背景
本文介绍的是windows环境下nginx安装与第一个网页的配置使用,linux下差不多少,请诸位自行研究。
安装
nginx的安装总结成一句话,不用安装。
下载解压即可,点此下载。
此处下载的版本为1.15.7版本,此处我下载后解压到H盘根目录下。
目录介绍
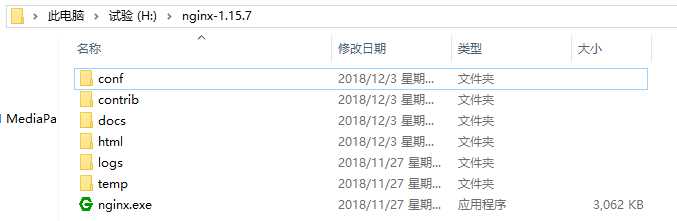
安装后目录如下:
简单解释下,其实老司机猜也能猜出来
- conf:配置文件在此
- contrib:贡献代码的地方,也就是说如果大家参与了开源项目,共享的代码应该是在这
- docs:文档…这个不用多解释
- html:网页,估计nginx自带的一些显示信息的页面(比如欢迎页,错误信息页)都在此。实际上也就是在此
- logs:日志…
- temp:临时文件
- nginx.exe:windows版本下的可执行程序,据我发现这是个大坑,建议还是用命令管理nginx启动关闭等操作。
nginx命令行三剑客
对于一个服务器,日常管理无非启动、关闭,当然如果配置文件改了能重新加载更好了。
对nginx来说,这种小事so easy,直接在命令行执行下述命令即可:
- start nginx:启动nginx服务器
- nginx -s quit:关闭nginx服务器
- nginx -s reload:重新加载配置文件(这个命令很好用,不用关闭再重启了,省事)
启动nginx并查看是否成功
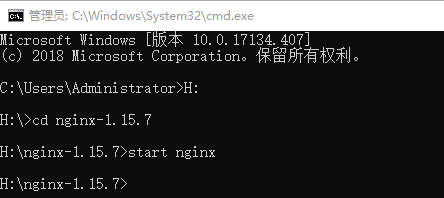
扯了这么多,说了这么久,现在来启动下,在命令行进入nginx安装目录执行命令即可:
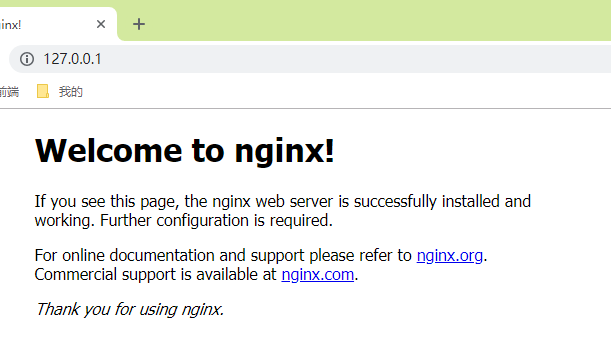
打开浏览器输入127.0.0.1,发现nginx已经在80端口默认提供服务了:
作为程序员一定要有自己的个性
怎么能跟别人用一样的nginx启动欢迎页面,这太低调了。
果断从html目录找到了index.html,果然是这个页,代码页不难理解嘛。
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
</body>
</html>
果断改之:
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>This is my house!</h1>
<p>nginx of panda is here,hahaha</p>
</body>
</html>
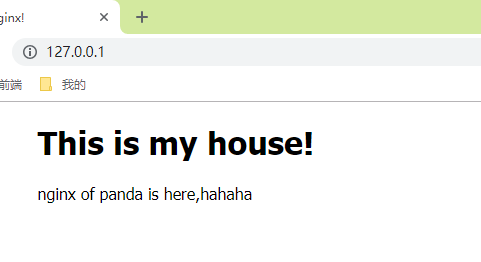
这样好多了:(PS:this is my house表示这是我的地盘)
点击查看更多内容
1人点赞
0 评论
共同学习,写下你的评论
暂无评论
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦