对于一些加载慢的页面,最好增加一个等待加载的状态来展示给访客看,否则很容易让访客以为该页面无法访问,从而关闭或退出页面。如果不知道用什么loading设计,可能看看今天分享的30个使用CSS实现的loading等待加载效果,看到喜欢的都可以下载使用。
需要注意的是,这些加载进度条是使用CSS3实现,如果浏览器不兼容是无法显示的,但现在浏览器一般都支持CSS3了,所以这个不需要太过纠结。
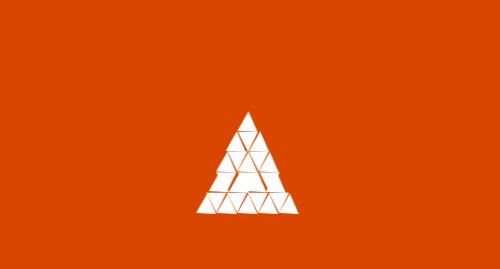
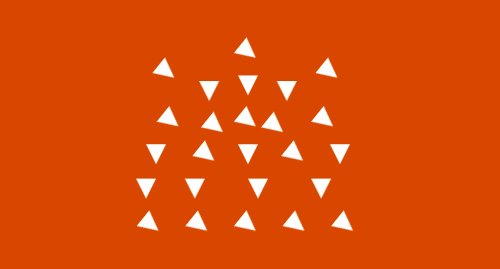
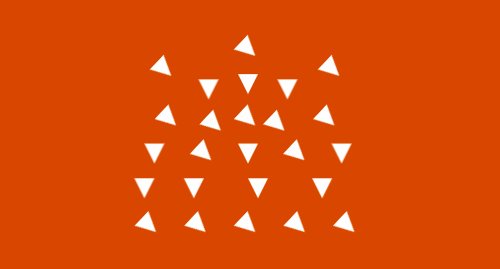
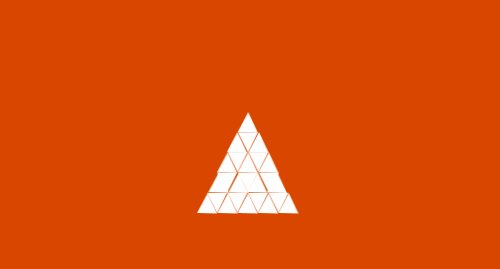
下面分享一些动态截图:
如果看到喜欢的加载动画,可下载源码直接使用哦!
在线演示:http://simbyone.com/demo/30-css-page-preload-animations/
下载地址:http://simbyone.com/download/30-css-page-preload-animations/
点击查看更多内容
26人点赞
4 评论
共同学习,写下你的评论
yangmingyuan
indexOf方法错了,index开始应该等于0。
kericw
希望能顺带介绍下相应的数据结构的应用场景,谢谢,么么哒
浅蓝色呼吸
路漫漫其修远兮,看了半天有点晕,表示链表这东西在实际js开发中很少用到
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦



















这属于修炼内功 要达到一定高度才能见效果,,,面高级的时候被问过