刚学习vue不久,就接触了路由这个好东西。下面简单聊聊vue-router的基本用法。
一、路由的概念
路由,其实就是指向的意思,当我点击页面上的home按钮时,页面中就要显示home的内容,如果点击页面上的news按钮,页面中就要显示news的内容。Home按钮 => home 内容, news按钮 => news内容,也可以说是一种映射. 所以在页面上有两个部分,一个是点击部分,一个是点击之后,显示内容的部分。
点击之后,怎么做到正确的对应,比如,我点击home 按钮,页面中怎么就正好能显示home的内容。这就要在js 文件中配置路由。
路由中有三个基本的概念 route, routes, router。
1、 route,它是一条路由,由这个英文单词也可以看出来,它是单数, Home按钮 => home内容, 这是一条route, news按钮 => news内容, 这是另一条路由。
2、 routes 是一组路由,把上面的每一条路由组合起来,形成一个数组。[{home 按钮 =>home内容 }, { news按钮 => news内容}]
3、 router 是一个机制,相当于一个管理者,它来管理路由。因为routes 只是定义了一组路由,它放在哪里是静止的,当真正来了请求,怎么办? 就是当用户点击home 按钮的时候,怎么办?这时router 就起作用了,它到routes 中去查找,去找到对应的 home 内容,所以页面中就显示了 home 内容。
4、客户端中的路由,实际上就是dom 元素的显示和隐藏。当页面中显示home 内容的时候,news中的内容全部隐藏,反之也是一样。客户端路由有两种实现方式:基于hash 和基于html5 history api.
vue-router中的路由也是基于上面的内容来实现的
在vue中实现路由还是相对简单的。因为我们页面中所有内容都是组件化的,我们只要把路径和组件对应起来就可以了,然后在页面中把组件渲染出来。
5、router-view作用: router-view可以 当做是一个容器,它渲染的组件是你使用 vue-router 指定的
二、vue-router基础使用
1、下载vue和vue-router
此案例用的是vue@1.0.28、vue-router@0.7.13
注意,最新版本的vue和vue-router不支持map。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Vue-router</title> 6 <script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="../../node_modules/vue/dist/vue.min.js"></script> 7 <script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="../../node_modules/vue-router/dist/vue-router.min.js"></script> 8 9 10 <style> 11 body,ul,li,a{ 12 padding: 0; 13 margin: 0; 14 } 15 16 ul{ 17 list-style: none; 18 overflow: hidden; 19 } 20 a{ 21 text-decoration: none; 22 } 23 24 #box{ 25 width: 600px; 26 margin: 100px auto; 27 28 } 29 #box ul{ 30 padding: 0 100px; 31 background-color: #2dc3e8; 32 } 33 34 #box ul li a{ 35 display: block; 36 width: 100px; 37 height: 50px; 38 background-color: #2dc3e8; 39 color: #fff; 40 float: left; 41 line-height:50px; 42 text-align: center; 43 } 44 #box ul li:hover{ 45 background-color: #00b3ee; 46 } 47 48 #box ul li a.v-link-active{ 49 font-size: 18px; 50 background-color: #00b3ee; 51 } 52 53 </style> 54 </head> 55 <body> 56 <div id="box"> 57 <ul> 58 <li><a v-link="{path:'/home'}">主页</a></li> 59 <li><a v-link="{path: '/news'}">新闻中心</a></li> 60 <li><a v-link="{path: '/product'}">最新产品</a></li> 61 <li><a v-link="{path: '/activity'}">促销活动</a></li> 62 </ul> 63 64 65 66 <div> 67 <router-view></router-view> 68 </div> 69 </div> 70 71 72 <script> 73 // 1.根组件 74 var App = Vue.extend(); 75 76 // 2.准备需要的组件 77 var Home = Vue.extend({ 78 template: '<h3>我是主页</h3>' 79 }); 80 81 var News = Vue.extend({ 82 template: '<h3>我是新闻</h3>' 83 }); 84 85 var Product = Vue.extend({ 86 template: '<h3>我是产品</h3>' 87 }); 88 89 var Activity = Vue.extend({ 90 template: '<h3>我是促销活动</h3>' 91 }); 92 93 // 3.准备路由 94 var router = new VueRouter(); 95 96 // 4.关联 97 router.map({ 98 'home': { 99 component: Home100 },101 'news': {102 component: News103 },104 'product': {105 component: Product106 },107 'activity': {108 component: Activity109 }110 111 });112 113 114 115 // 5.启动路由116 router.start(App, '#box');117 118 // 6.默认跳转119 router.redirect({120 '/':'/home'121 });122 123 124 </script>125 </body>126 </html>运行结果:
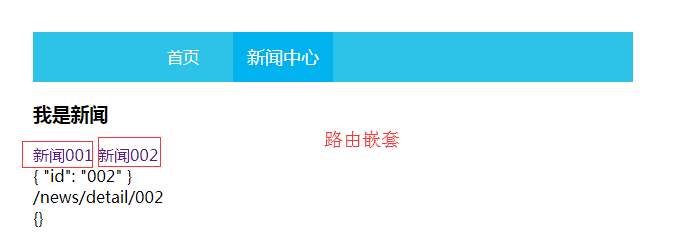
三 、路由嵌套
在实际开发中单路由跳转不能满足我们的需求,常常需要用到多个路由嵌套,下面是简单的路由嵌套demo.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Vue-router-嵌套</title> 6 <script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="../../node_modules/vue/dist/vue.min.js"></script> 7 <script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="../../node_modules/vue-router/dist/vue-router.min.js"></script> 8 9 <style> 10 11 body,ul,li,a{ 12 padding: 0; 13 margin: 0; 14 } 15 16 ul{ 17 list-style: none; 18 overflow: hidden; 19 } 20 a{ 21 text-decoration: none; 22 } 23 24 #box{ 25 width: 600px; 26 margin: 100px auto; 27 28 } 29 #box ul{ 30 padding: 0 100px; 31 background-color: #2dc3e8; 32 } 33 34 #box ul li a{ 35 display: block; 36 width: 100px; 37 height: 50px; 38 background-color: #2dc3e8; 39 color: #fff; 40 float: left; 41 line-height:50px; 42 text-align: center; 43 } 44 #box ul li:hover{ 45 background-color: #00b3ee; 46 } 47 48 #box ul li a.v-link-active{ 49 font-size: 18px; 50 background-color: #00b3ee; 51 } 52 53 </style> 54 55 </head> 56 <body> 57 <div id="box"> 58 <ul> 59 <li><a v-link="{path:'/home'}">主页</a></li> 60 <li><a v-link="{path: '/news'}">新闻中心</a></li> 61 </ul> 62 63 <div> 64 <router-view></router-view> 65 </div> 66 </div> 67 68 <template id="home"> 69 <h3>我是主页</h3> 70 <div> 71 <a v-link="{path: '/home/login/lele'}">登录</a> 72 <a v-link="{path: '/home/register'}">注册</a> 73 </div> 74 <div> 75 <router-view></router-view> 76 </div> 77 </template> 78 79 <template id="news"> 80 <h3>我是新闻</h3> 81 <div> 82 <a v-link="{path: '/news/detail/001'}">新闻001</a> 83 <a v-link="{path: '/news/detail/002'}">新闻002</a> 84 </div> 85 <router-view></router-view> 86 </template> 87 88 <template id="detail"> 89 <!--当前参数--> 90 {{$route.params |json}} 91 <br> 92 <!--当前路径--> 93 {{$route.path}} 94 <br> 95 <!--当前数据--> 96 {{$route.query |json}} 97 </template> 98 99 <script>100 // 1.根组件101 var App = Vue.extend();102 103 // 2.准备需要的组件104 var Home = Vue.extend({105 template: '#home'106 });107 108 var News = Vue.extend({109 template: '#news'110 });111 112 var Detail = Vue.extend({113 template:'#detail'114 });115 116 // 3.准备路由117 var router = new VueRouter();118 119 // 4.关联120 router.map({121 'home': {122 component: Home,123 subRoutes:{124 'login/:name': {125 component:{126 template: '<strong>我是登录信息{{$route.params |json}}</strong>'127 }128 },129 'register': {130 component:{131 template: '<strong>我是注册信息</strong>'132 }133 }134 }135 },136 'news': {137 component: News,138 subRoutes: {139 '/detail/:id': {140 component: Detail141 }142 }143 }144 });145 146 147 148 // 5.启动路由149 router.start(App, '#box');150 151 // 6.跳转152 router.redirect({153 '/':'/home'154 });155 156 157 </script>158 </body>159 </html>运行结果:
共同学习,写下你的评论
评论加载中...
作者其他优质文章