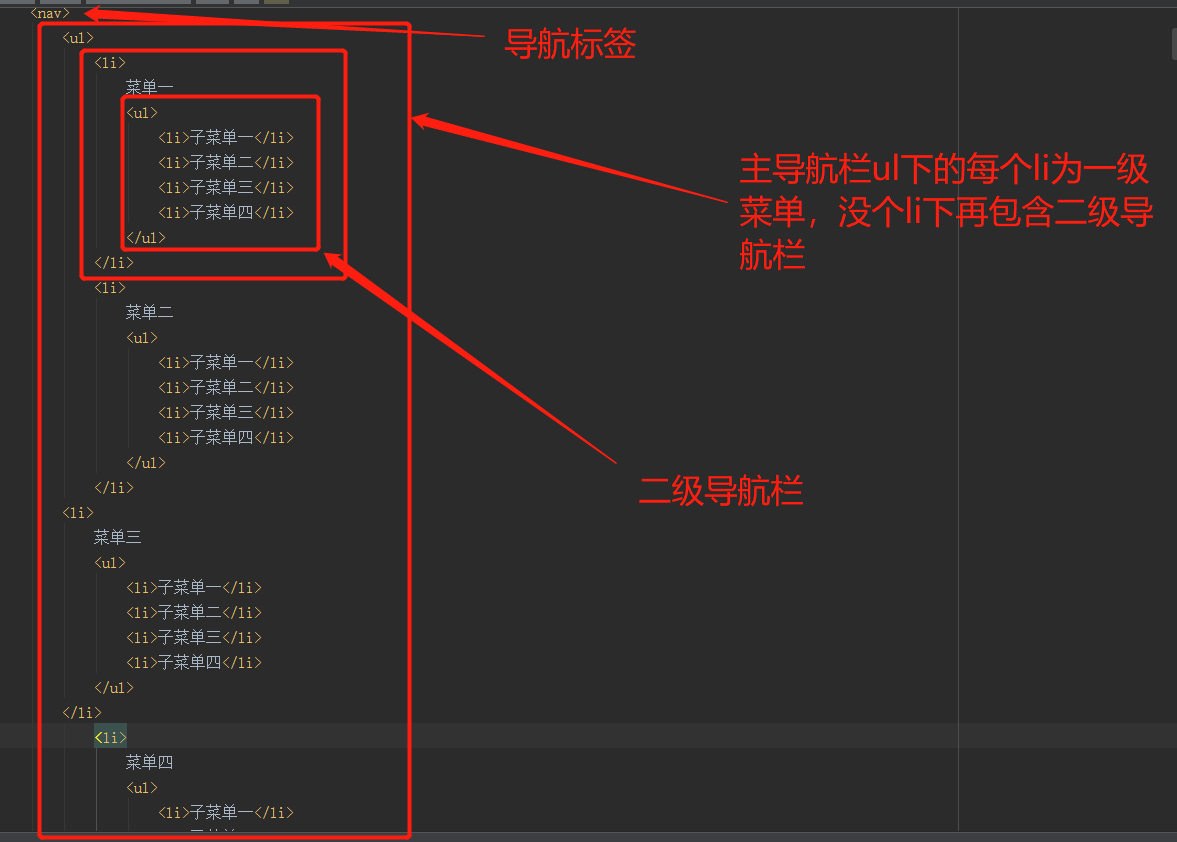
1、先布局好html的结构
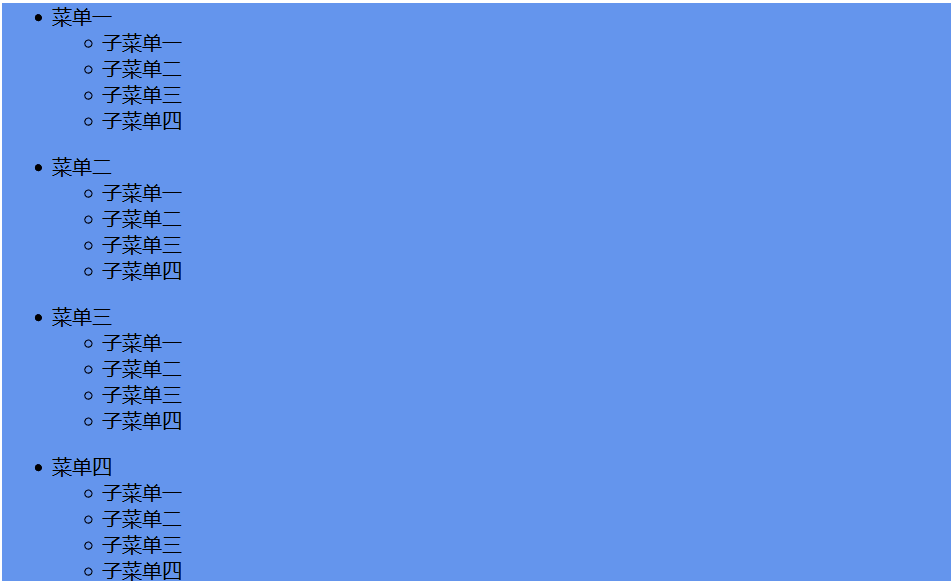
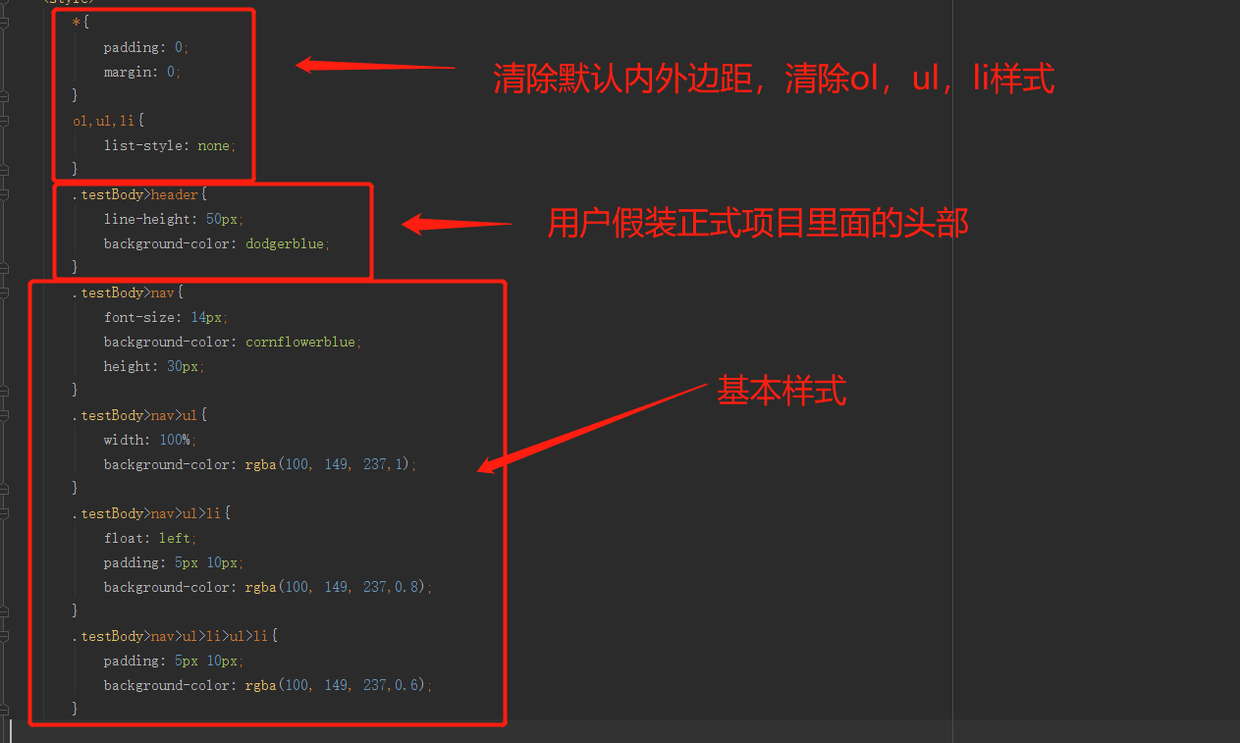
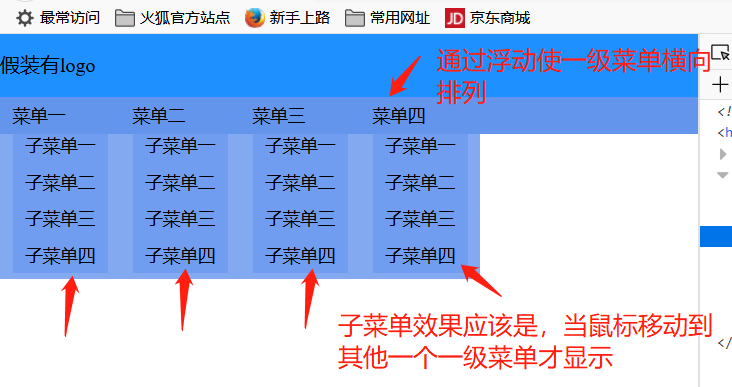
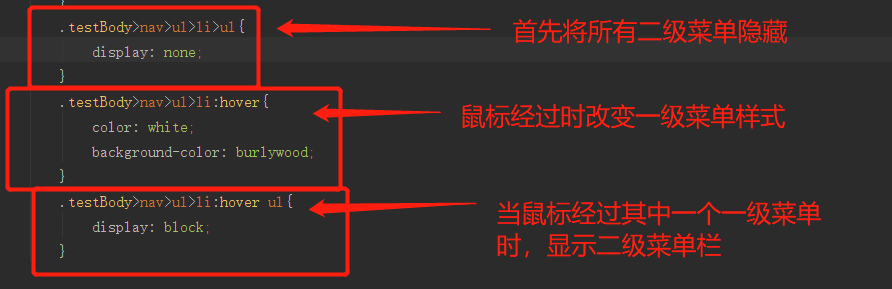
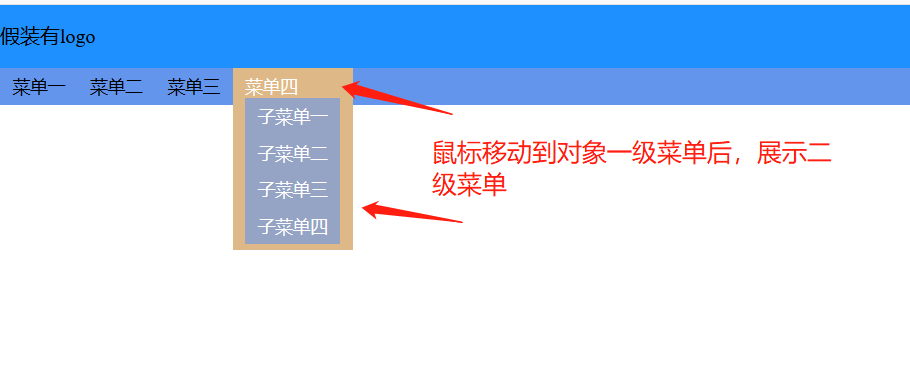
2、通过css样式得到想要的导航效果
上面第一个例子让大家简单的了解了菜单栏的原理,在不同过js的情况下,就可以轻松实现二级菜单栏,三级菜单也可以在此基础上添加。至于一些细节的处理,就要靠大家自己去调整了。
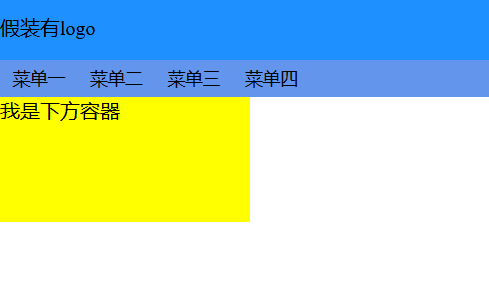
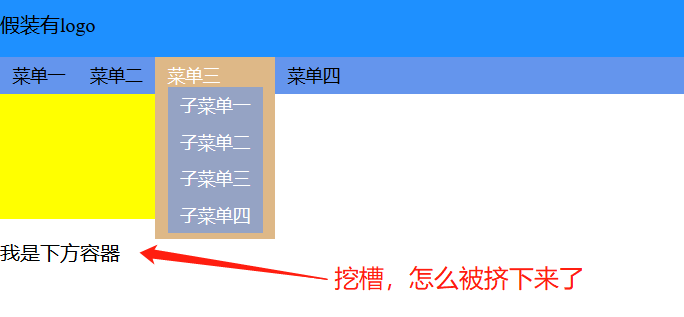
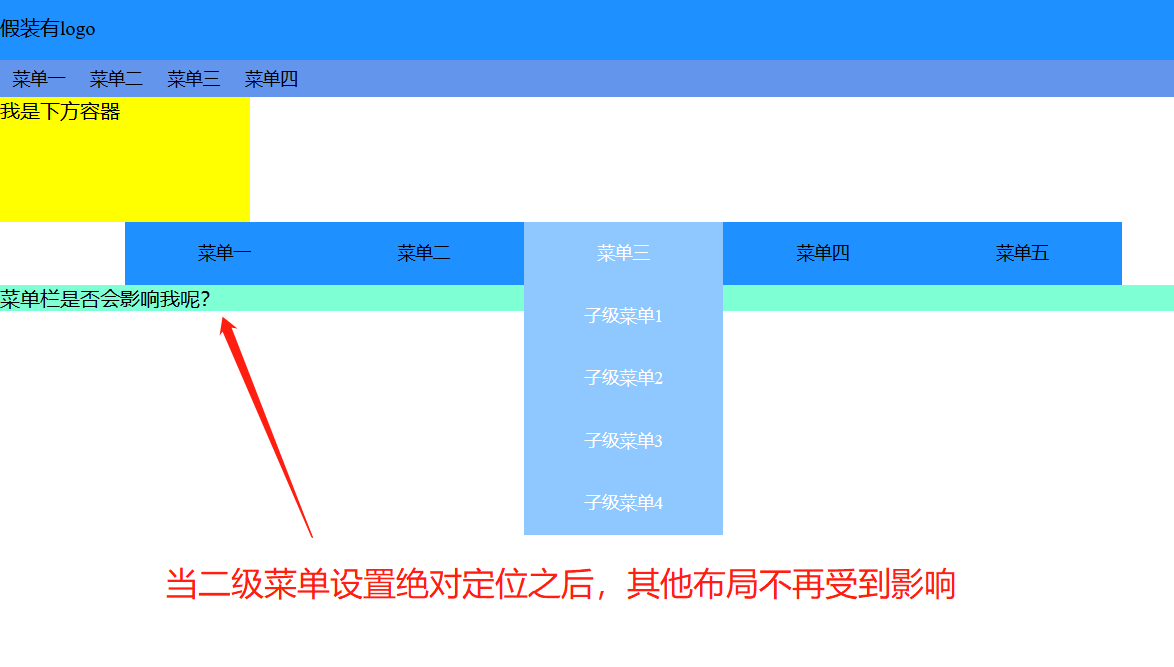
在例子一中,其实还有个坑,就是在二级菜单展示之后,会影响下方容器的布局。
从上图中可以很清楚的看到,子菜单在隐藏和显示的时候会对其他标签产生影响
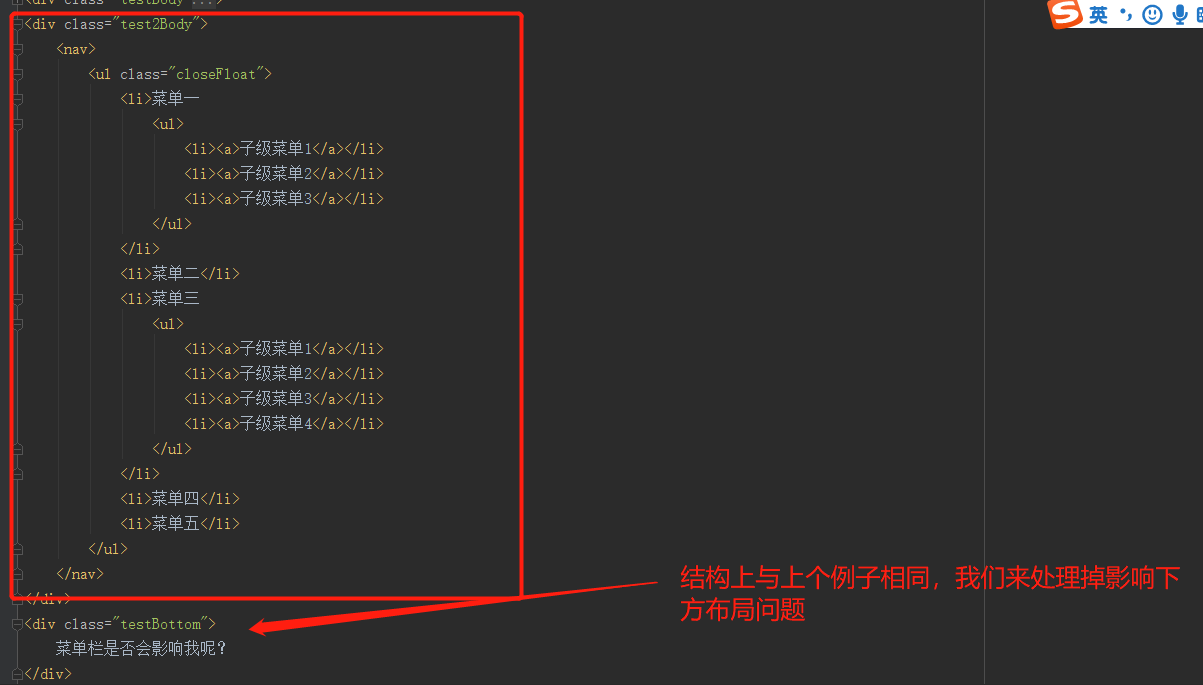
在第二个例子中,就对这一问题进行了处理
二、升级版翻转菜单导航栏
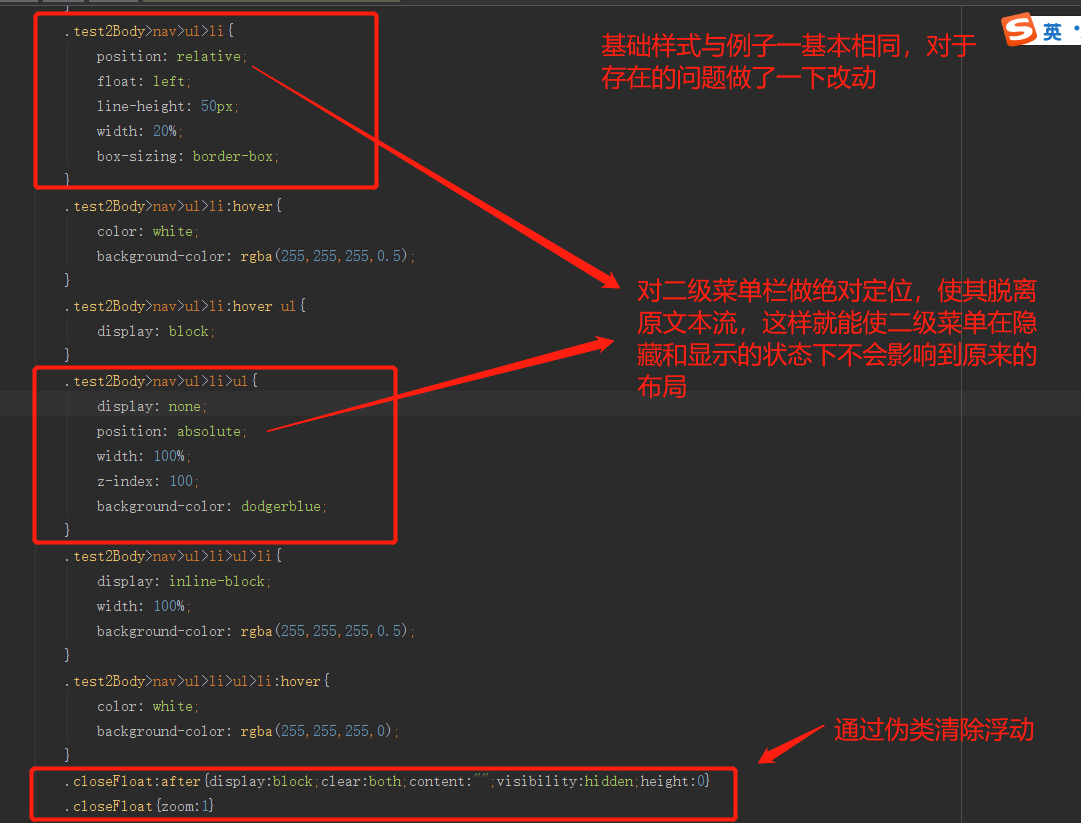
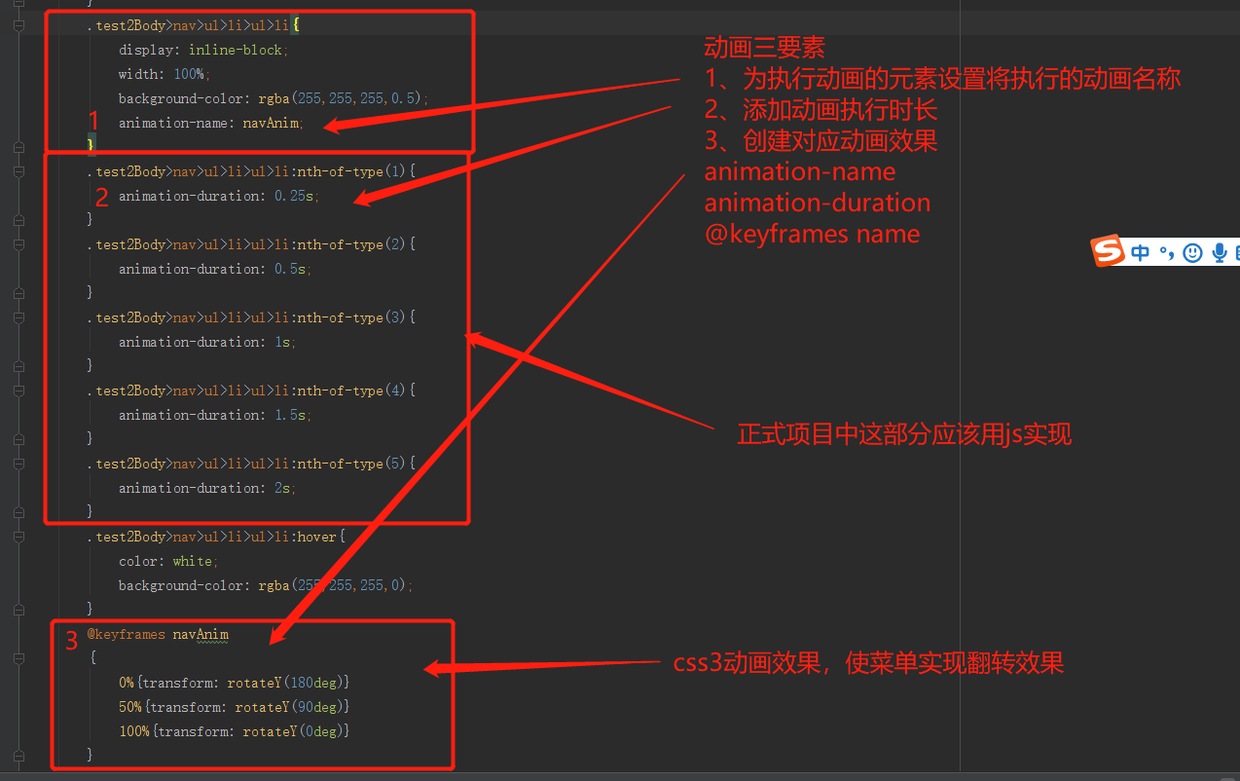
为了解决例子一中,二级菜单会隐藏和显示两种状态下会影响原来标签样式的布局,做以下优化
<head>
<meta charset="UTF-8">
<title>菜单栏</title>
<style>
*{
padding: 0;
margin: 0;
}
ol,ul,li{
list-style: none;
}
.testBody>header{
line-height: 50px;
background-color: dodgerblue;
}
.testBody>nav{
font-size: 14px;
background-color: cornflowerblue;
height: 30px;
}
.testBody>nav>ul{
width: 100%;
background-color: rgba(100, 149, 237,1);
}
.testBody>nav>ul>li{
float: left;
padding: 5px 10px;
background-color: rgba(100, 149, 237,0.8);
}
.testBody>nav>ul>li>ul>li{
padding: 5px 10px;
background-color: rgba(100, 149, 237,0.6);
}
.testBody>nav>ul>li>ul{
display: none;
}
.testBody>nav>ul>li:hover{
color: white;
background-color: burlywood;
}
.testBody>nav>ul>li:hover ul{
display: block;
}
.test1{
background-color: yellow;
width: 200px;
height: 100px;
}
/**例子2**/
.test2Body{
width: 80%;
margin: 0 auto;
}
.testBottom{
background-color: aquamarine;
}
.test2Body>nav>ul{
width: 100%;
background-color: dodgerblue;
text-align: center;
font-size: 14px;
}
.test2Body>nav>ul>li{
position: relative;
float: left;
line-height: 50px;
width: 20%;
box-sizing: border-box;
}
.test2Body>nav>ul>li:hover{
color: white;
background-color: rgba(255,255,255,0.5);
}
.test2Body>nav>ul>li:hover ul{
display: block;
}
.test2Body>nav>ul>li>ul{
display: none;
position: absolute;
width: 100%;
z-index: 100;
background-color: dodgerblue;
}
.test2Body>nav>ul>li>ul>li{
display: inline-block;
width: 100%;
background-color: rgba(255,255,255,0.5);
animation-name: navAnim;
}
.test2Body>nav>ul>li>ul>li:nth-of-type(1){
animation-duration: 0.25s;
}
.test2Body>nav>ul>li>ul>li:nth-of-type(2){
animation-duration: 0.5s;
}
.test2Body>nav>ul>li>ul>li:nth-of-type(3){
animation-duration: 1s;
}
.test2Body>nav>ul>li>ul>li:nth-of-type(4){
animation-duration: 1.5s;
}
.test2Body>nav>ul>li>ul>li:nth-of-type(5){
animation-duration: 2s;
}
.test2Body>nav>ul>li>ul>li:hover{
color: white;
background-color: rgba(255,255,255,0);
}
@keyframes navAnim
{
0%{transform: rotateY(180deg)}
50%{transform: rotateY(90deg)}
100%{transform: rotateY(0deg)}
}
.closeFloat:after{display:block;clear:both;content:"";visibility:hidden;height:0}
.closeFloat{zoom:1}
</style>
</head>
<body>
<div class="testBody">
<header>
假装有logo
</header>
<nav>
<ul>
<li>
菜单一
<ul>
<li>子菜单一</li>
<li>子菜单二</li>
<li>子菜单三</li>
<li>子菜单四</li>
</ul>
</li>
<li>
菜单二
<ul>
<li>子菜单一</li>
<li>子菜单二</li>
<li>子菜单三</li>
<li>子菜单四</li>
</ul>
</li>
<li>
菜单三
<ul>
<li>子菜单一</li>
<li>子菜单二</li>
<li>子菜单三</li>
<li>子菜单四</li>
</ul>
</li>
<li>
菜单四
<ul>
<li>子菜单一</li>
<li>子菜单二</li>
<li>子菜单三</li>
<li>子菜单四</li>
</ul>
</li>
</ul>
</nav>
<div class="test1">
<p>
我是下方容器
</p>
</div>
</div>
<div class="test2Body">
<nav>
<ul class="closeFloat">
<li>菜单一
<ul>
<li><a>子级菜单1</a></li>
<li><a>子级菜单2</a></li>
<li><a>子级菜单3</a></li>
</ul>
</li>
<li>菜单二</li>
<li>菜单三
<ul>
<li><a>子级菜单1</a></li>
<li><a>子级菜单2</a></li>
<li><a>子级菜单3</a></li>
<li><a>子级菜单4</a></li>
<li><a>子级菜单5</a></li>
</ul>
</li>
<li>菜单四</li>
<li>菜单五</li>
</ul>
</nav>
</div>
<div class="testBottom">
菜单栏是否会影响我呢?
</div>
</body>三、侧边菜单栏
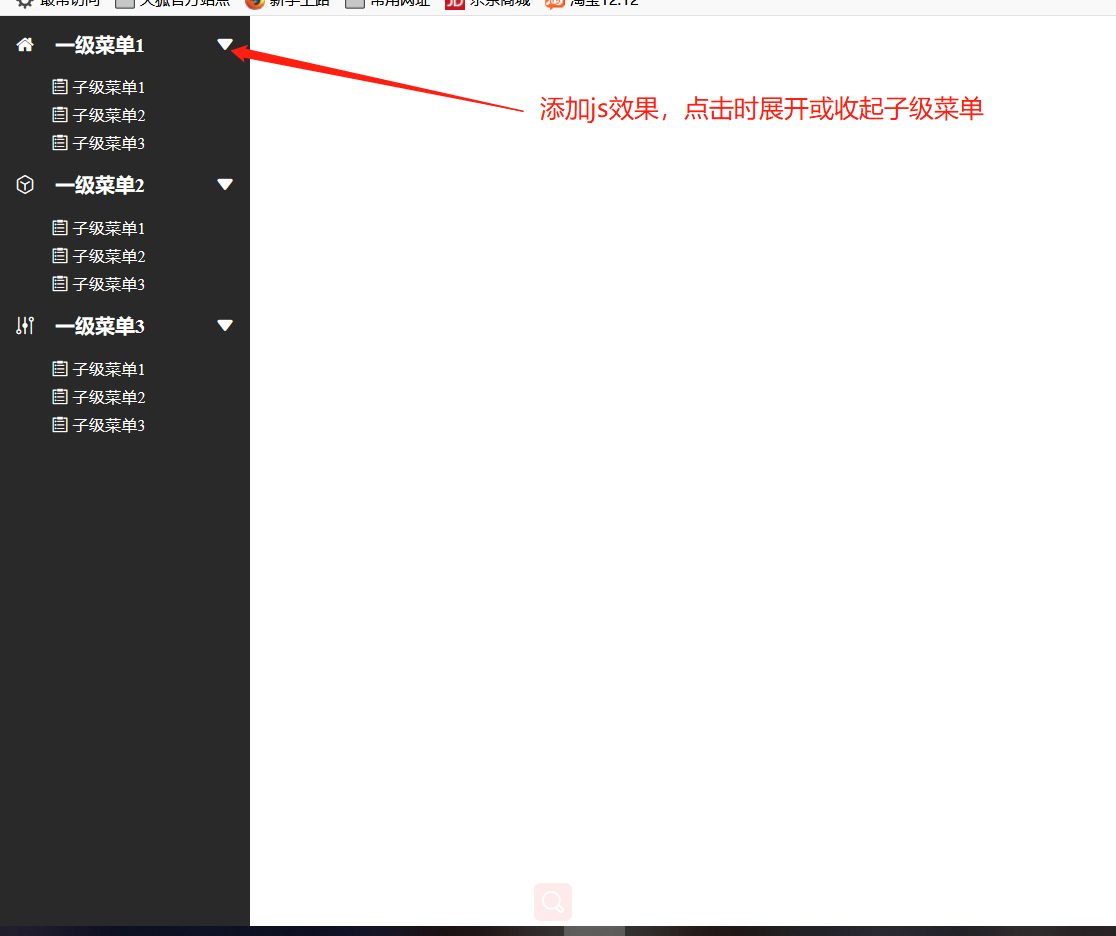
除了水平方向的菜单栏外,工作中也时常需要使用到侧边菜单栏
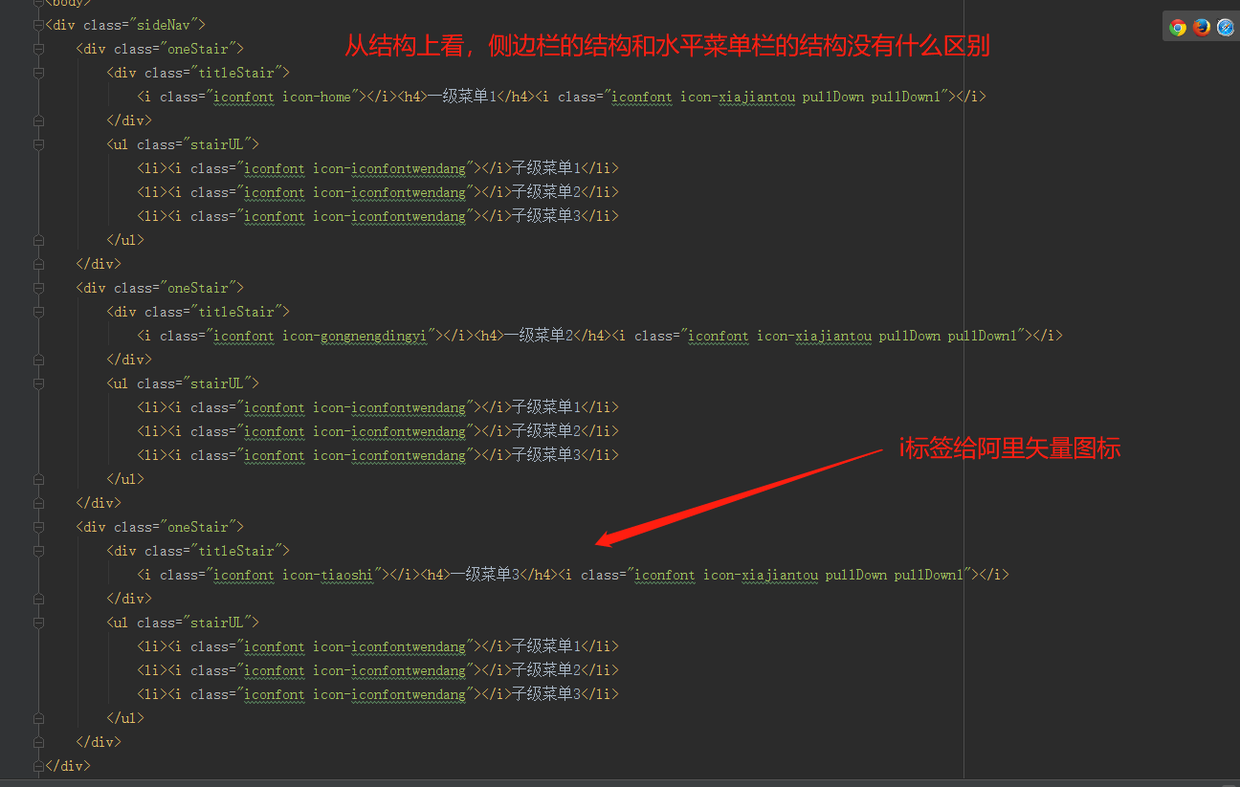
首先依旧先看html结构
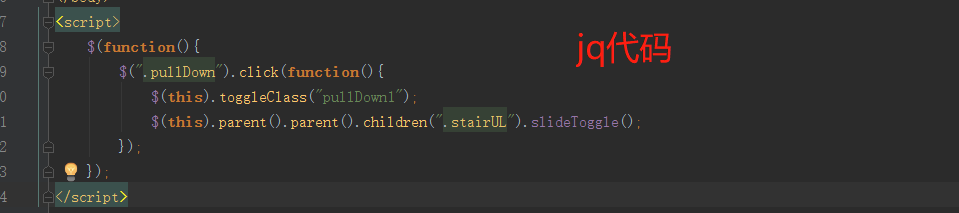
因为懒。。所以,js效果直接用jq写了

<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="css/iconfont1.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="js/jquery-3.2.1.js"></script>
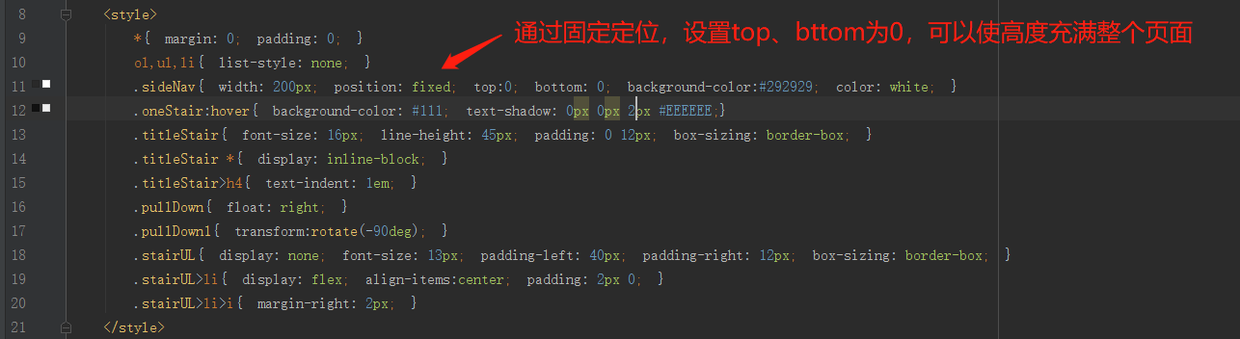
<style>
*{ margin: 0; padding: 0; }
ol,ul,li{ list-style: none; }
.sideNav{ width: 200px; position: fixed; top:0; bottom: 0; background-color:#292929; color: white; }
.oneStair:hover{ background-color: #111; text-shadow: 0px 0px 2px #EEEEEE;}
.titleStair{ font-size: 16px; line-height: 45px; padding: 0 12px; box-sizing: border-box; }
.titleStair *{ display: inline-block; }
.titleStair>h4{ text-indent: 1em; }
.pullDown{ float: right; }
.pullDown1{ transform:rotate(-90deg); }
.stairUL{ display: none; font-size: 13px; padding-left: 40px; padding-right: 12px; box-sizing: border-box; }
.stairUL>li{ display: flex; align-items:center; padding: 2px 0; }
.stairUL>li>i{ margin-right: 2px; }
</style>
</head>
<body>
<div class="sideNav">
<div class="oneStair">
<div class="titleStair">
<i class="iconfont icon-home"></i><h4>一级菜单1</h4><i class="iconfont icon-xiajiantou pullDown pullDown1"></i>
</div>
<ul class="stairUL">
<li><i class="iconfont icon-iconfontwendang"></i>子级菜单1</li>
<li><i class="iconfont icon-iconfontwendang"></i>子级菜单2</li>
<li><i class="iconfont icon-iconfontwendang"></i>子级菜单3</li>
</ul>
</div>
<div class="oneStair">
<div class="titleStair">
<i class="iconfont icon-gongnengdingyi"></i><h4>一级菜单2</h4><i class="iconfont icon-xiajiantou pullDown pullDown1"></i>
</div>
<ul class="stairUL">
<li><i class="iconfont icon-iconfontwendang"></i>子级菜单1</li>
<li><i class="iconfont icon-iconfontwendang"></i>子级菜单2</li>
<li><i class="iconfont icon-iconfontwendang"></i>子级菜单3</li>
</ul>
</div>
<div class="oneStair">
<div class="titleStair">
<i class="iconfont icon-tiaoshi"></i><h4>一级菜单3</h4><i class="iconfont icon-xiajiantou pullDown pullDown1"></i>
</div>
<ul class="stairUL">
<li><i class="iconfont icon-iconfontwendang"></i>子级菜单1</li>
<li><i class="iconfont icon-iconfontwendang"></i>子级菜单2</li>
<li><i class="iconfont icon-iconfontwendang"></i>子级菜单3</li>
</ul>
</div>
</div>
</body>
<script>
$(function(){
$(".pullDown").click(function(){
$(this).toggleClass("pullDown1");
$(this).parent().parent().children(".stairUL").slideToggle();
});
});
</script>点击查看更多内容
14人点赞
0 评论
共同学习,写下你的评论
暂无评论
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦