tooltip的样式修改问题。
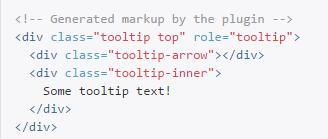
bootstrap中的tooltip样式默认是黑色的。然而可能与自己网站风格不相匹配,这时候 就需要修改tooltip的样式,首先要知道tooltip自动生成的div是怎么样的。bootstrap官网有说明是makeup组成由以下部分
tooltip中的位置有4个,top,bottom,left,right最外层div分别对应
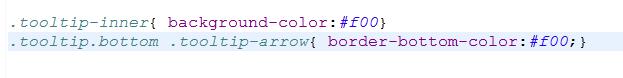
.tooltip-inner类为内容块。可以设置他的背景色。
.tooltip-arrow类为小三角.设置对应三角位置的border-position(位置)-color
这样就可以自定义tooltip工具的颜色啦
举个例子
就Ok啦
点击查看更多内容
3人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦